UX Details: Directional Cues in User Interface Design
UX Details: Directional Cues in User Interface Design Popular types of directional cues in web and mobile user interfaces and why they are an essential factor of positive user experience.
What do you do if you want people to get to a particular destination? You do everything possible to show them the way. In user experience design, it should work the same way. Don’t expect that users come to your website or app ready to fiddle and learn the ropes. It’s the designer’s job to make the way to the conversion as easy and intuitive as possible. Directional cues are among the key factors for reaching this goal. So, in today’s article, let’s revise the popular types of directional cues in web and mobile user interfaces and find out why they are such an essential factor in positive user experience. Packed with UI design examples.
What Is Directional Cue?
Directional cue is any element of a user interface that gives a visual hint on specific interaction or content to let the user see it faster and easier. As well as road signs and signposts do in the physical world. They guide a visitor or user to the key elements, text lines, and call-to-action elements, this way making the conversion reachable and users’ problems solved quicker.
As in most cases, you have only several seconds to convince users to interact with your product; making it clear while the core pieces of content and interactive zones instantly visible may be crucial for decision-making.

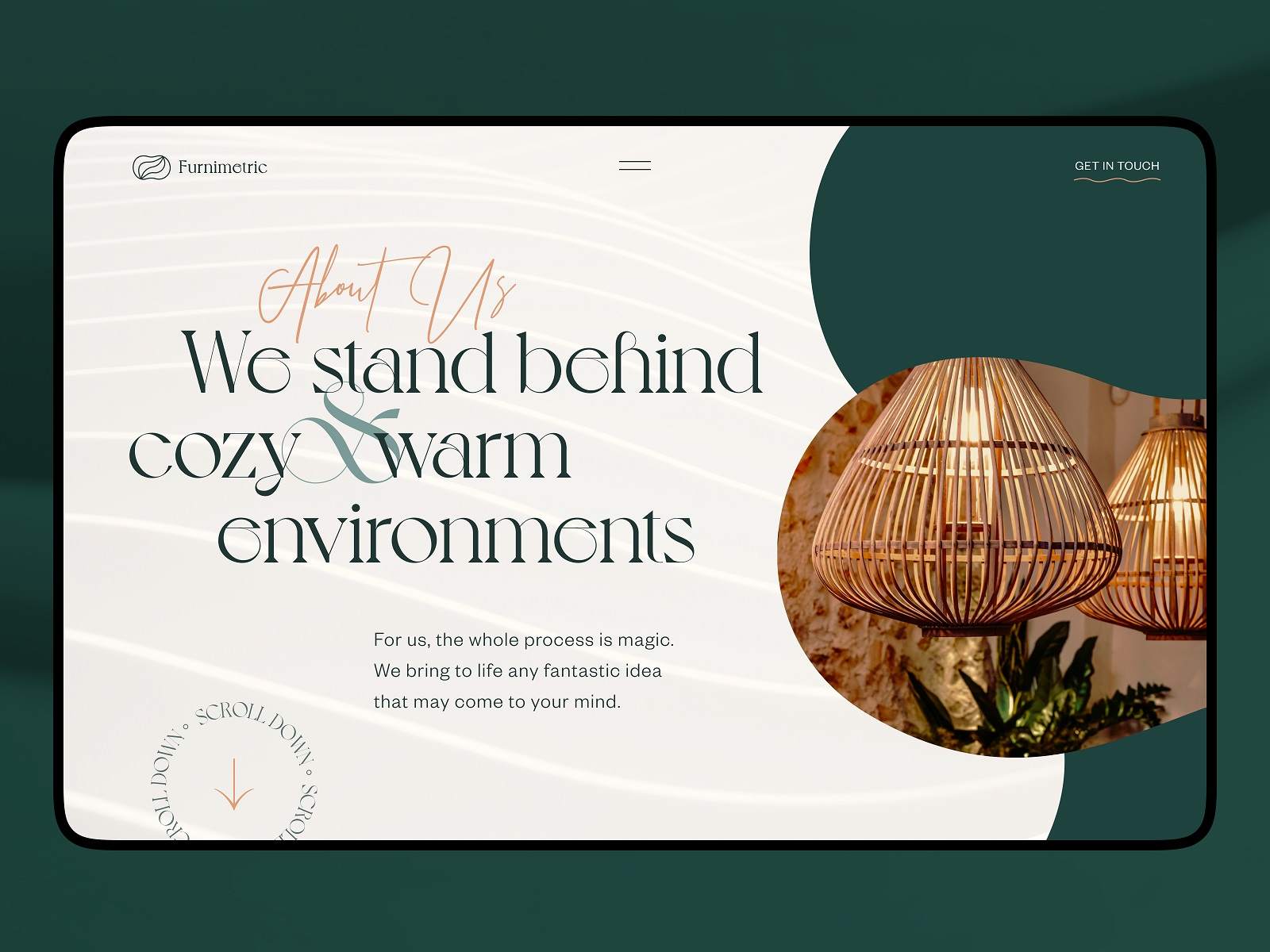
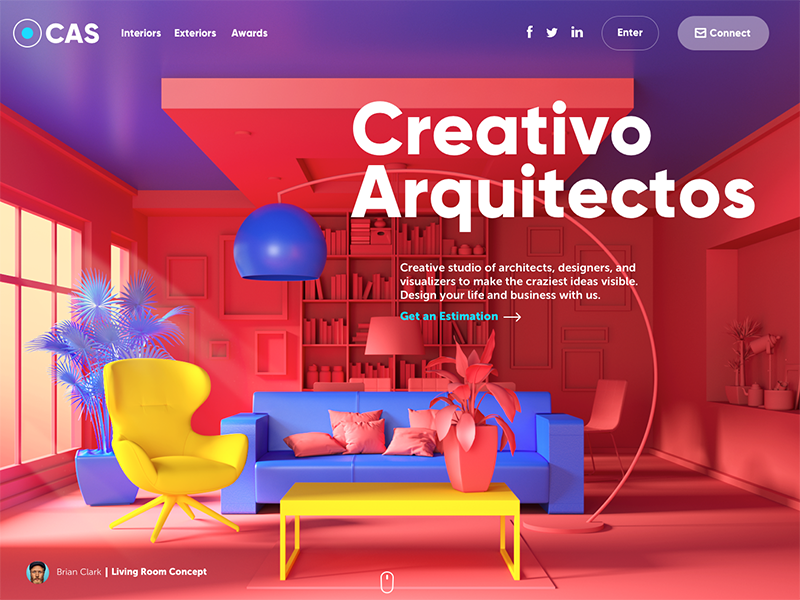
The web page for the furniture company website uses an arrow with the text prompt to let visitors know about more content down the page.
How Directional Cues Influence User Experience?
Directional cues:
- enhance the page or screen scannability
- strengthen the visual hierarchy
- improve navigation
- increase conversion rates.
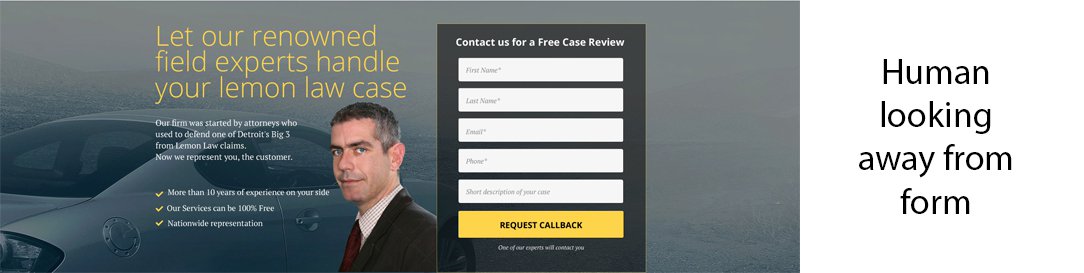
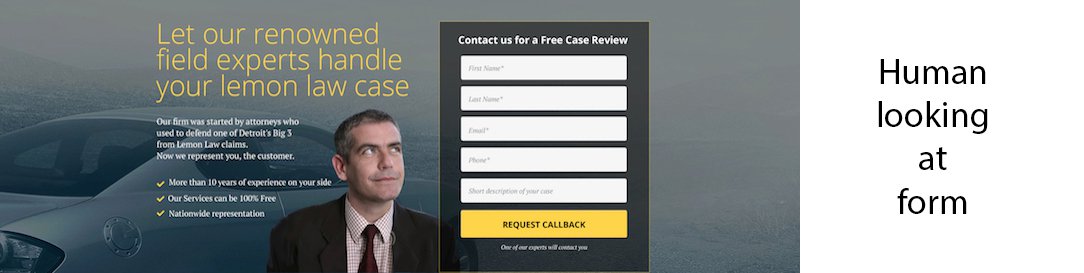
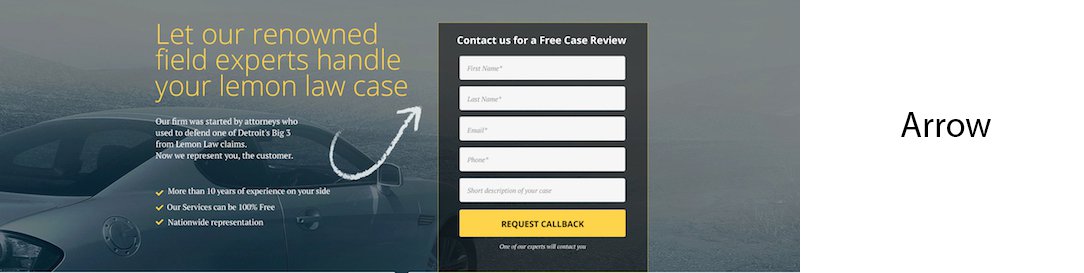
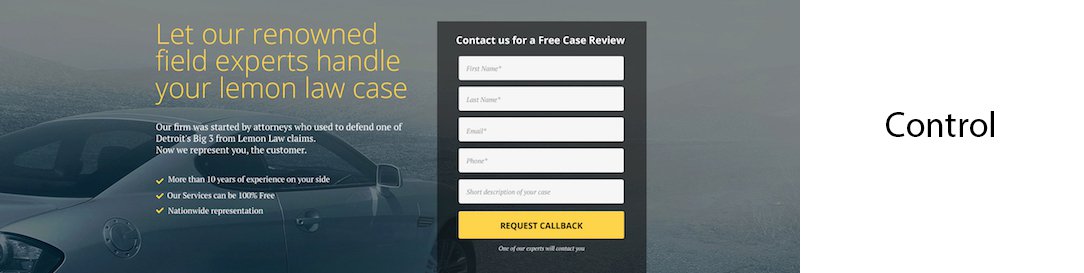
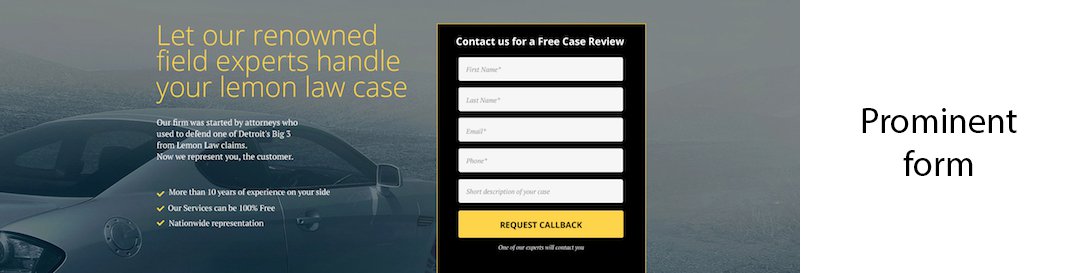
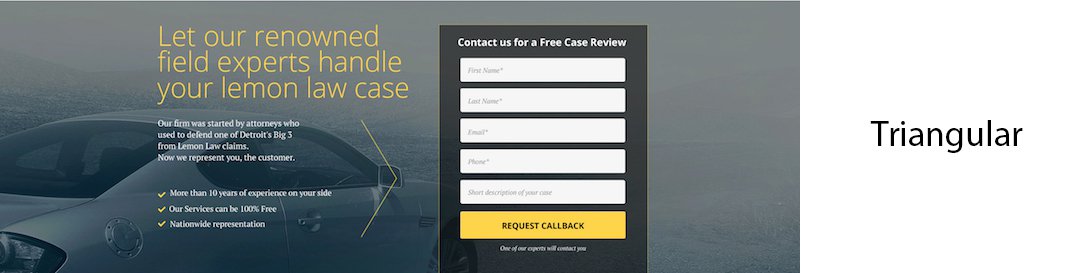
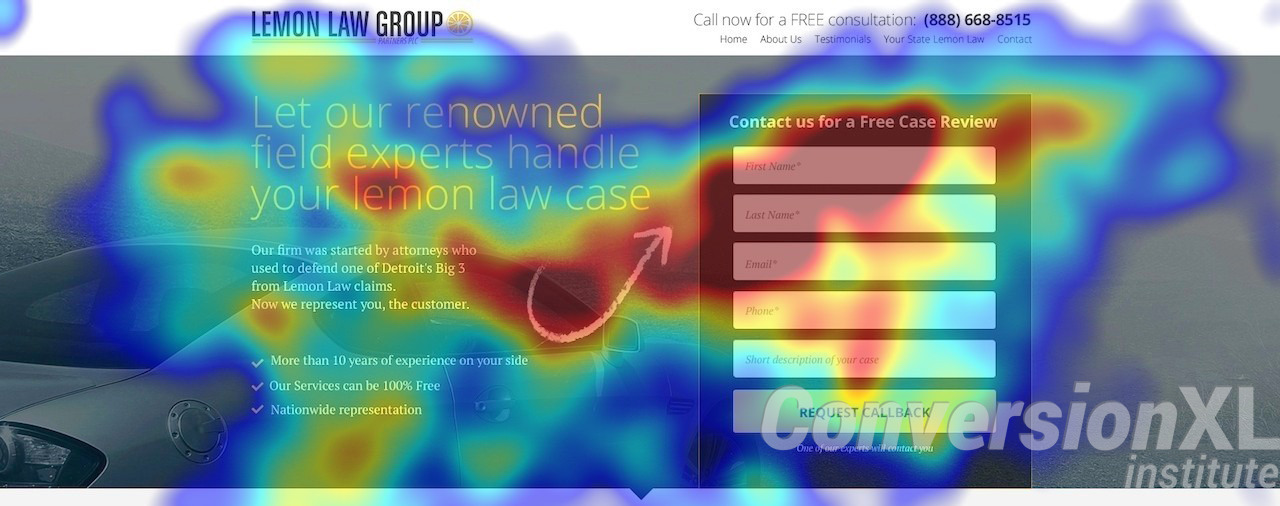
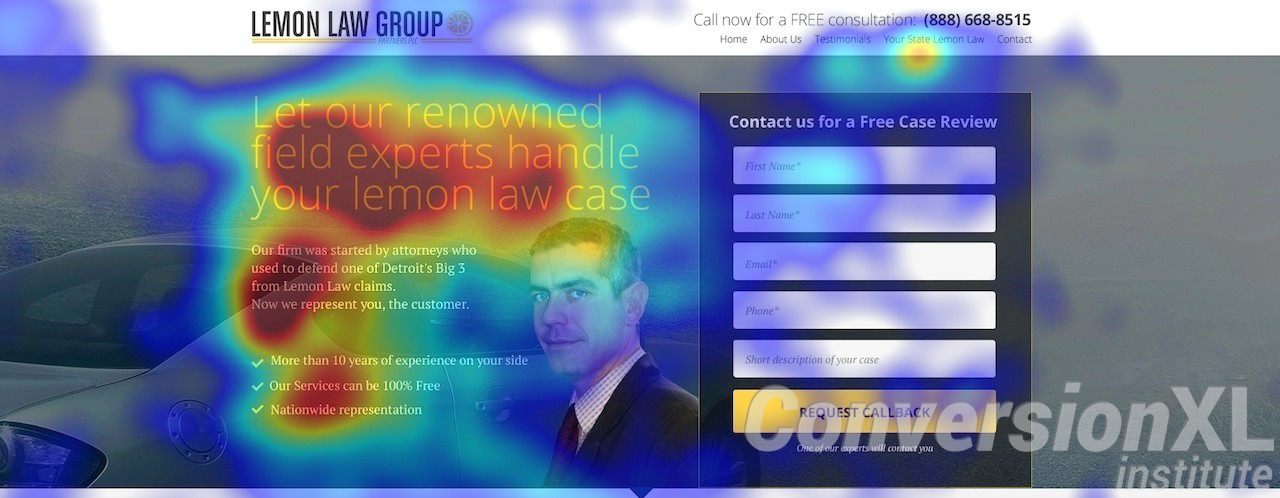
Perhaps, one of the most well-known practical experiments showing the power of directional cues and the effectiveness of their types was accomplished by CXL Insitute. They created several versions of the same landing page that only differed with directional cues, and then collected data on user interactions and analyzed it. Here’s how the options looked:






The experiment showed that the directional cues had a great impact on user experience, content consumption, and conversion rate:
- the page with a hand-drawn arrow got the longest time on page and the attention directed to the contact form

- the version of a page with a man looking away from the form got the least attention and interaction from users.

