Design Case Study: Mascot for Toonie Alarm
Design Case Study: Mascot for Toonie Alarm Case study about mascot design for Toonie Alarm. This time Tubik team shows the strategy of applying a mascot in the user interface to enhance branding and UX.
Working on any interactive product, designers have to find a way of communication which will correspond to users’ expectations and will be helpful for effective interactions. In many cases, this way of communication is presented with mascots: images, usually personified, which in most cases represent the brand, product, or service identity and therefore become its symbolic convention via all the applications or websites as well as the branded items and promotional activities.
One of our previous articles was devoted to the mascots in establishing an effective brand strategy. The business practice of successful companies shows that thoughtfully designed mascot in some cases can work even better than product endorsements with the help of a famous person. Mascots can reflect any traits of character, follow any style needed for product positioning, and communicate with the customer via a wide set of visual techniques. They push the limits of personification and give the chance to create unexpected combinations of elements or make fantastic and non-existing characters alive.
Today we would like to show you the practical case of applying a mascot in UI design by the example of Toonie Alarm. We have already shown a case study on the general concept of user interface design for this app and this time the story is continued with Toonie, a funny bird that goes with the user all around the app.

Task
Designing a mascot for UI of the simple and entertaining alarm application for iPhones.
Tools
Wacom Intuos pen tablet, Adobe Illustrator, Adobe Photoshop
Process
Requirements to the mascot
Furthermore, mascot plays the important role in perspective of interconnection between the user and the product. Integrated into the interface, mascot becomes the core element of communication and interaction, therefore in different states, it can become the basic way to deliver the message to the user.
The basic advantages of applying mascots as a part of UI design include:
Memorability. People tend to remember substantial images faster and longer than abstract ones, especially the characters reflecting human-like features.
Recognizability. As long as it is easier to remember the mascot, it is also easier to recognize the product and its features among the others.
Visual marking. Mascot allows marking visually anything connected with the product creating the additional field for promotional activity.
Personalization. Mascot is one of the best ways to provide the element of direct communication and personal attention to users, which they usually appreciate.
Stylistic support. Mascots being a highly flexible element can become a central part of the general style concept for the product.
Consistency. Mascots applied in a user interface can become a sort of convention and support the general and harmonic perception of the whole interface rather than the set of separated screens.
Emotion and interest trigger. A mascot is one of the fastest ways to provide the feature of emotional feedback to the user, let the interface speak user’s language, and therefore make the product more user-centered.
Aesthetic satisfaction. Mascot as an object of a sophisticated artistic approach can become the feature supporting the user’s need for aesthetic pleasure. The pleasant-looking mascot is a good reason to make a choice in favor of a particular product in case it’s compared to the ones with the same functionality but less attractive graphic support.
The long-term perspective of image development. Mascots accomplished properly usually become the element of long-term branding strategy and are able to satisfy multiple needs getting transformed and refreshing the experience of product use without loosing recognizability.

Efficient mascots should be based on thorough user research, analyzing needs, wishes and expectations of the target audience, and also an attentive study of the market environment to support the appropriate level of originality as the basis for effective design solutions. Therefore, efficient mascot should be:
- memorable
- recognizable
- original
- representing a consistent character
- flexible to adapt and adjust
- applicable for diverse tasks
- looking good in different sizes and resolutions
- stylistically harmonic
- lively and user-friendly.
Designing the mascot for Toonie Alarm, Tubik designers based their creative search on this well-proven set of features.
Toonie the Cheerful Bird
As for Toonie Alarm, the idea of applying the mascot was set almost instantly as the mascot is not only a sort of communicator between the interface and the user but also a great representative of the brand able to enhance its recognizability. Moreover, it has a great impact on easy establishing the voice and tone of the product, creating the feeling of natural communication, and supporting the mood. That was the point when Toonie was born to be a funny cheerful bird, whose mission is to make the world brighter and help users to interact with the alarm. It informs users about news, rewards, errors, and just adds some fun and color to everyday life.

The first step of creating a mascot was the strategically important decision on the character behind it. Considering the nature of the app which is basically an alarm and is aimed at being used on an everyday basis, the mascot had to reflect this major part of functionality quickly and efficiently. On the other hand, the designer had to take into account the high level of competition in this sector: there are already many alarm apps using diverse stylistic approaches to attract users’ attention and satisfy their needs. So, the task was to create a mascot that will look original in the terms of existing competition and at the same time sending the quick and clear message to the users about the nature of the app.
The initial brainstorming session brought many ideas for a mascot, from live alarm character to different cute animals and fantastic creatures with visual markers associated with waking up, alarm, cheerful morning, etc. Still, the idea agreed upon as the most effective was a cute and funny bird. There are many logical reasons for this choice, the key of which is the association with an early bird catching the worm typical for many countries around the world. So, the first rough sketches of the future users’ friend—Toonie the Blue Bird.

