How to Use the Power of Mascots in Branding and UI Design
How to Use the Power of Mascots in Branding and UI Design Today mascots show their power in branding, marketing and user experience of websites and mobile apps. Let's check their benefits and design examples.
Creating a product or designing a particular message for people, we strive to make it as human-centered as possible. One of the ways to support effective communication between users and products is creating a good mascot. Let’s check what are its benefits and how it can support the design of user interfaces and enhance branding.

What Is Mascot?
In basic terms, in design and marketing, a mascot is a character, a personified image that becomes a symbolic representation of a brand, company or even a public figure. The term origins from the French word “mascotte” which means lucky charm.
It’s worth mentioning that historically the term “mascot” was applied to figures of people, animals, or objects that were taken as a symbol of good luck by a particular group of people. So, for years mascots are seen as the carriers of luck and positive energy. That may be one of the reasons why they are so popular in the design for user experience and marketing goals when positive feedback and emotional appeal can have a direct connection to conversions and profit.

Famous character Tony the Tiger, mascot designed for Kellog’s Frosted Flakes
One of the areas where mascots have gained huge popularity is sports. Remember team mascots, especially for the teams whose names are based on real animals or creatures that could potentially get human-like characteristics. Team mascots could be presented not only with images of animals or people but also specially made fantastic creatures and have been highly effective to promote teams and grow their recognizability. One more example is well-known mascots of the Olympic Games designed specifically for every event with the visual features of the host country. In sports, mascots are not only a matter of uniting and support. They are also a huge business with all that merchandising stuff people buy to keep memories about events and mark their support to the team, country, or even a particular person. Another area that caught this approach is educational institutions that use mascots to build up strong branding.

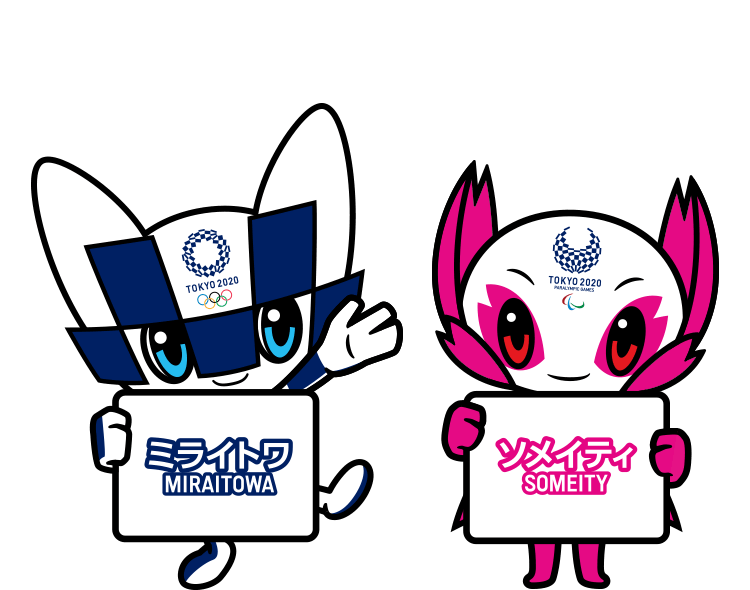
Official mascots of the Olympic Games in Tokyo 2020
No wonder, with all that power, mascots got highly popular in marketing and advertising, much before it moved to the web. They won the attention of customers diversely, from small badges to live costumed characters able to physically communicate with people.

Kinder Pingui Mascots

Lively and full of energy Duracell bunny mascot

Milka purple cow mascot

Teltey tea folk
Today, mascots are also broadly applied widely in digital products for the web and mobile. Let’s review the reasons.

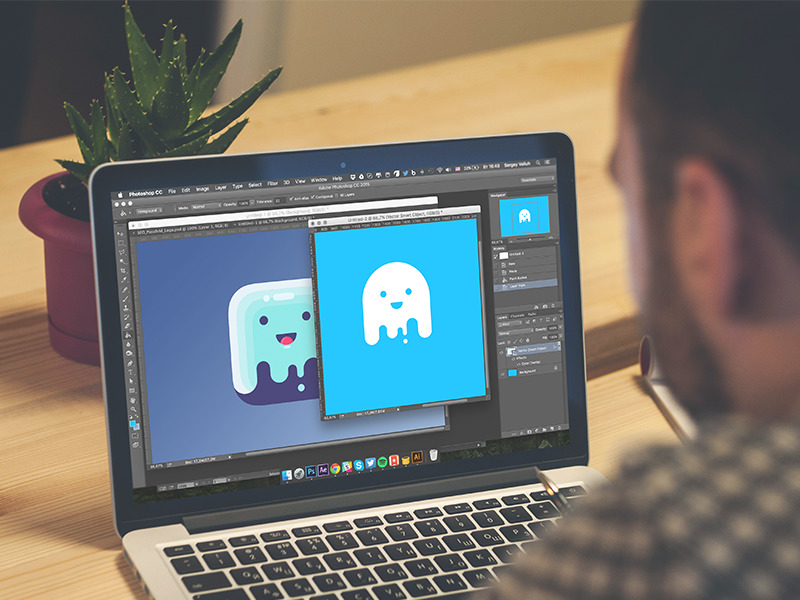
Mascot design process for Saily App
Benefits of Mascots
What’s so good about mascots that makes them used so widely?
Enhanced communication
Mascot becomes a good interconnector between the user and the product. In interfaces, it can serve well as a basic element of communication and interaction. Just changing its appearance (for example, mood, outfit, activities, etc.), may quickly deliver a clear message to the user. Mascots can communicate directly with the speech bubbles, provide visual prompts with various facial expressions, reflect the mood of the user with different graphic variations of the mascot, provide helpful instructions in an app onboarding tutorial, and congratulate the achievements.
Flexibility of personification
The business practice of successful companies shows that a well-crafted mascot can work even more effectively than product endorsement with the help of a famous person. Mascots can reflect any traits of character, any style needed for product positioning, and communicate via a diverse set of visuals. They broaden the horizons of personification. With mascots, designers and marketing specialists can create unexpected and catchy looks or make fantastic characters alive.