So, wisely applying directional cues, the UX designer enhances the visual communication of the interface with the user. Clarifying the way, we make it easier to achieve the destination, which is a factor influencing usability.
Popular Types of Directional Cues
Arrows
One of the most popular direction cues comes directly from the physical world. Perhaps, there is no more obvious and universal way to show the direction than with an arrow. That is the reason why a variety of arrows turn up here and there in interfaces to help the user not get lost. It is the pattern of interaction that is clear for people of any age, culture, level of education and tech literacy – and the experiment described above proves it well.
The website about nature expeditions uses an arrow down the hero section of the home page to engage users to scroll and see more than the above-the-fold part
Pet shop website uses the round animated text hint with an arrow inside to show users that by scrolling down they can learn more about the product
The website on forest camping uses arrows prompting interactions with horizontal slides.

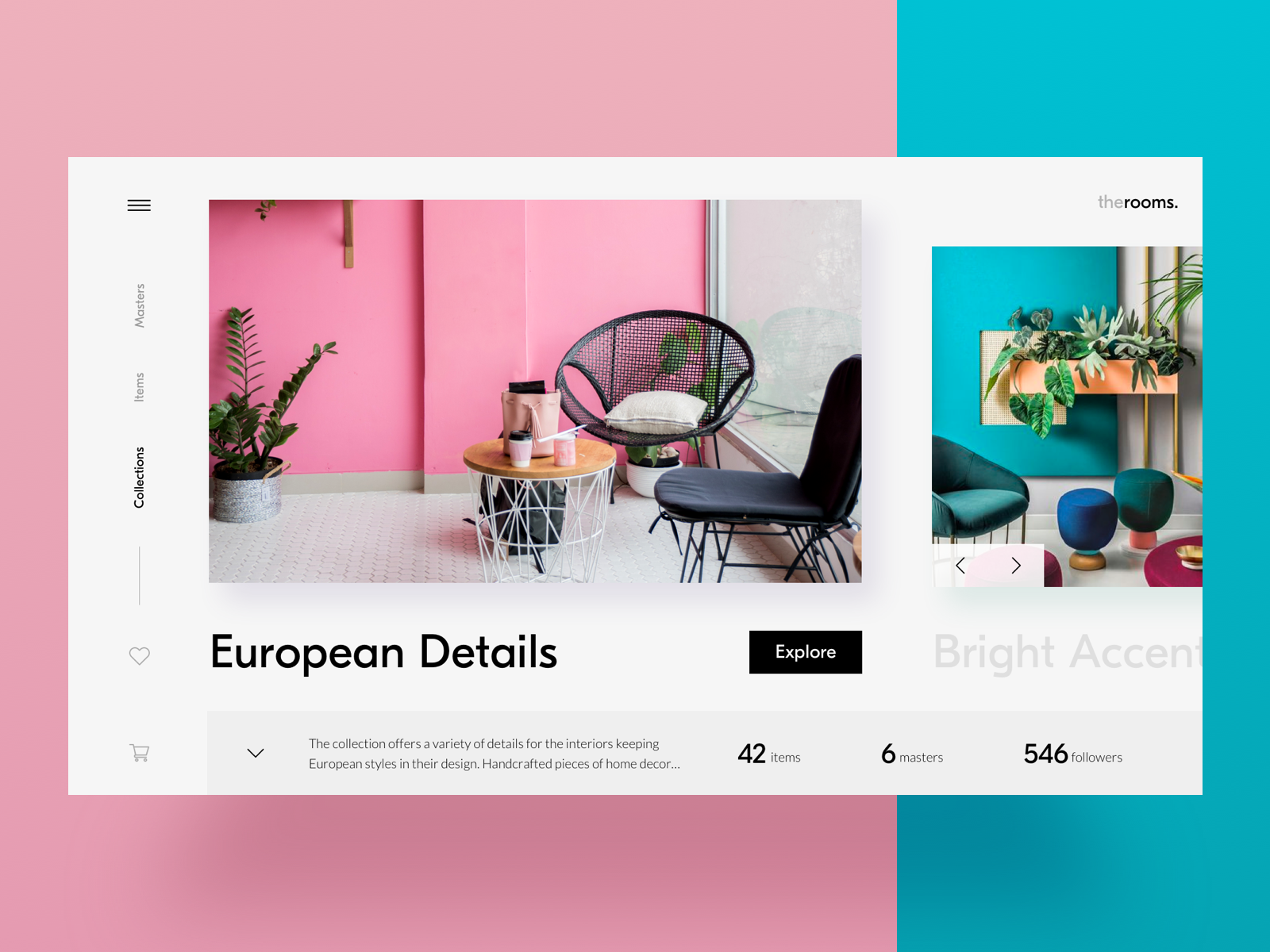
Home decor ecommerce website uses arrows as the visual prompts on interactive elements.

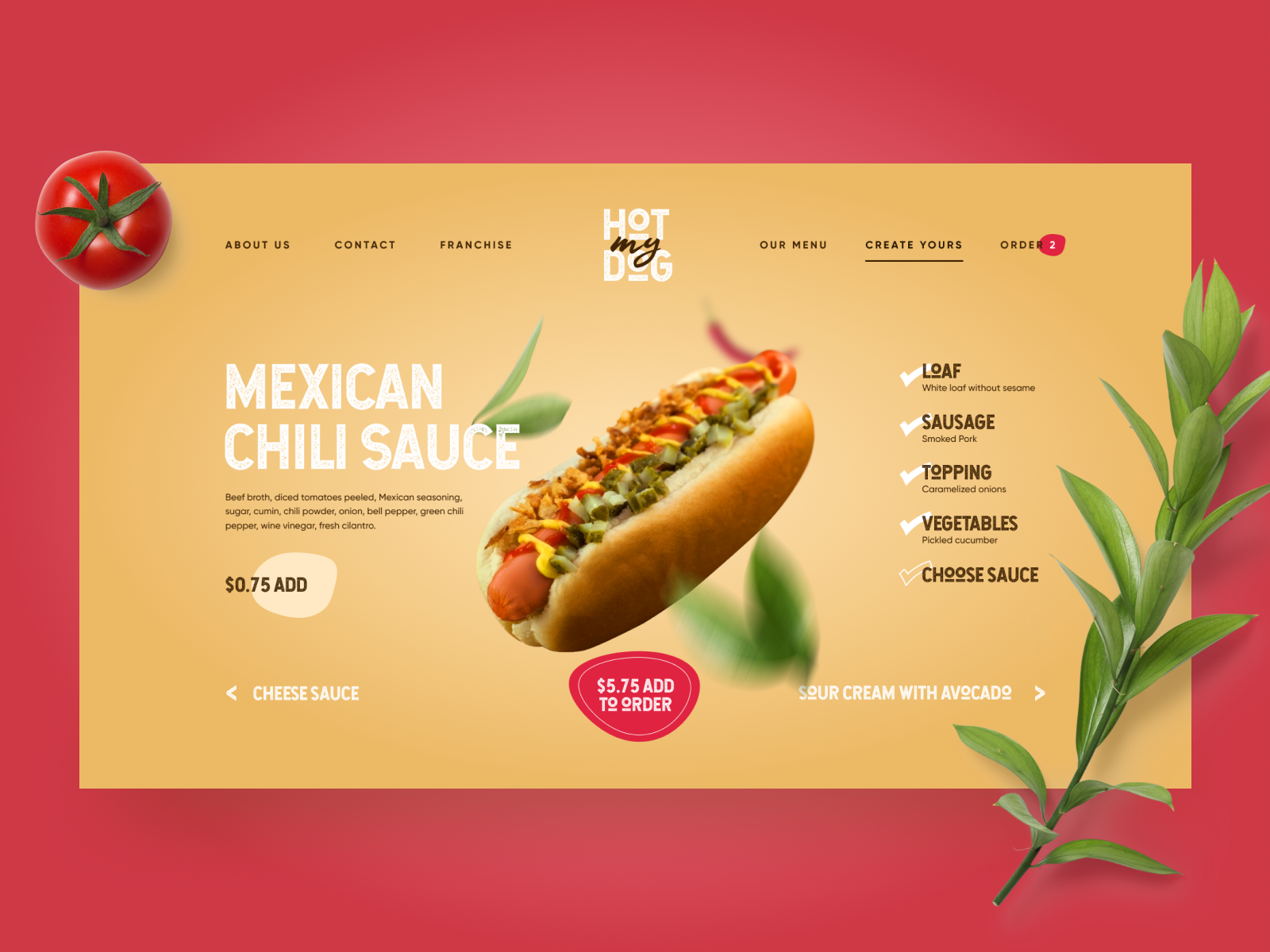
The webpage for the hot-dog delivery service that allows for creating custom hot dogs uses arrows to let users see the stage they are at.

The animated arrow in the bottom area of the website for travelers invites users to scroll to see more.

