Design Case Study: Slumber. Mobile UI for Healthy Sleeping
Design Case Study: Slumber. Mobile UI for Healthy Sleeping The case study shares the mobile UI design for Slumber, an app helping users to sleep healthily: interface navigation, custom graphic and motion design.
More and more mobile apps provide great help for users caring about their health. Fitness apps and trackers, calorie calculators, water and food diaries, activity reminders – today we find numerous apps that can help us day by day to keep fit and feel good. Today we want to share a UI design case study on another product from this area – a mobile application Slumber helping people sleep better. The project was assigned to our lead UI/UX designer Ernest Asanov whom you may remember from the case studies on Vinny’s Bakery and Home Budget design.

Project
UI design for a mobile application helping users sleep well.
Process
Slumber is a collection of stories and meditations for people that suffer from sleep or relax problems. The collection of slumber tracks is made to help users relax and sleep well through the night. The major tasks for the interface designer were:
- clear and intuitive navigation: users of such an app want to relax rather than spend hours surfing from one screen to another
- stylish visual performance of graphics setting the appropriate mood and atmosphere
- high readability and engaging animation to support easy interactions.
Home Screen
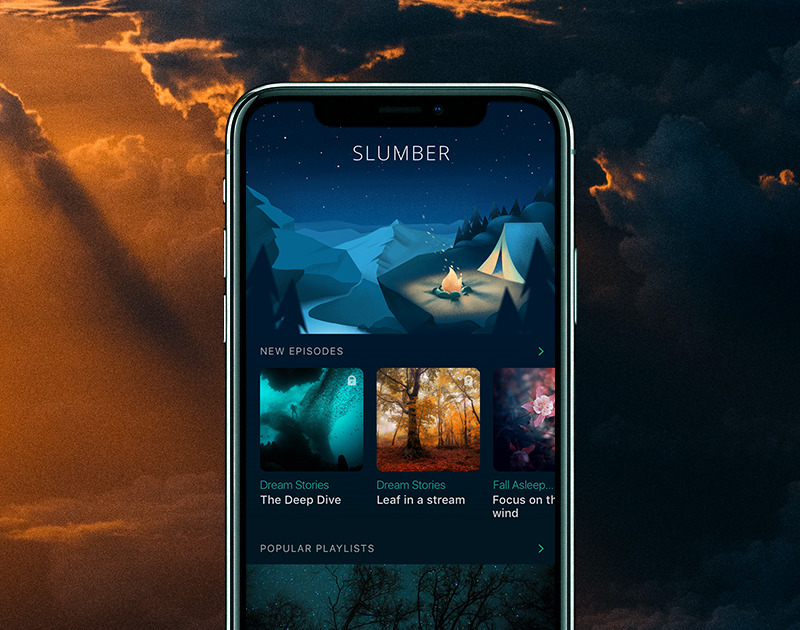
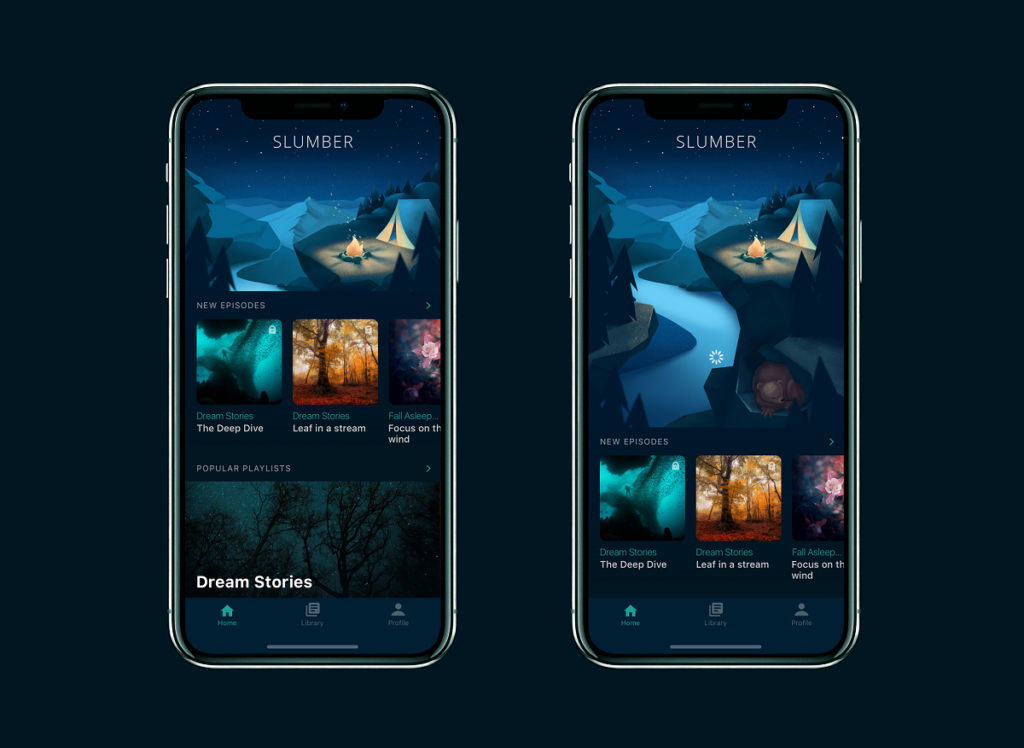
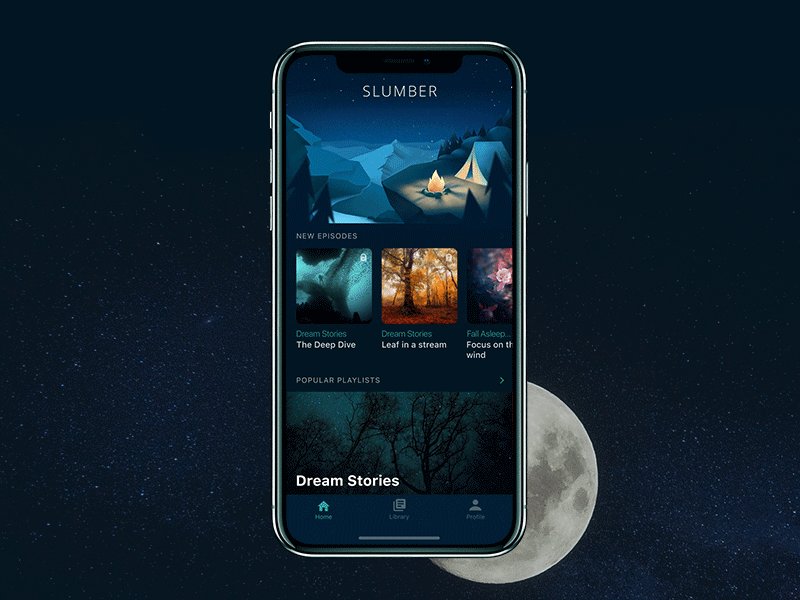