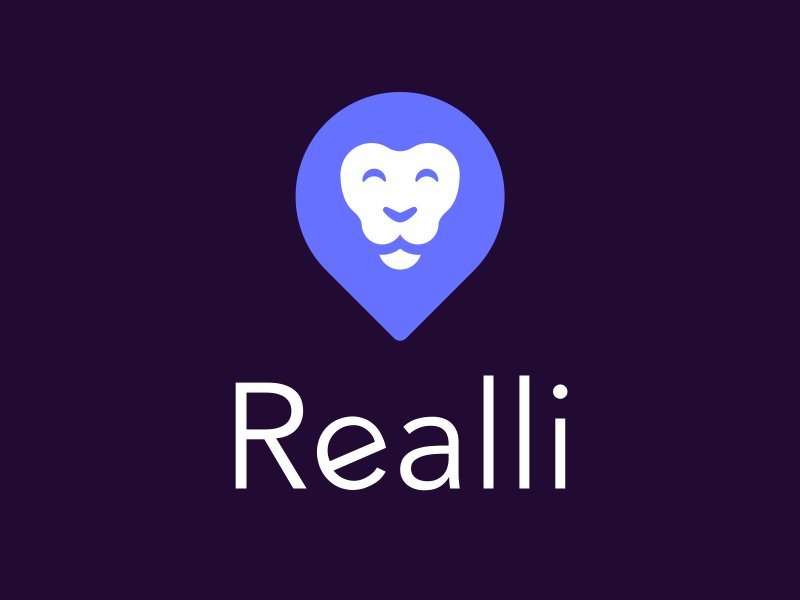
Logo mascot design by Tubik for Realli
Memorability and recognizability
Most of us are visually driven and our brains work in such a way that we notice images faster and remember them better than text. Being images far from abstract and having human-like features, mascots tend to take everything from the abilities of human memory: we catch them fast, easily remember them due to particular associations and recognize them faster than abstract images seeing them again. All the mentioned has great importance in creating strong brand awareness and building patterns in user interfaces.
Consistent visual marking
Mascots present wide opportunities for the visual marking of different carriers of identity, website pages, or app screens. Mascots can be used in logos, interface illustrations, hero banners, chatbots, stickers, various swag, and branded merch.

Logo mascot designed for LunnScape
Brand voice, tone, and character
Mascots are a strong way to transfer and support the general tone and voice which is the foundation of a brand strategy. Custom characters usually reflect the most important feature of the product and transfer the idea in a fast and harmonic way. What’s more, it enables a creative team to send the key message to the user: with a mascot, it won’t take long to understand if the product is serious or entertaining, lively or calm, business-like or easy-breeze, highly private or broadly social, and so on and so forth.
Emotional appeal
Although we tend to believe that logic and common sense rule our actions, a big part of the decision-making process relies on emotional appeal. A mascot is one of the well-checked methods to provide emotional triggers and feedback, let the interface or brand speak the user’s language. This way it makes the product more user-centered.