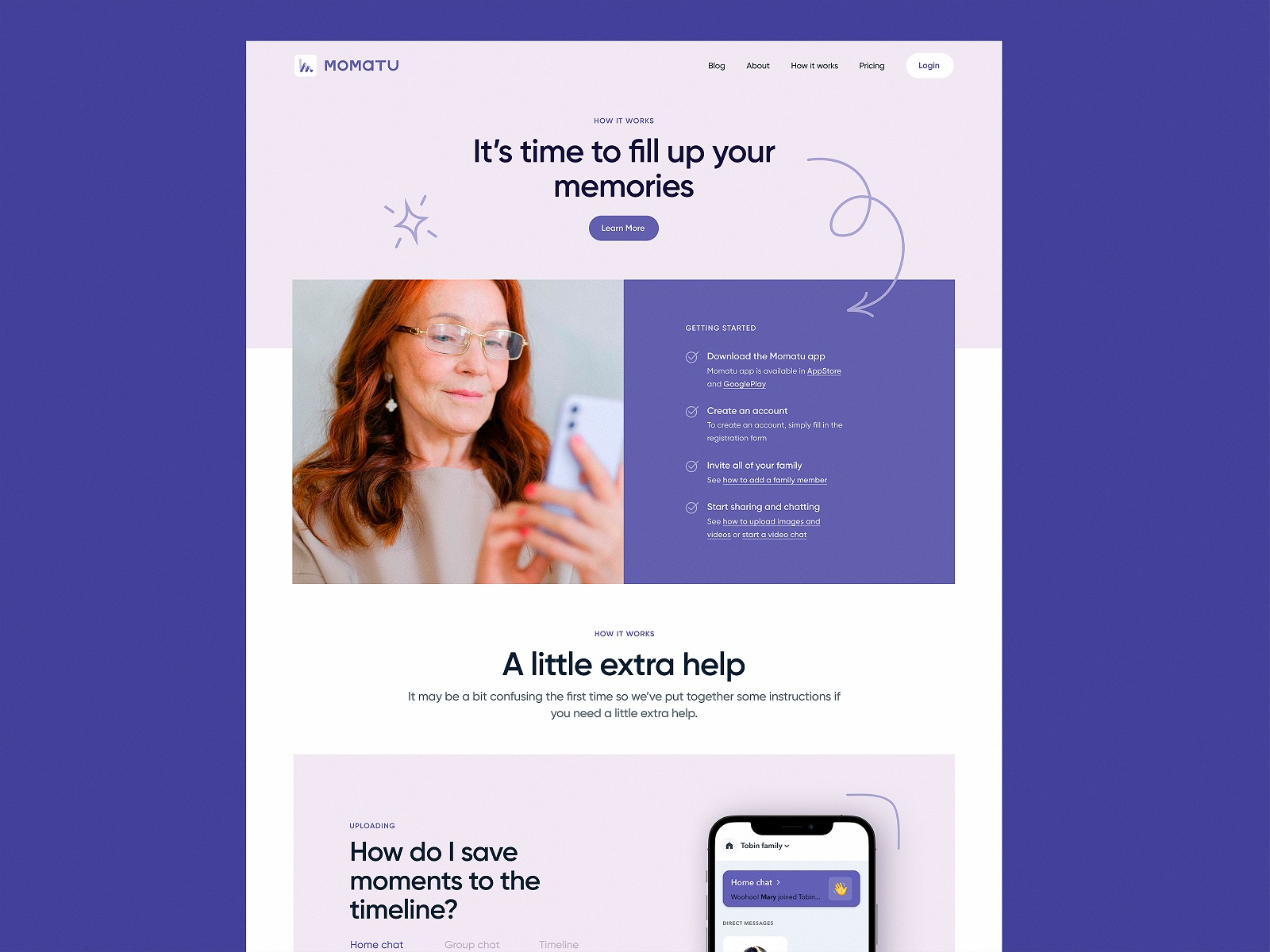
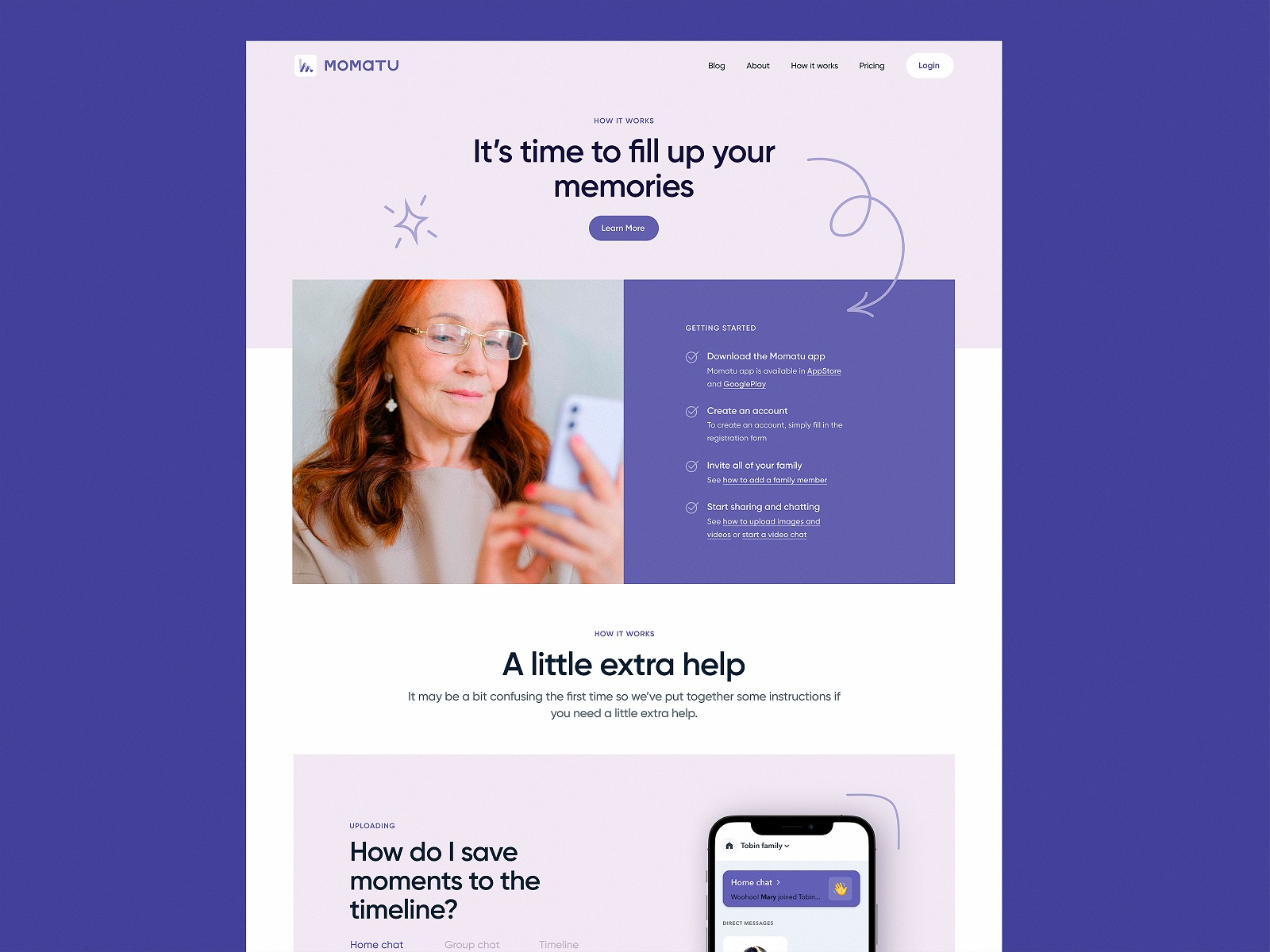
The page for the Momatu website concept uses a curvy arrow to connect the tagline with the list of benefits uncovering its sense.
Pointers
What if you don’t want to make the design look that direct and straightforward as arrows do? Then pointers can help. Again, it works as effectively as in real life: when someone wants to direct your attention to an object or person, it’s enough just to point at it. On the web pages and mobile screens, this trick works the same way, giving the reason for various visuals giving an elegant visual hint on the core information or interactive element.
The home page for uMake website features a catchy animated hero illustration in which hands play the role of pointers drawing visitors’ attention to the CTA button.

