Design Mood. 7 Reasons to Use Mood Boards
Design Mood. 7 Reasons to Use Mood Boards The article presents moodboarding as a useful tool improving designers’ workflow and enhancing communication with clients: types and benefits of mood boards.
Just imagine you worked hard, spent plenty of time creating a detailed prototype, and then a client rejected it saying that it isn’t even close to what he wanted. Sounds familiar, doesn’t it? Every designer at least once has been through such an unpleasant situation. Probably right now everyone expects some relevant advice on how to avoid this kind of situation but truly saying there is no perfect decision.
However, there are several methods helping to reduce risks of clients’ rejects as well as save designers’ time and nerves. Today’s article is devoted to a technique called mood boarding. Let’s see what mood boards are and how they can help in the designer’s workflow.
What’s a mood board?
The technique of mood boarding is popular not only in the design field but among many creative professionals. Mood boards are literally boards (digital or material) which people filled with different kinds of things from photos to various textures so that they could visualize ideas and concepts.
Unlike wireframes and prototypes, mood boards don’t show a detailed picture of a future project. They are meant to transfer the right mood and bring the emotions expected from a product.
Mood boards are a useful tool for helping designers effectively collaborate with clients and team members. Boards can be easily created within a tight time frame and turn an abstract idea into a real one. This way designers can effectively share their ideas with others because visual material always works better than fluent phrases.

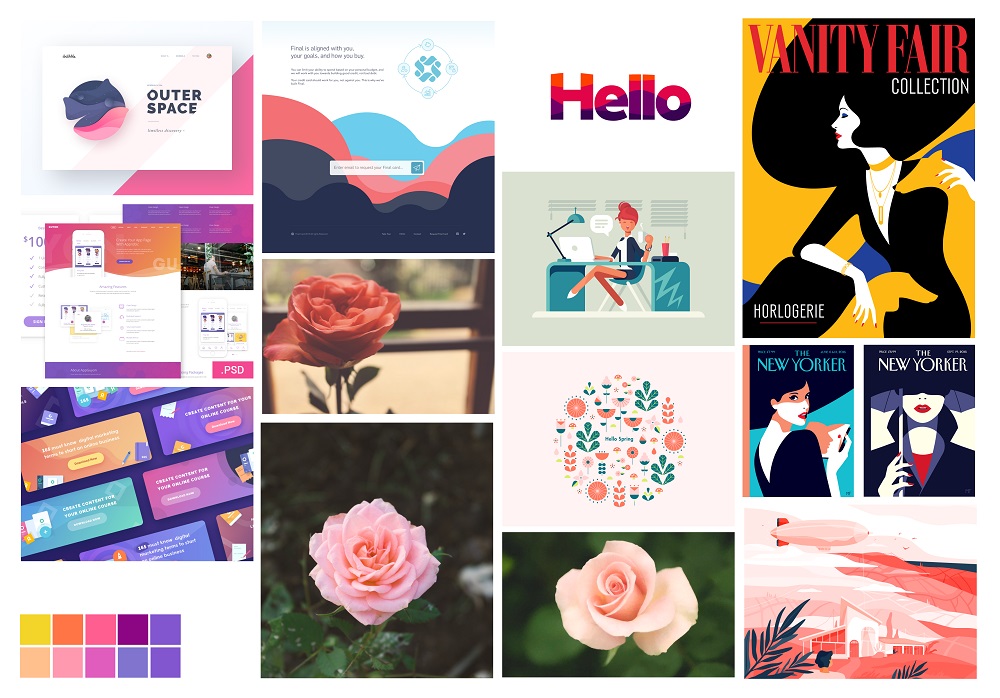
Mood board compiled by Tubik designer Ernest Asanov
How to create a mood board?
Mood boards are a good way to experiment with a color palette, fonts, and style as well as plan the visual hierarchy of a project. Everyone decides for themselves what components to include in a mood board. UI/UX designers usually use the various samples so that they could characterize interface elements. There are several common types of mood boards. Let’s see what they are.
Free collage
Designers often collect free high-resolution photos so that they could use the material in future projects or elsewhere. These collections may come in handy for the mood board creation. A free collage consisting of beautiful photos is an effective way to transfer a mood of the design concept. Also, collages can be filled with illustrations, fonts, and color examples.
This type of mood board is the fastest and the easiest among the others. However, if a client is detail-oriented, they may not be excited with a free collage as an example of a future project.

Mood board compiled by Tubik designer Ludmila Shevchenko
Reference collection
Another source of inspiration and a method for idea visualization is quality references. There are plenty of resources such as Behance and Dribbble where designers can find inspiring concepts and real projects with free access. The collection of design works united by a common style or any other feature can easily illustrate an idea for a new project. Moreover, such mood boards help clients effectively comprehend a concept because they can see similar references and imagine what their product will look like.
Template board
These mood boards are more like prototypes and wireframes. Their aim is to show the structure and visual hierarchy of a product. The difference is that UI elements on a template board are not detailed as in prototypes or schematic as in wireframes. Components are shown via random illustrations and photos presenting a layout of a digital product. In addition, images can be selected that way so it would be easy to recognize the corresponding color palette. This method is faster than prototyping because it doesn’t require details.