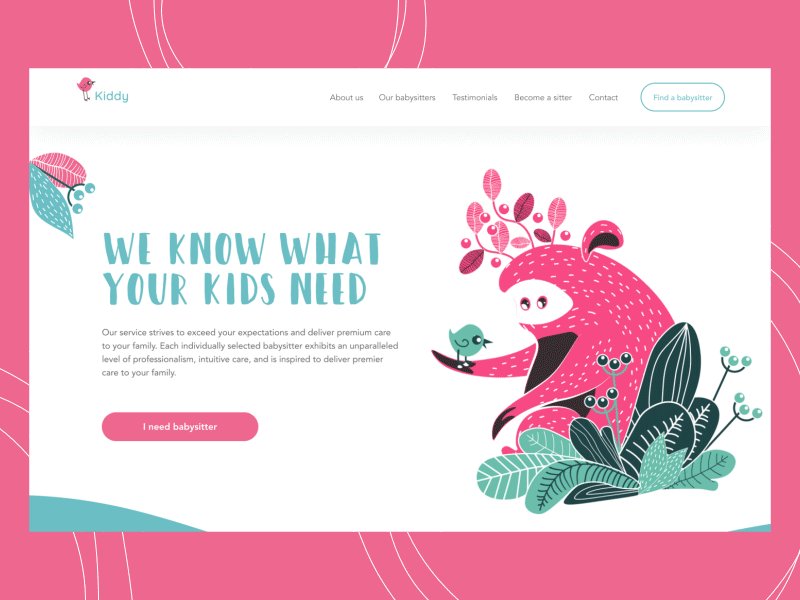
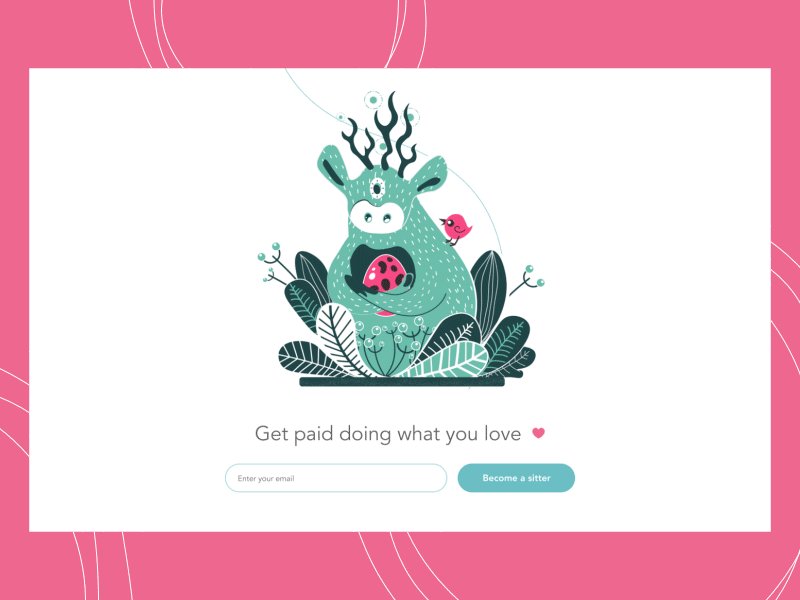
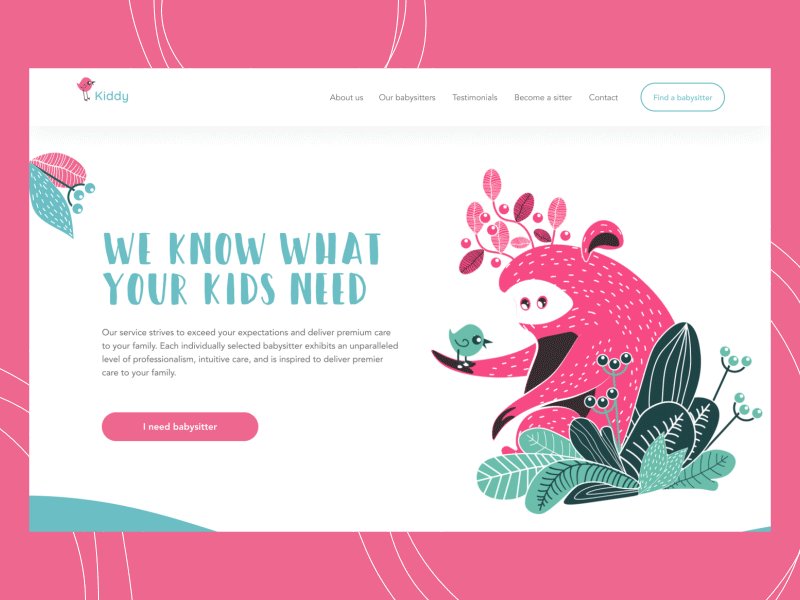
Originally created characters used as mascots for a babysitting service
Virality potential
An original catchy mascot can be used as a powerful element of virality: in this case, it becomes so popular with users that they not only spread it to each other but also create new versions, parodies, discussions, memes and the like. That also works efficiently in products for kids when the mascot actually becomes a key representer of the product and creates a high level of desirability.
Style and beautification
People change not as fast as they think: we all know that quality and functionality are at the head, but they still need a good dress to impress. Especially in terms of tight competition. Mascots often become a core element of the visual presentation for a website, mobile app, or physical product. So, it has a big impact on the aesthetic part of perception, adding beauty and style to the brand image.