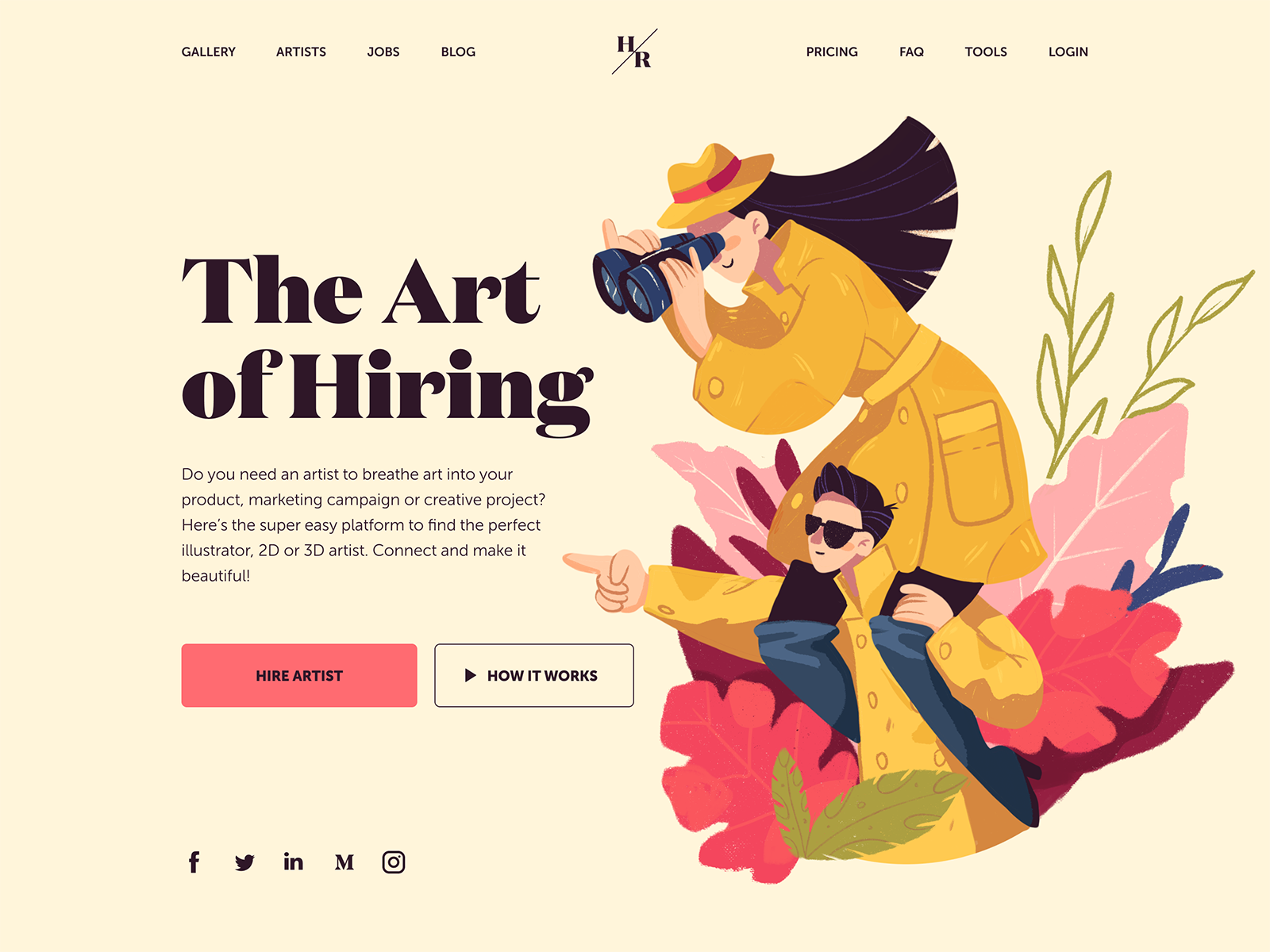
This landing page of the platform for hiring artists uses the hero illustration that not only transfers the idea and makes the page attractive. It also works as a pointer: the composition of characters points at the zone with information and CTA.

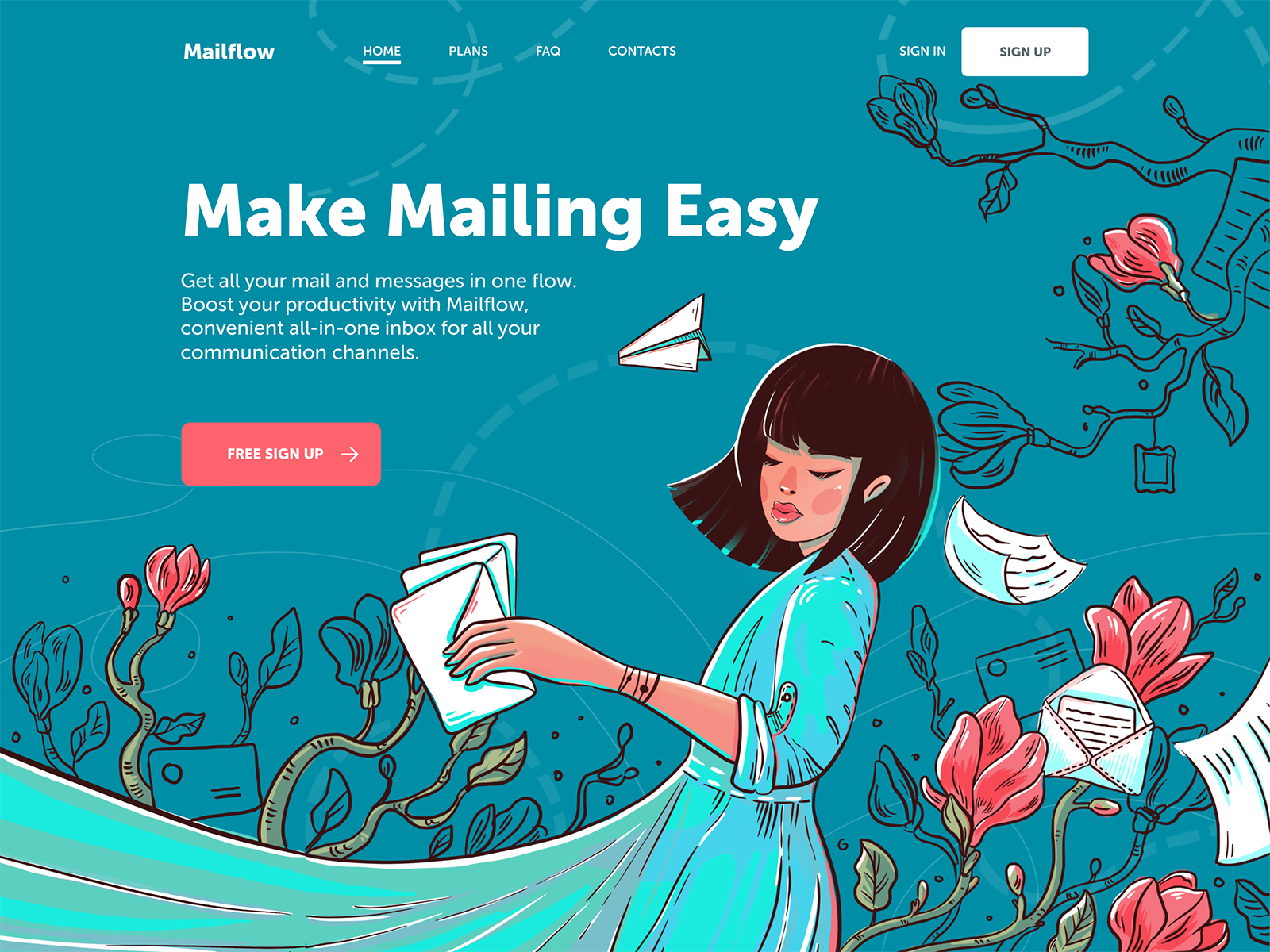
It may not look like a direct pointer, but if you look attentively, you’ll see that all the dynamic composition of the page leads you to the zone of the call-to-action button, even the details such as the paper plane.