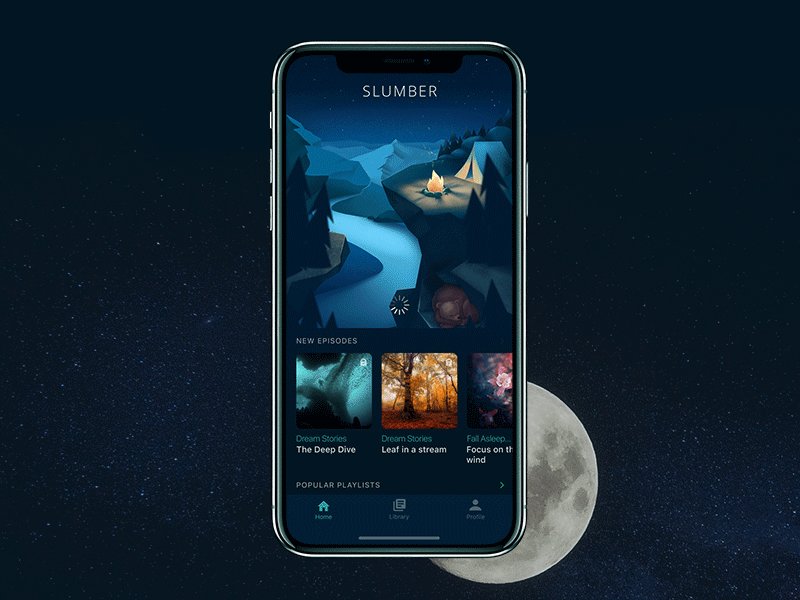
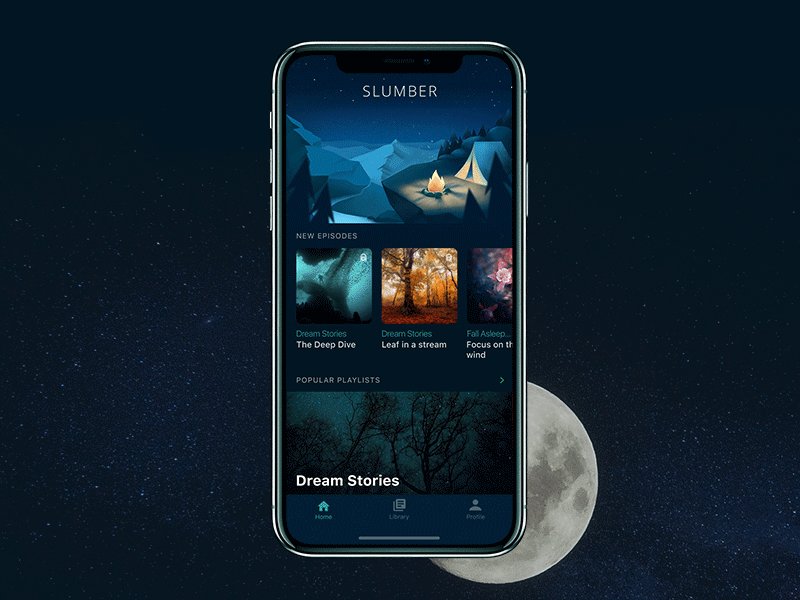
As for the choice of colors and background, the mobile user interface is designed in accordance with app functionality: it is based on the dark color palette to transfer the atmosphere of the night and subdued lighting. The screens also feature corresponding graphics that look deep and stylish with dark skin.

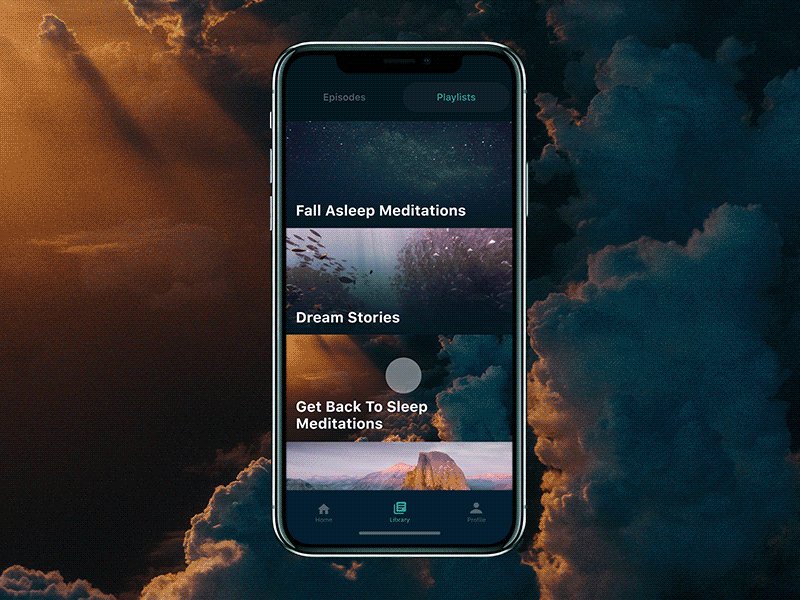
The home screen featured new episodes and popular playlists. The tab bar linked the user to the core functionality zones of the app: home page, library, and profile. As the target audience of the application was quite broad and some users could be of the low or medium level of tech-literacy, the designer supported the icons with labels to make navigation clear for everyone.