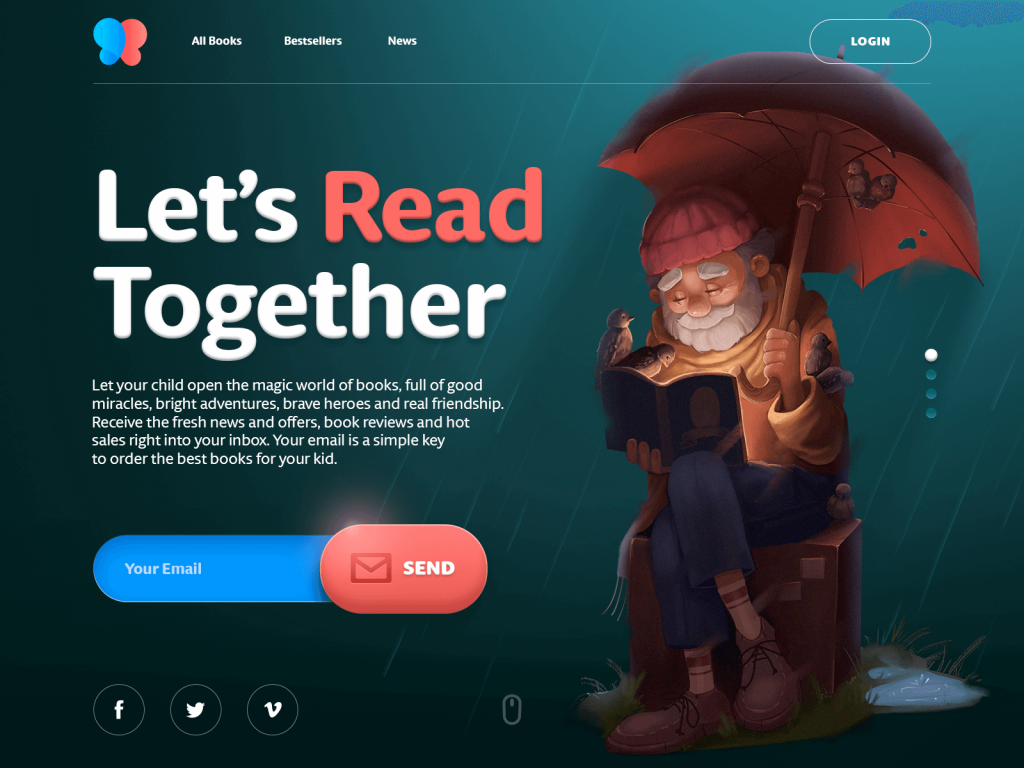
Mascot character used as a hero image for an e-commerce website selling books for children
Features of an Effective Mascot
Sure, each case needs an individual approach to the mascot which will correspond to the particular goals and brand image. However, there’s a checklist of basic features that are essential to consider for any mascot design. To work well for marketing and user experience, a mascot should be:
- memorable
- recognizable
- original
- representing a consistent character
- flexible to adapt and adjust
- applicable for diverse tasks
- looking good in different sizes and resolutions
- stylistically harmonic
- lively and user-friendly.
Case Studies: Mascots in Branding
Let’s review some practical case studies when mascots became the center of marketing strategies. Quite often, if stakeholders and creative team make a decision upon such a technique, mascot starts its way from logo design. Mascot logos can work as independent symbols or together with a typographic part if a logo is a combination mark.
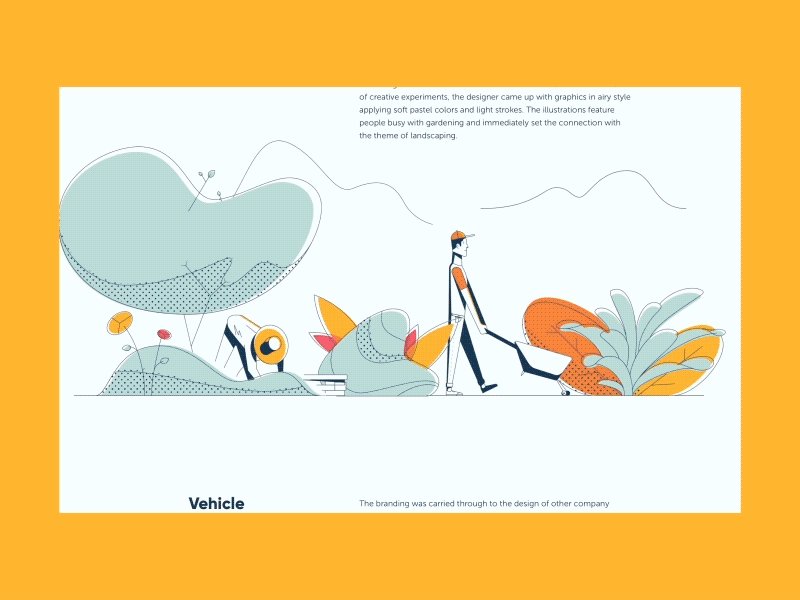
For example, here’s a logo for the landscape company Andre. Their first logo was based on a lettermark but in the process of the creative search for the brand redesign, the decision was made upon creating a mascot. They chose a friendly hummingbird whose image was harmonically combined with the shape of a leaf. Then the mascot set the foundation for the further development of corporate identity.