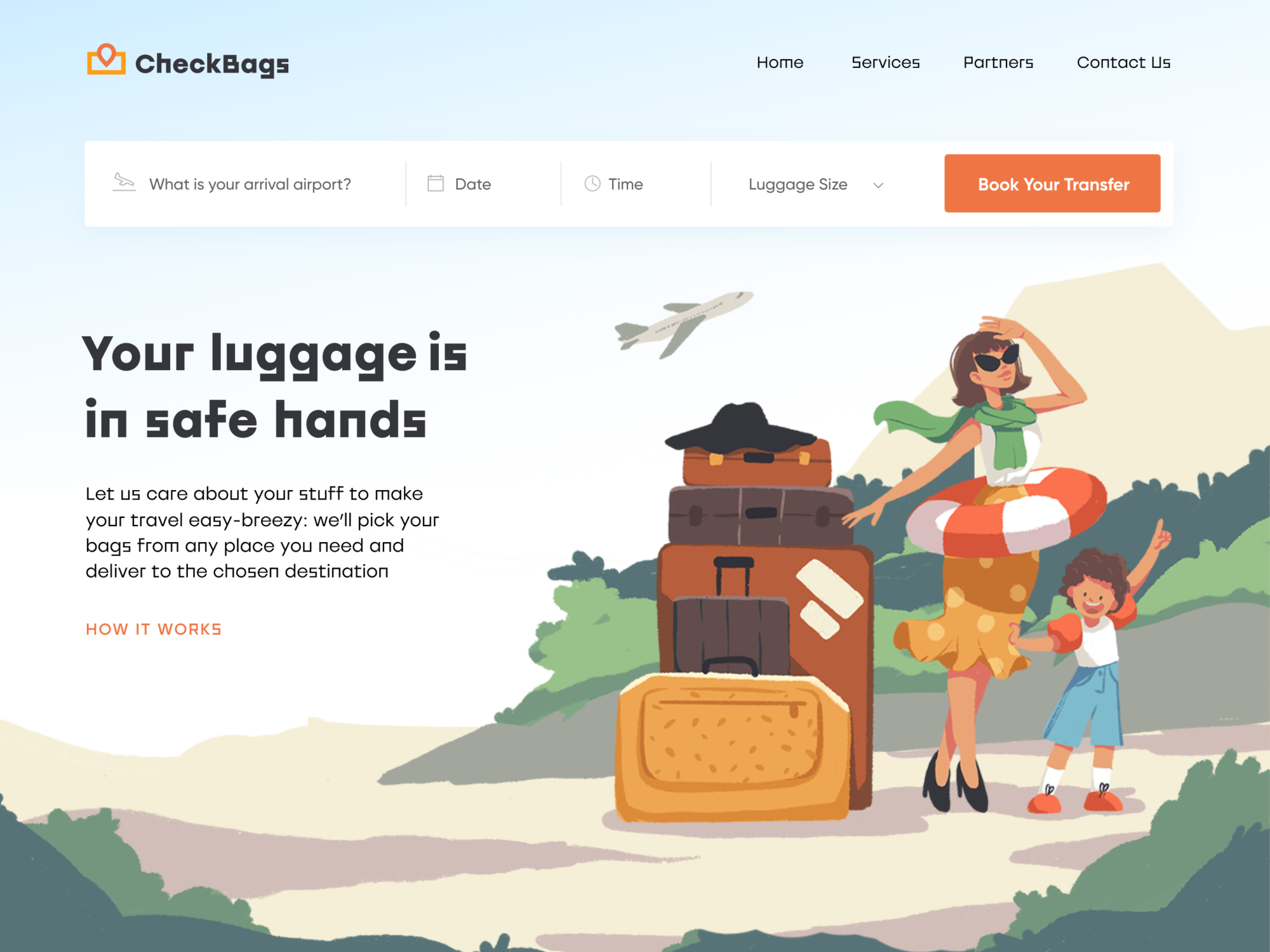
The hero illustration on the website of the luggage delivery service also uses the power of pointers: not only people but even the plane direct your eyes to the CTA button.

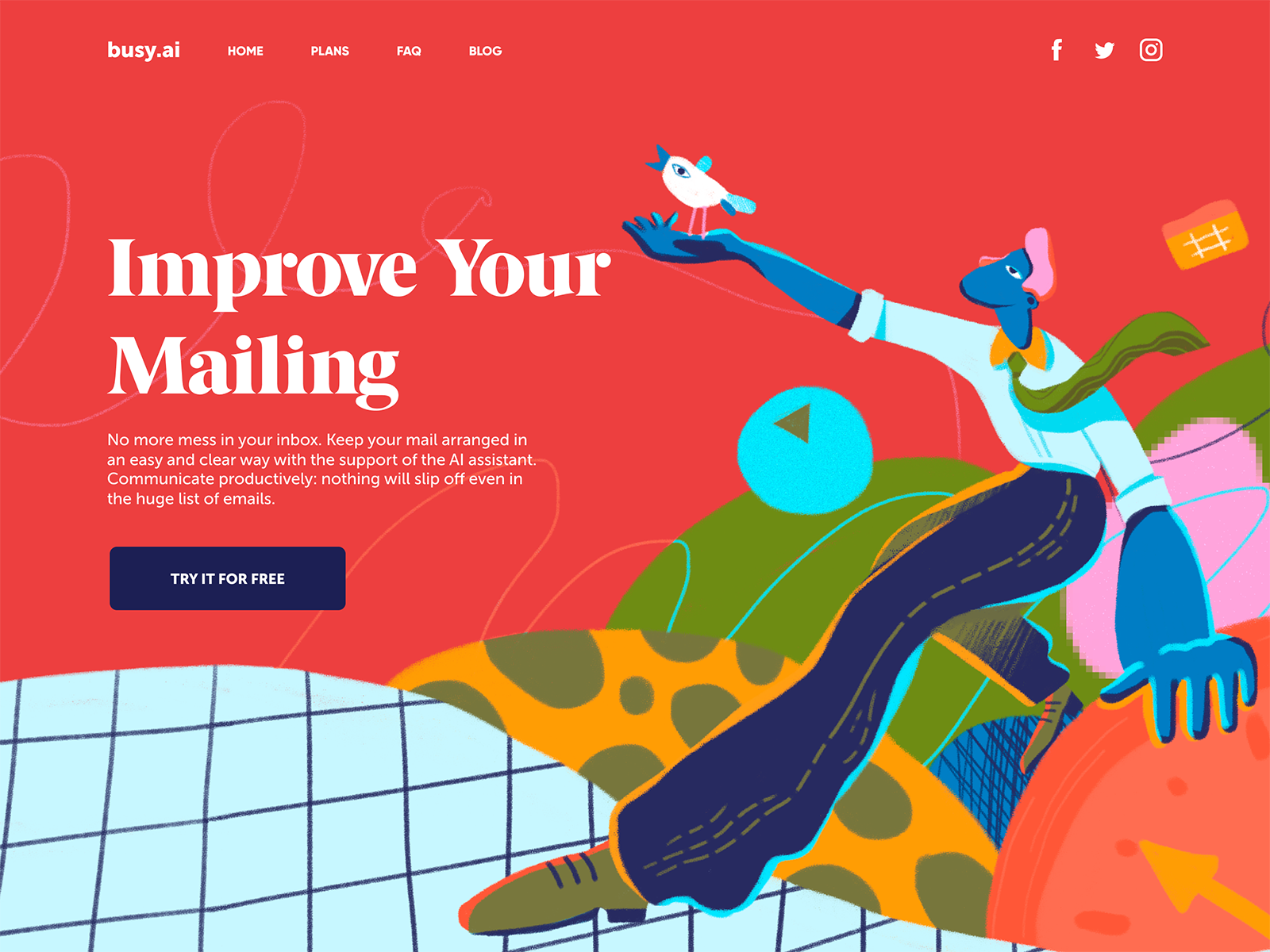
Hero illustration on the landing page of a productivity service also uses the composition and a character posture to make it a directional cue focusing users’ attention on the tagline.
Eye Line (Gaze Direction)
Eye direction is another powerful directional cue built on natural human reactions. When people see that someone’s eye is focused on some point or object, they have a natural urge of curiosity to check what it is. That is why this trick is often used with visual content like photos or illustrations integrated into UI layout.
The hero image of the cosmetics e-commerce website features a photo of two women, one of whom is looking directly at the visitor, setting emotional contact, while the other is looking down and here gaze direction naturally draws the visitor’s eyes to the tagline presenting the major benefits of the brand.

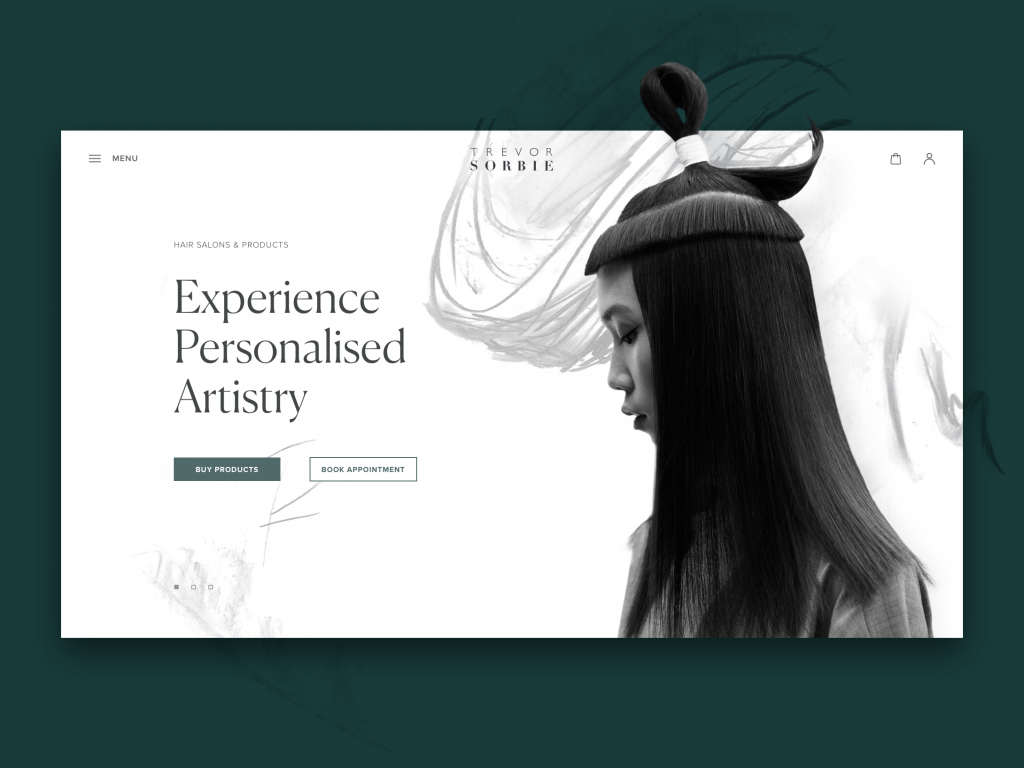
The hair beauty company website uses a hero image on the home page that works as a directional cue: the model’s eyes attract your attention to the zone of CTA elements.