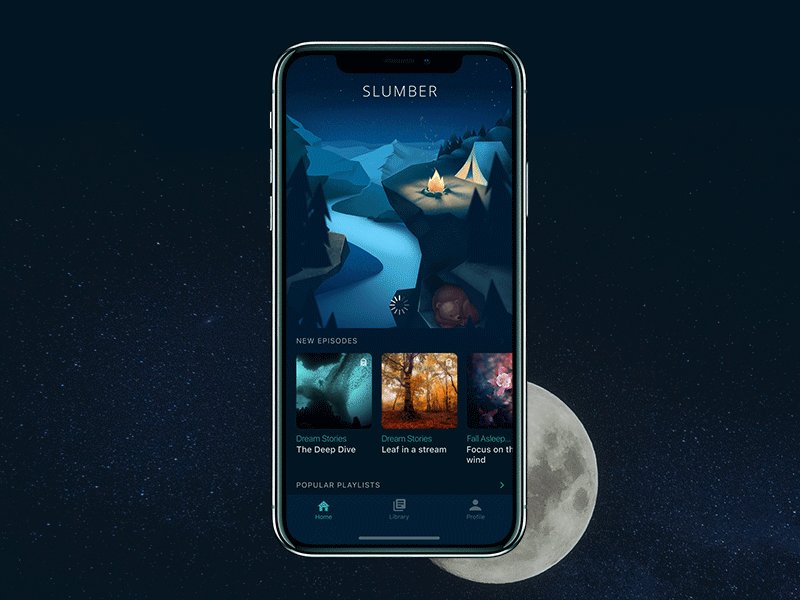
Another nice and catchy point of the screen was a custom illustration that was animated together with a preloader and made the process of waiting not boring and aesthetically appealing.

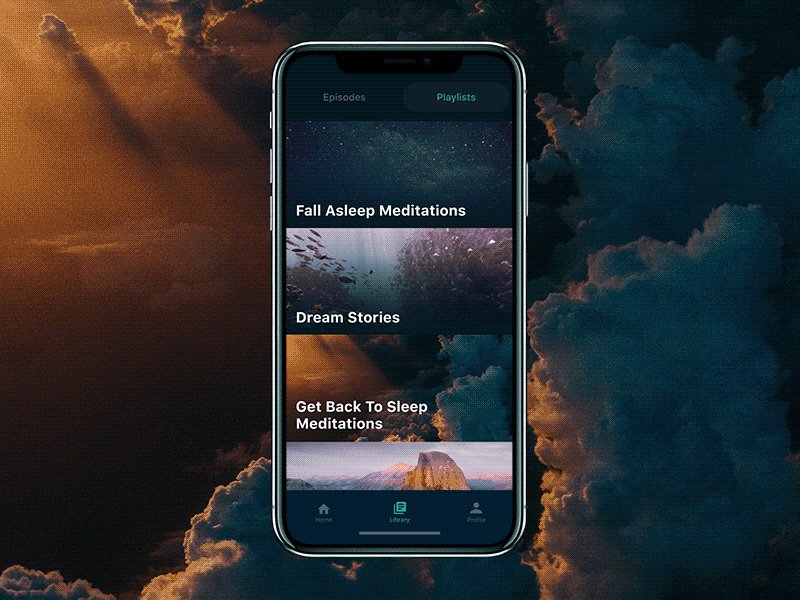
Slumber Library
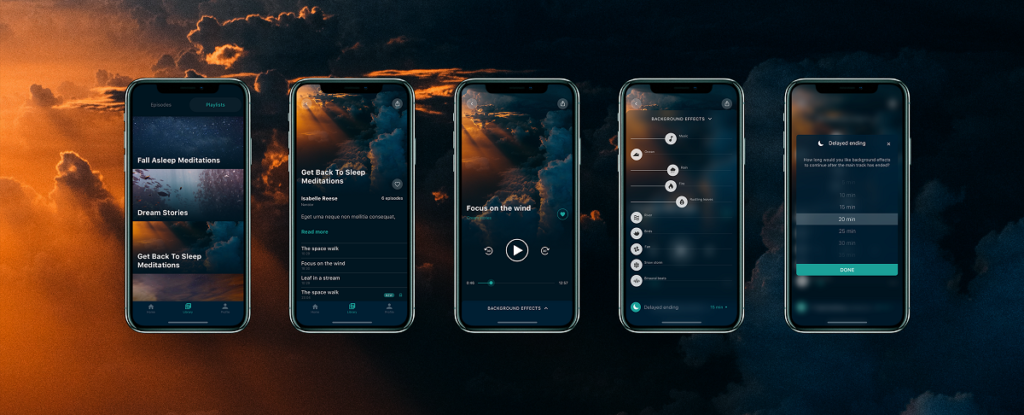
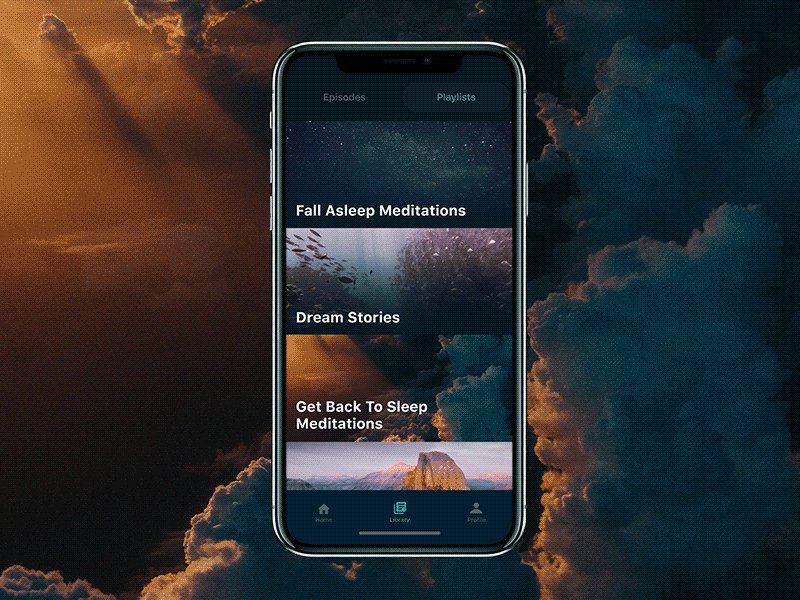
App library offered a big collection of relaxing tracks to choose from. To make the process of list skimming quick, each item was supported with a proper theme image.