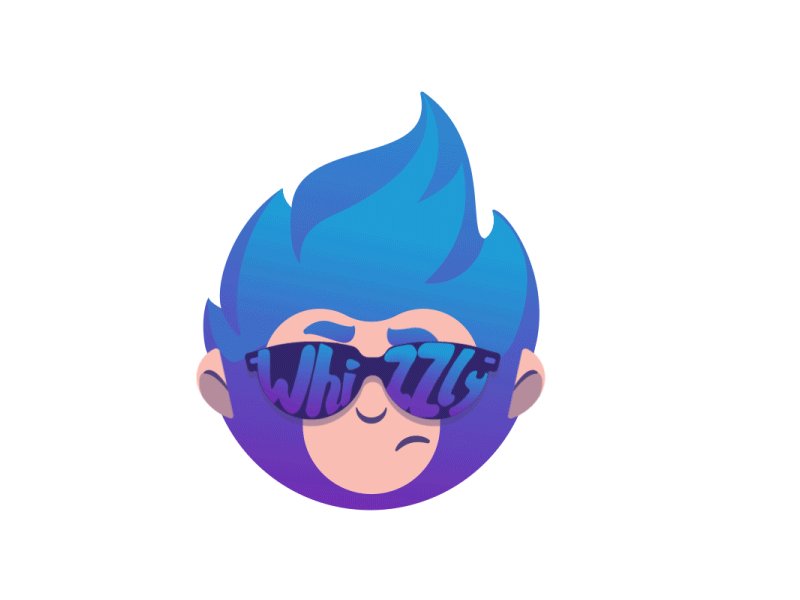
One more example is a mascot logo designed by Tubik for Whizzly, the social network for showcasing talents and sharing creative projects. The target audience of the app is teenagers and young adults, so the character had to set the connection with them and transfer the needed mood at once. The creative search brought the team to this cool monkey that knows the taste of fame. Animated logo version to use on the splash screen and promo animations allowed for adding an even brighter emotional background.


Another example to remember is the event branding case that was designed by Tubik for the local Behance portfolio event. It featured a dog mascot made of the words marking various design directions.

These days another powerful way to integrate the power of mascots into branding is stickers, like this set below featuring a pack of emotions for a cute dog character.