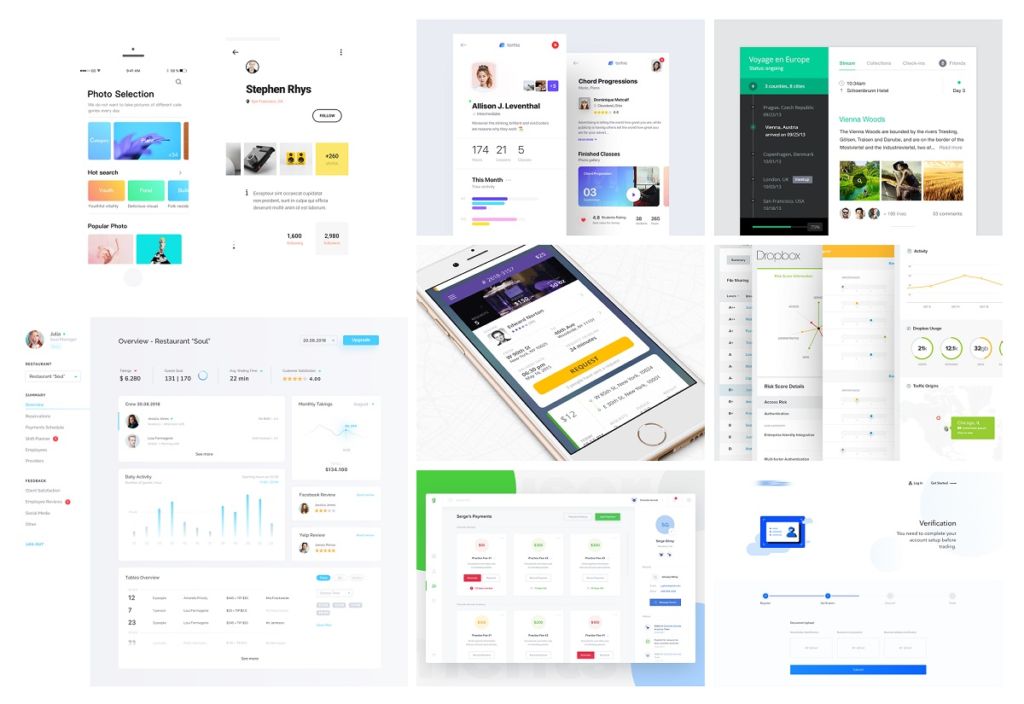
Mood board compiled by Tubik designer Ludmila Shevchenko
Why should UI/UX designers create mood boards?
Many of us may notice that wireframing and prototyping are always described as essential stages in design workflow while mood boards are rarely mentioned. Some may consider them as a waste of time or just entertainment. Nevertheless, there are many people who include mood boarding as part of every creative process. But why do they choose the technique? Here we’ve gathered the list of reasons for designers.
1. To save time and effort.
The first and a big advantage of mood boarding is that it doesn’t require much time to be done. It means that in a few hours, or maybe less, designers can create a visual guide for clients presenting a concept. A mood board can be easily edited so it saves both time and effort.
Such a guideline is a good foundation that allows quickly jumping to the next stage of prototyping. Moreover, designers save their nerves if a client is not satisfied with the outcome and demands a new concept because they don’t spend a whole day to create a detailed presentation.
2. To get inspired.
Of course, designers can’t always rely on inspiration because they have work to do, still, things are done more effectively if the creator is inspired. Moodboarding is a good way to find ideas and enthusiasm. Beautiful photos and illustrations help to find the right mood and style. In addition, if you can, try to create a material mood board via things surrounding you. It is said that handwork has a powerful impact on creative thinking. So, why don’t take a try?
3. To find the right color palette.
A collage can include photos, illustrations, and color samples forming a compelling composition. By mixing images in different colors on a board designers can experiment with a color palette even if UI elements are not ready yet.
4. To enhance communication with customers.
When a product is at the stage of an abstract idea, it is sometimes difficult for a designer and a customer to understand each other while discussions. For example, both sides can see a certain style a bit differently so it can cause an argument. That’s why it is always a good idea to have some visual references such as a mood board.
5. To talk less and show more.
Continuing the point above, it should be said that any long report can’t explain your plans and ideas better than a visual presentation. Words can fail in shaping a picture in a client’s head but the visual material is a reliable guide helping customers to dive deeper into details and understand your ideas correctly.
Illustrate your ideas at the early stages so that clients could see what you plan and how their product is shaped up.
6. To find a style for design.
If a creative team hasn’t received directives from clients about the style of the design, the task lays on a designer’s shoulders. To see how one or another style works, there is no need to build a detailed prototype for each of them. Add to a mood board different textures, experiment with types of illustration, test fonts, and change colors. It’s faster and more convenient to try options with a mood board than spend time changing prototypes one by one.
7. To involve clients in a process.
One of the ways of gaining clients’ trust is to let them feel they are deeply involved in a project. So, at this stage, if they wish, they can actively participate in the selection of styles and samples. Mood boarding is an easy technique that can be accomplished if you’re a non-designer.
Clients can be suggested to make a collage of photos and pictures, or maybe even references if they are not new at this. This way designers can easily learn clients’ tastes and preferences and see what they expect from the project.

Moodboarding can become a useful habit for every creative person. Designers often create mood boards to find the inspiration or use them as an additional tool in their workflow. Stay tuned!
Recommended reading
How to Choose Between Light or Dark UI
Color in Design: Influence on User Behavior
Color Matters. 6 Tips on Choosing UI Colors
3C of Interface Design: Color, Contrast, Content
Originally written for Tubik Blog
- English
- Ukrainian