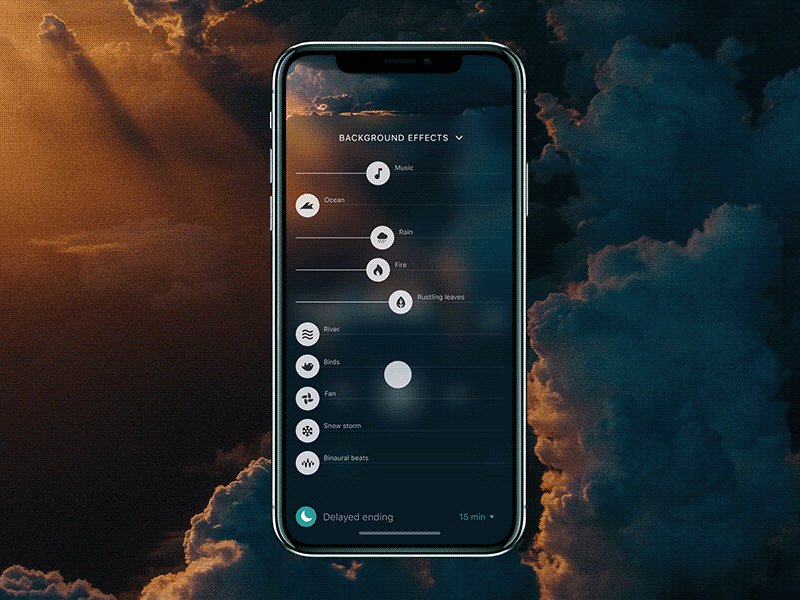
The simple and clear system of filters allows a user to choose the most comforting settings and sound combinations to perfect the experience of meditation or sleep. Tuning background effects, users create personalized sounding. The background image is a consistent element that never disappears in the process of listening and tuning the sound this way uniting all the screens.