Case Studies: Mascots in UI
Mascots are helpful in web and mobile interfaces: they liven up interactions, catch up attention and draw it to needed details, become the memorable element, create important consistency of a general stylistic concept, and create the strong imitation of direct and human-like communication with the user.
Used in illustrations that show actions or interactions, a mascot is also a good way to avoid extra copy on the screen. This way, the precious space is saved for other layout elements or just more “air” really needed to create a good perception of data on the screen or page.
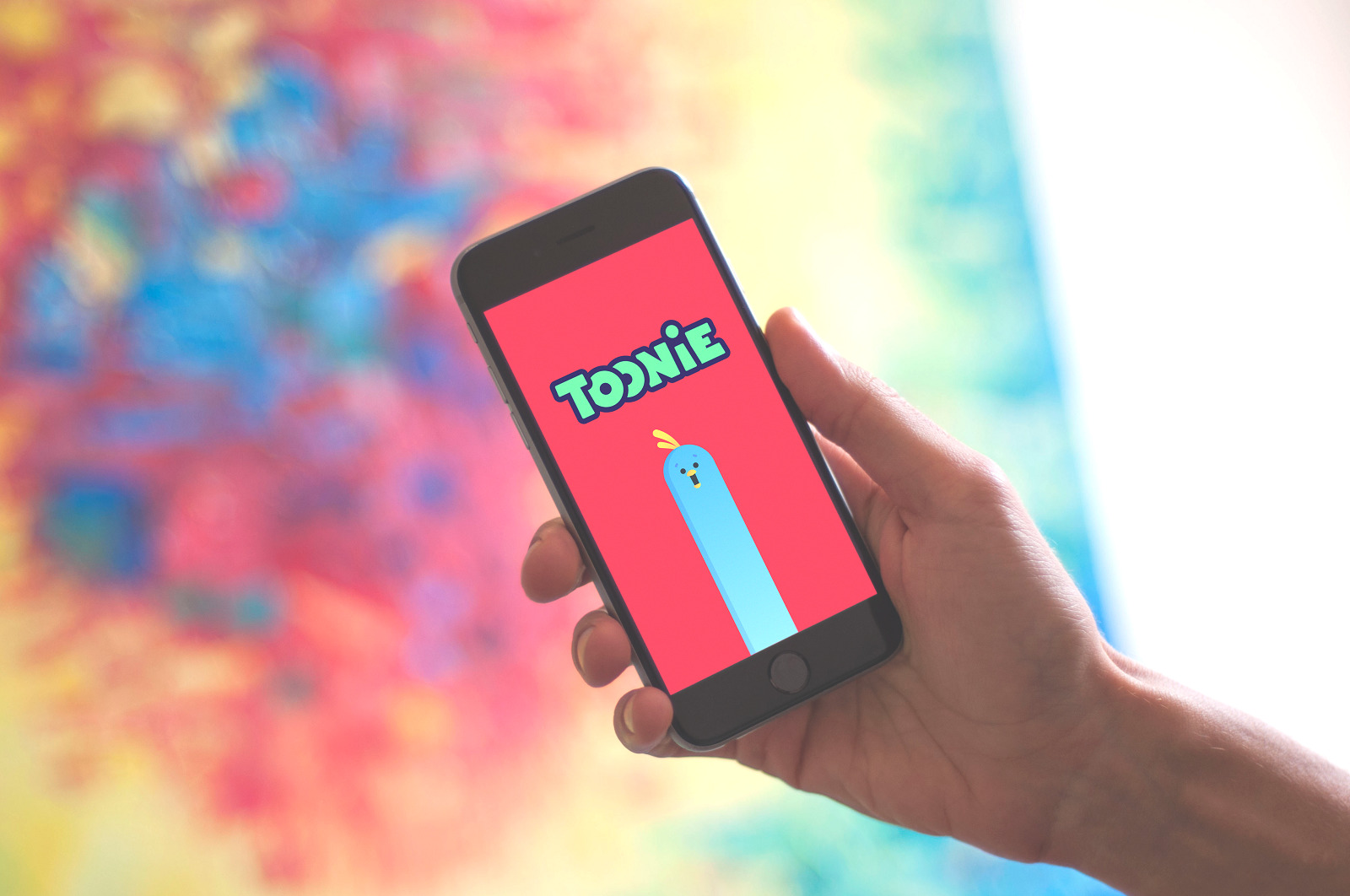
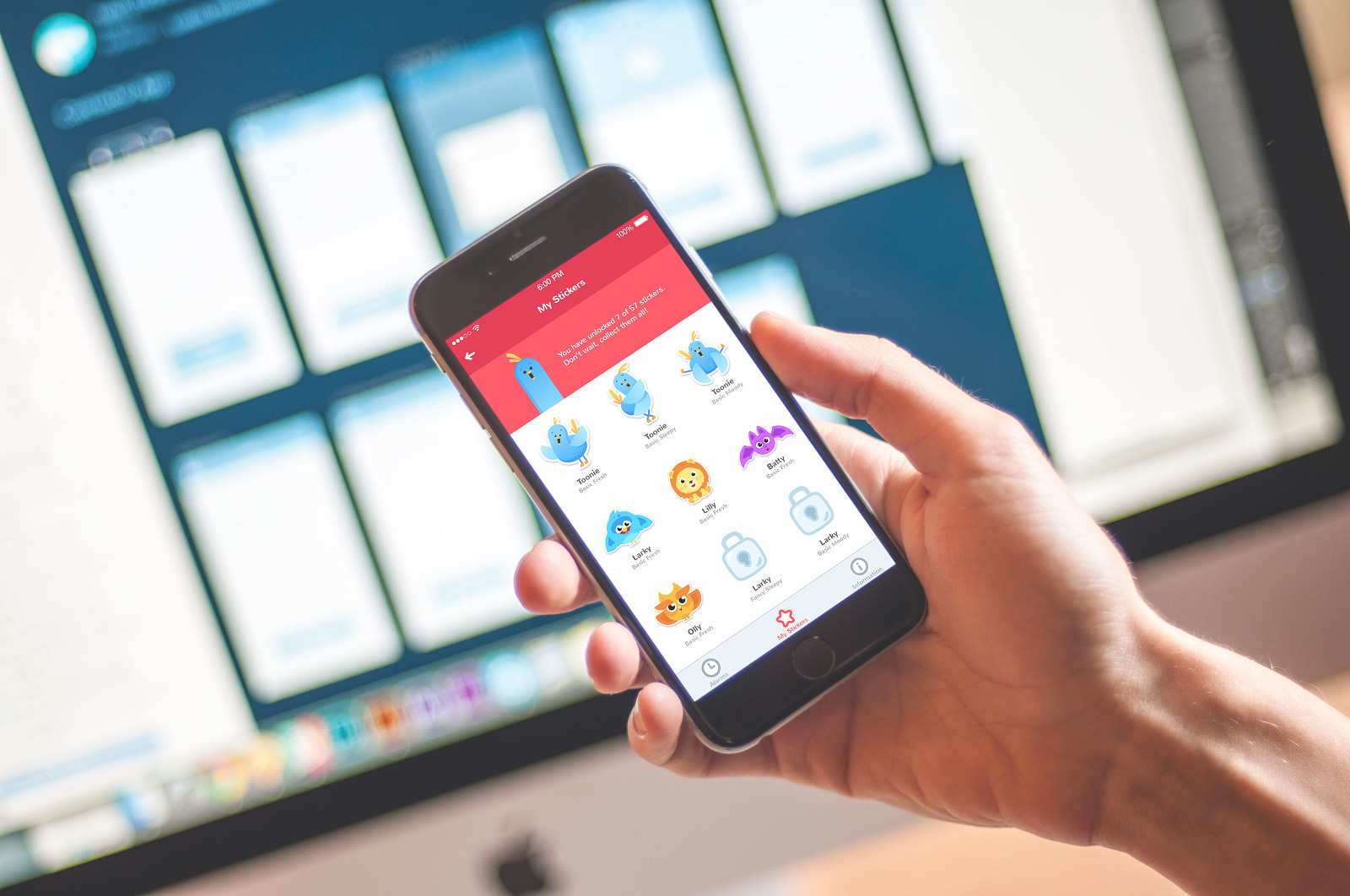
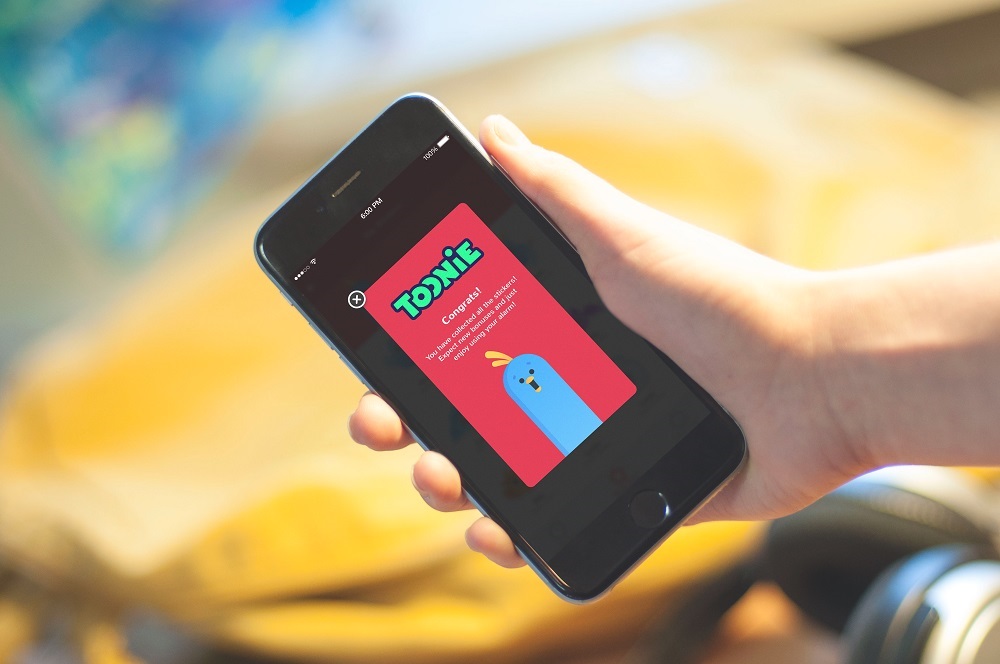
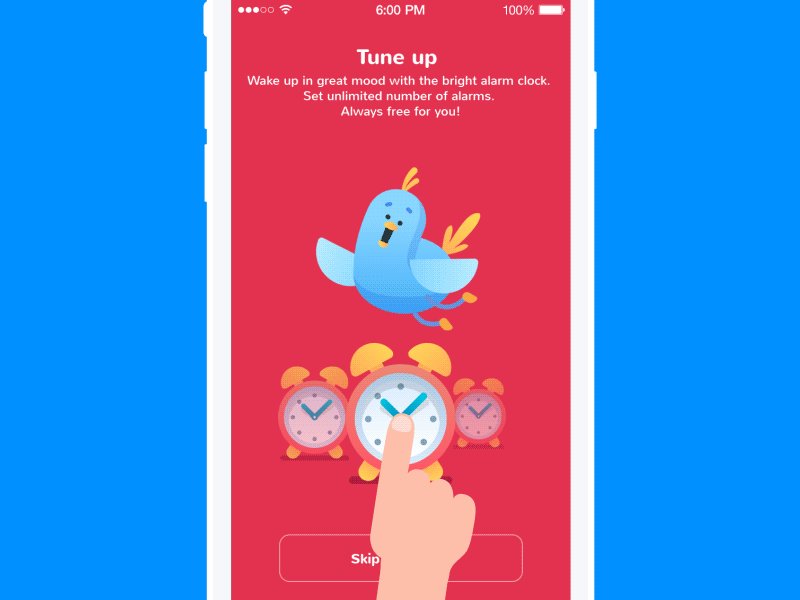
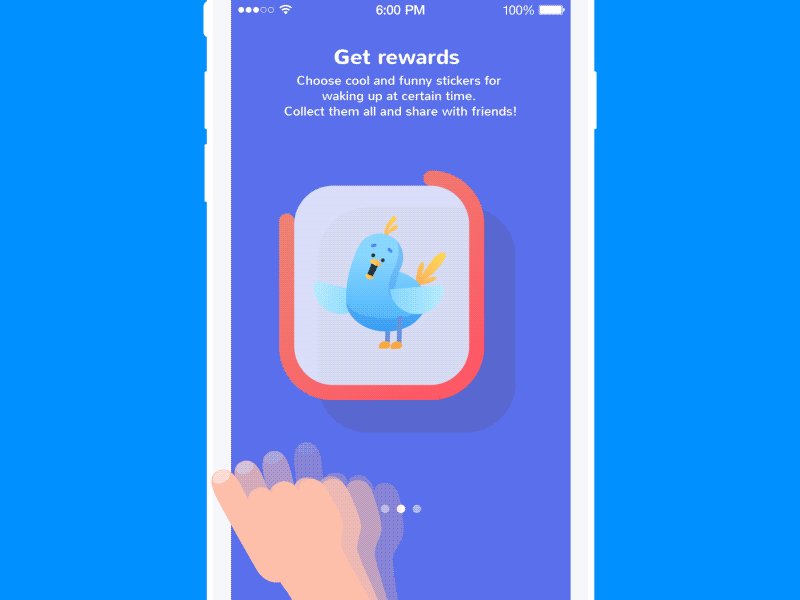
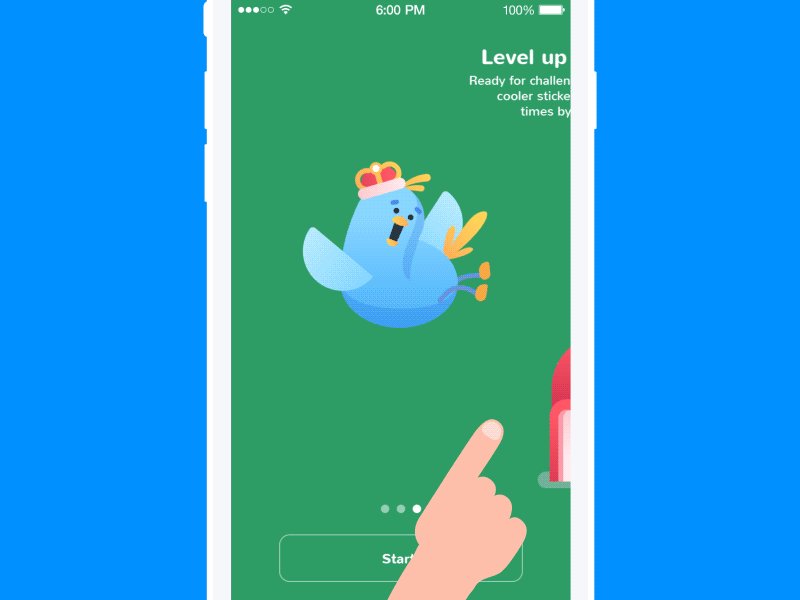
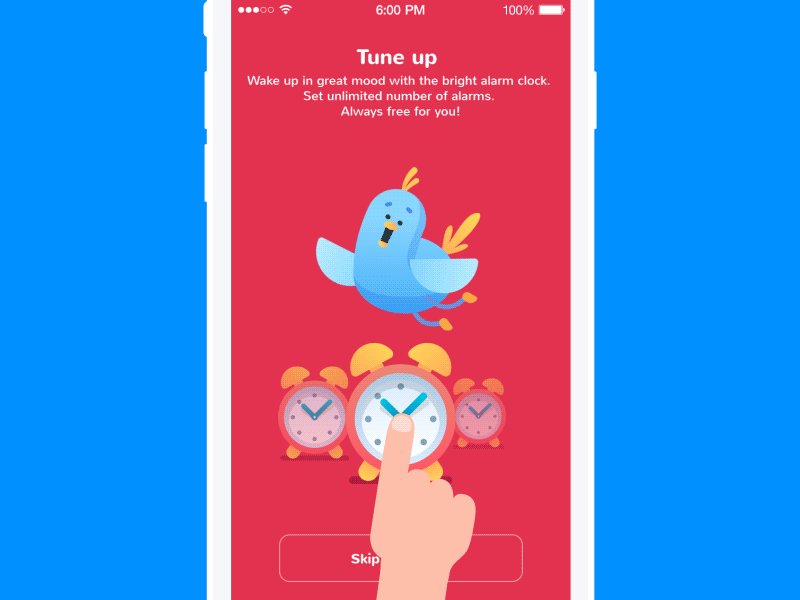