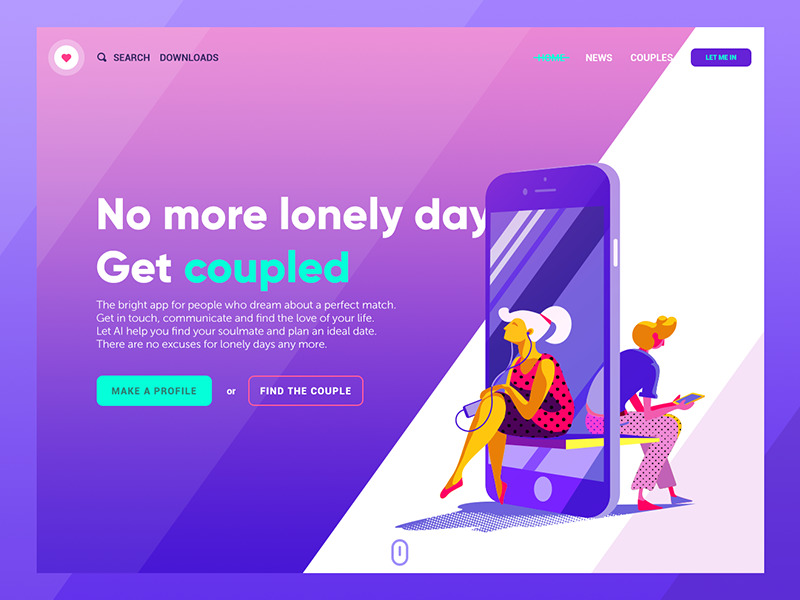
The landing page for a dating app uses the illustration with a character whose eye line is directed at the information copy block.

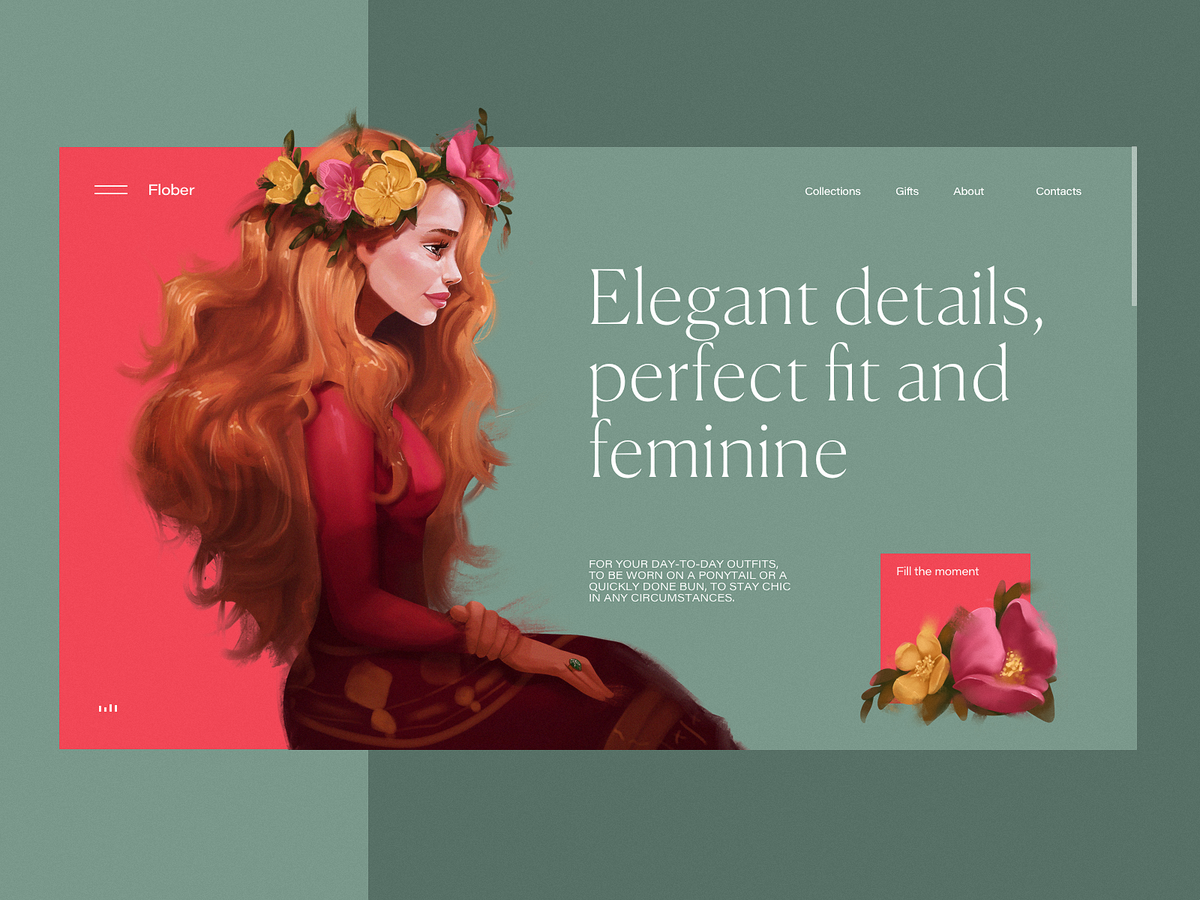
The ecommerce website selling exclusive hair accessories uses a sophisticated hero illustration that also plays the role of a directional cue as the eyes of a character are directed to the tagline.
The hero section of the e-commerce website uses the image not only to demonstrate the product but also to work as a directional cue focused on a tagline.
Visual Prompts
Not only arrows can give users a hint that interaction is possible. Other objects can provide some help, like icons or illustrations symbolizing the type of interaction. The mouse may mean that you can scroll, the hand animation will let you know that it’s possible to swipe, and so on. This way, the users don’t need to make additional effort to understand how the interface works.

The website for a design studio uses the icon of the computer mouse as a visual prompt to try scrolling down.