Unobtrusive animation adds style and natural looks to the interface in the process of transitions. The choice of fonts is based on high readability and clear typographic hierarchy so that users could scan the screen in short seconds.

High-quality images used for every item of huge Slumber Library create elegant visual support and set the necessary atmosphere for a harmonic combination of what users see and what they hear.

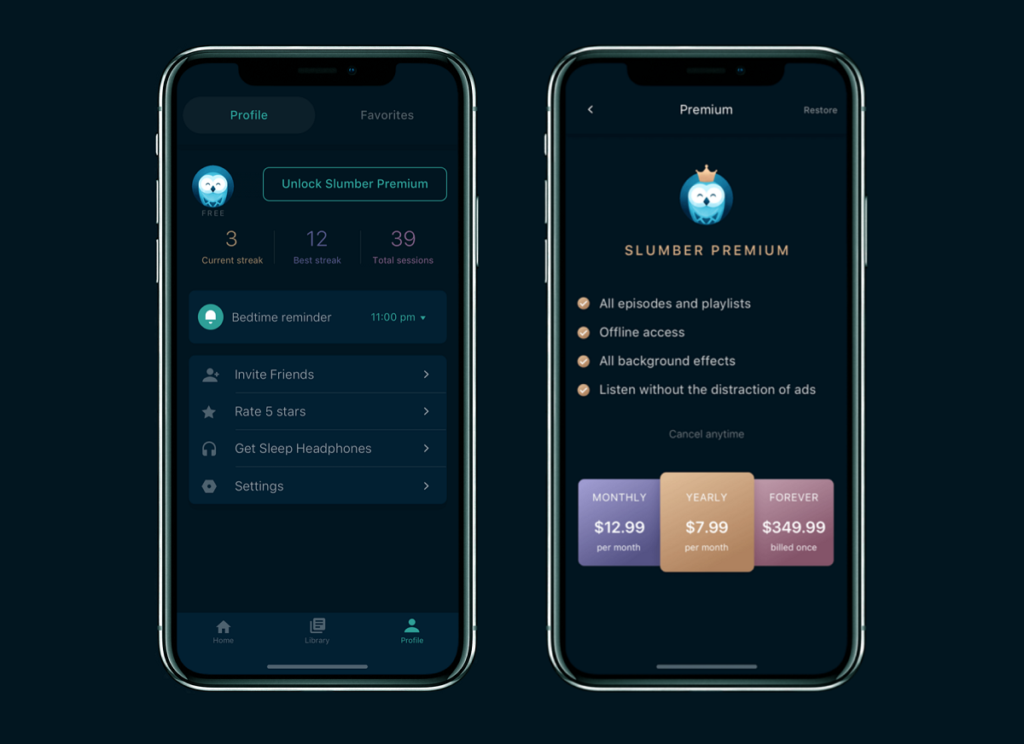
Profile Screen
The informative profile screen showed the user all the key information about streaks and sessions. It also enabled to set bedtime reminders, get Sleep Headphones and move to the settings screen to tune Slumber as needed. Pricing screen showed how users can reach Premium mode. Again, the UI design was based on dark color with brightly colored accents that immediately attracted users’ attention to the key elements of the layout.

This project was an interesting challenge, requiring the well-thought balance of clear and accessible functionality and stylish visual concept corresponding to the theme of healthy sleeping.

More Design Case Studies
If you are interested to see more practical case studies with creative flows for mobile UI design, here is the set of them from the Tubik team.
Nature Encyclopedia. UI Design for Education
Inspora. Brand and UI Design for Virtual Stylist
Bitex. UX Design for Stock Analysis App
Letter Bounce. UI Design for Mobile Game
Real Racing. UX and UI Design for Mobile Game
Cuteen. UI/UX Design for Mobile Photo Editor
Tasty Burger.UI Design for Food Ordering App
Watering Tracker. UI Design for Home Needs
Originally written for Tubik Blog
- English
- Ukrainian