One of the bright cases for the issue was a mascot created for Toonie Alarm, a simple alarm app with elements of gamification. The idea of applying the mascot was set almost instantly to let it spread the voice and tone of the product, create the feeling of natural communication, and support the mood. So, Toonie was born to be a funny, cheerful bird, whose mission is to make the world brighter and help users to interact with the alarm. It informs users about news, rewards, and errors, and just adds some fun and color to everyday life.




Here is an example of a landing page we designed for a kindergarten: it features a super funny 3D animation of a mascot this way instantly setting the mood and amplifying the emotional appeal.
One more example to share is the case of web design for a platform devoted to zero-waste living. It features a consistent usage of a small but important mascot, a little bird that accompanies the website visitor from one page to another. The mascot sets a strong association with the theme of nature and its engaging animation makes the pages more lively and dynamic.

No doubt, the use of mascots in UI should be based on careful user and market research not to overload the interface. The aim of a mascot in any kind of environment is to simplify and speed up the interaction with a product or information flow. If the objective is not achieved, the mascot can play a bad role and distract users.
Useful Reading
Here are some handy articles to continue plunging into the theme of branding, illustration, and user experience design for various goals.
Functional Art: 10 Big Reasons to Apply Illustrations in UI Design
Creative Stages of Logo Design
Tips and Strategies of Design for Web Marketing
UX Design: How to Make Web Interface Scannable
Mobile App Branding: Tips, Strategies, and Examples
How to Create Catchy Flat Illustrations
The Role of Branding in UI Design
6 Creative Stages of Design for Branding
Originally written for Tubik Blog
- English
- Ukrainian