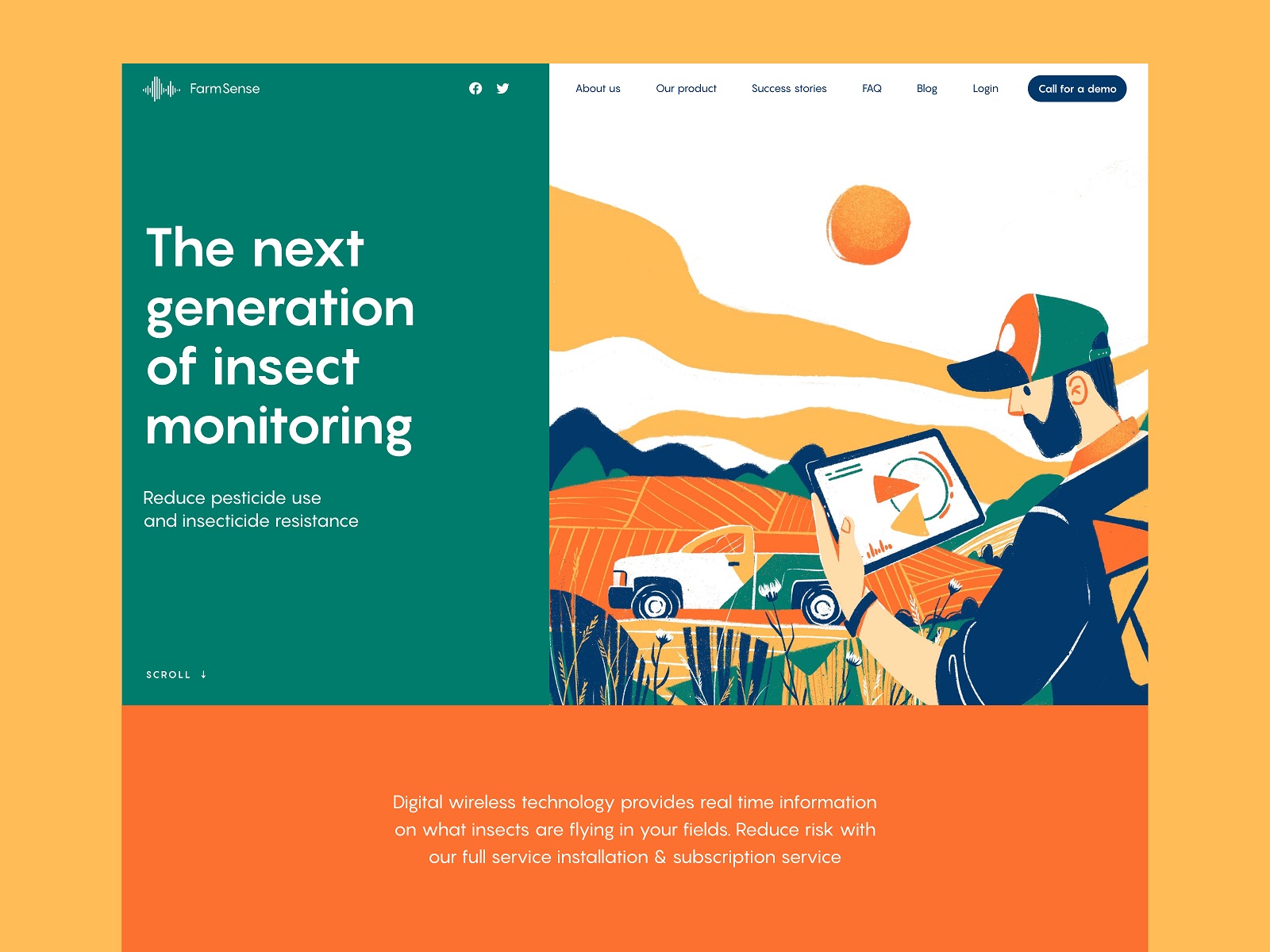
The home page for the FarmSense website uses the text prompt Scroll to inform users that they can see more content on the page.
Part of the Following Content
One of the issues that may arise in the interaction process is the illusion of completeness. It happens when the layout seems to be complete, and it’s not clear that by scrolling, you can open more content. So, showing the part of the content that will continue below the area visible on the screen works as a non-obvious but effective directional cue. This way, users avoid the feeling that they have seen everything, and the risk of missing important content gets lower.
The list of tracks in the music learning app shows the part of the last tab at the bottom of the screen to give a hint that the list is not over and can be scrolled for more.

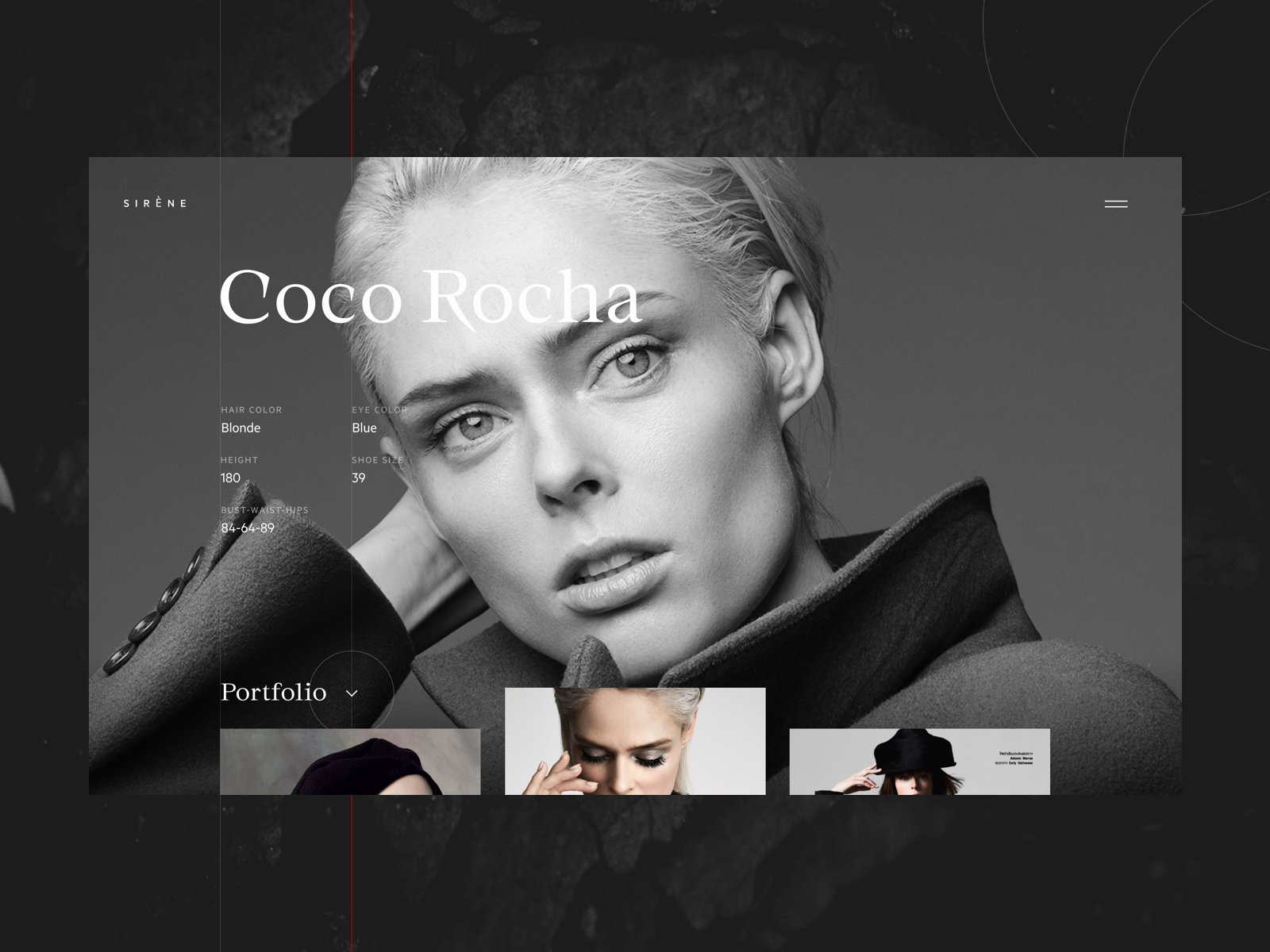
The fashion model portfolio webpage features parts of the photos in the bottom area to give users a hint about scrolling to see more.

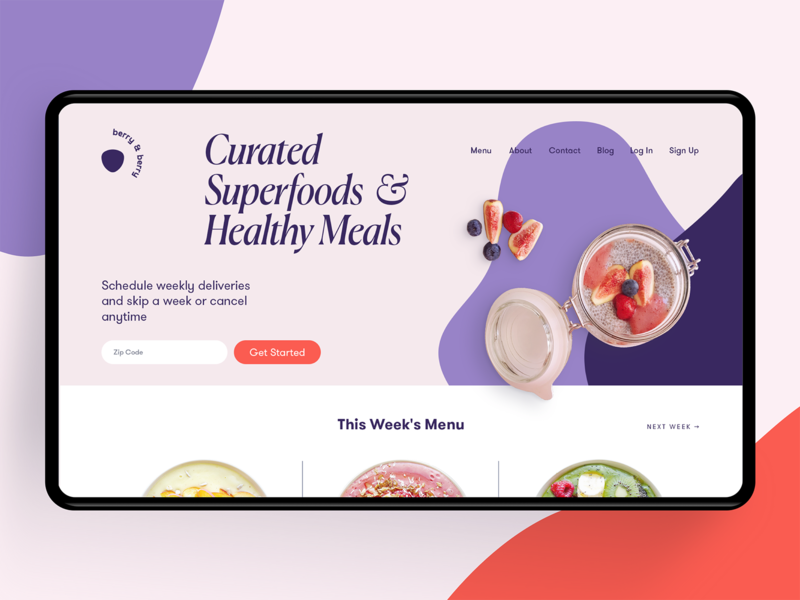
The home page of the food delivery service shows the part of the menu in the bottom part of the screen to show that there is more content in the below-the-fold area. Also, the layout uses arrows as a directional cue showing that horizontal interaction will open another information block.
So, it’s easy to see how differently directional cues may look. Whatever kind of dress and performance is chosen for them, the main thing is that they present another sign of respect for the users saving their precious time and effort and making interactions natural and easy.
Useful Articles
Welcome to check more articles devoted to the issues of user experience design for web and mobile.
Basic Types of Buttons in Web and Mobile User Interfaces
How To Make Text Improve User Experience: Insights Into UX Writing
5 Basic Types of Images for Web Design
Negative Space in Design: What It Is and How To Use It
How to Make User Interface Readable: Tips and Practices
Hero Images in Web Design: When, Why, and How to Use
The Anatomy of a Web Page: 14 Basic Elements
Take My Money: UX Practices on Product Page Design
Originally written for Tubik Blog, graphic and video content by tubik
- English
- Ukrainian