Another reason that strengthened the idea of a mascot presenting an easily recognized animal is that the alarm app is supported by the huge pack of stickers. They are used as rewards for being persistent: users get them for waking up several times at the same period of the day. Those cute stickers are performed at the entertaining style supporting the general design concept of the whole app and all of them represent recognizable animals, so the major mascot also chosen in this direction was agreed upon as more effective and harmonic than fantastic creatures or personified material objects.

Now let’s check what functions cheerful Toonie mascot was aimed at.
Mascot functions in user interface
The first appearance of Toonie in public happened in a short animated teaser presenting the logo and brand name of the application. Naturally, for the teaser, the mascot was shown quickly just revealing some very general features.

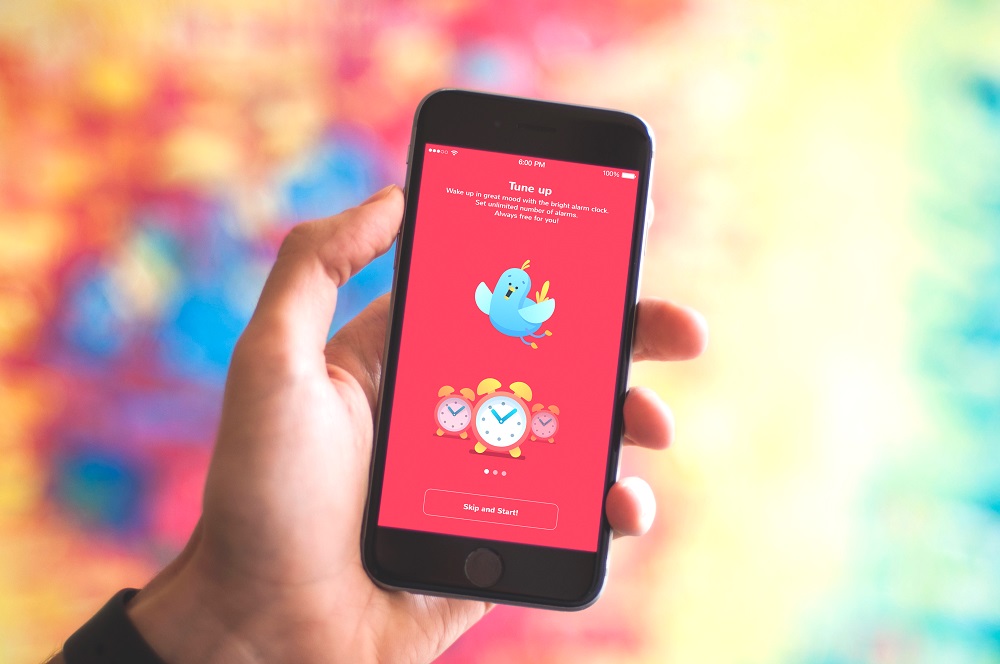
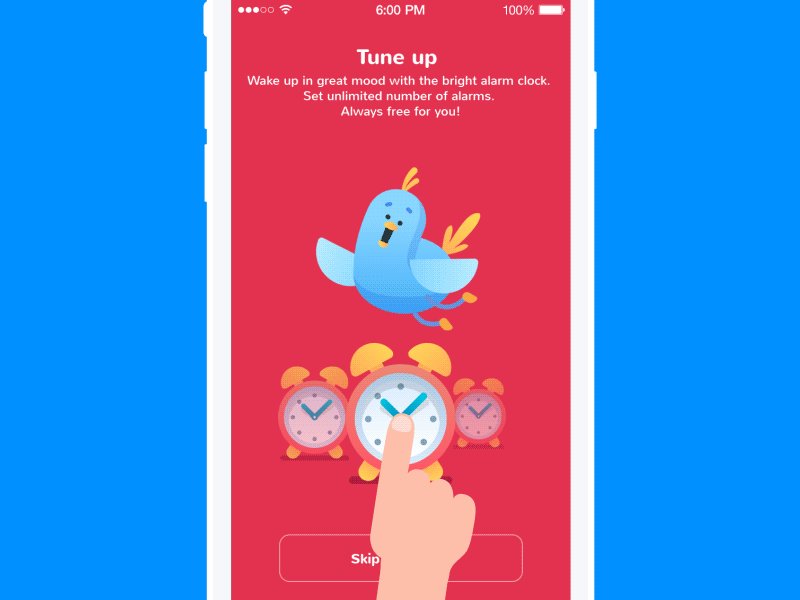
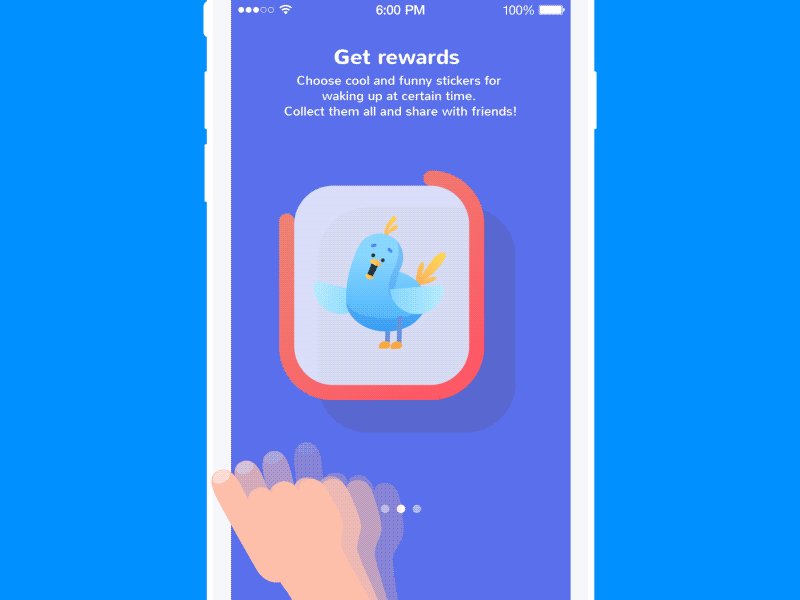
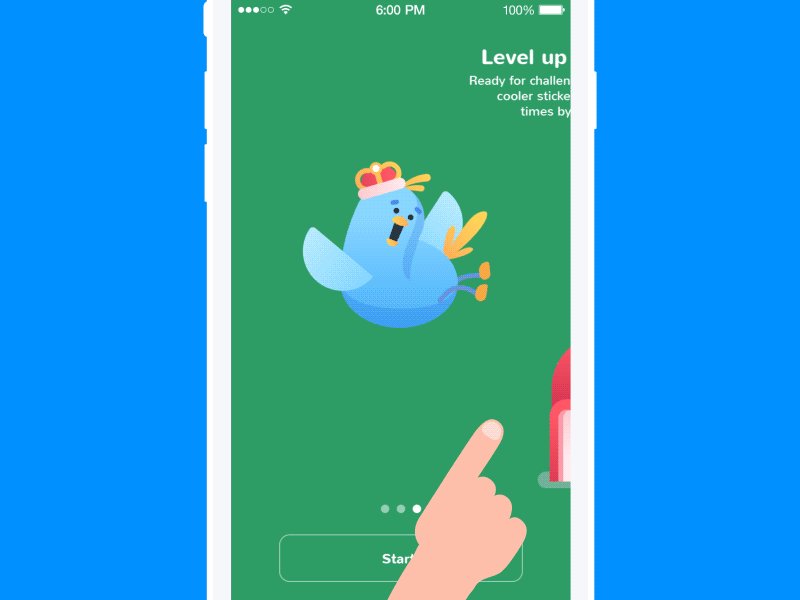
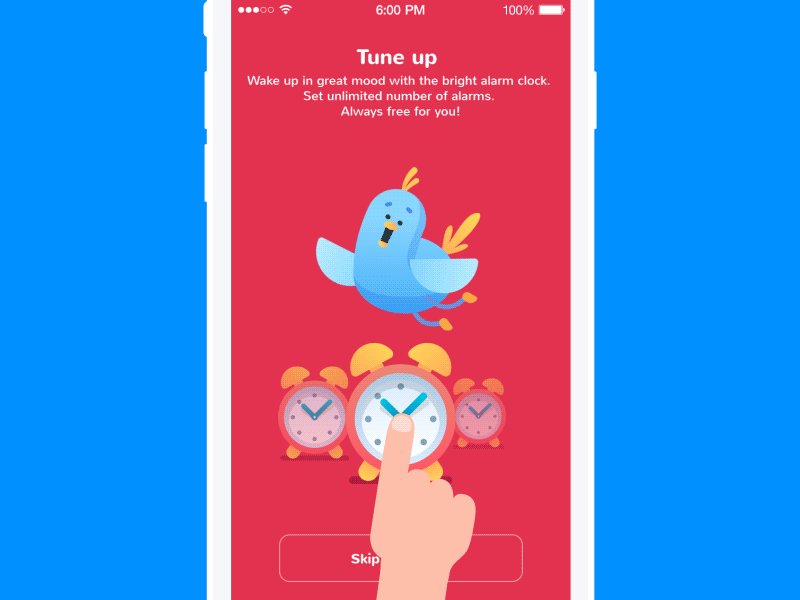
The next step where Toonie showed its potential in full glory was app tutorial screens. As you can see in the animated presentation below, Toonie plays the role of a character communicating with the users and informing them about the basic functions and features of the app. Visually, the bird mascot also becomes the foundation for feeling all three screens of the tutorial as the integral complex, a united part of the app. Moreover, interface animation is applied in a way that supports this consistency of interactions through motion and transformations of the most prominent visual element which is a mascot.

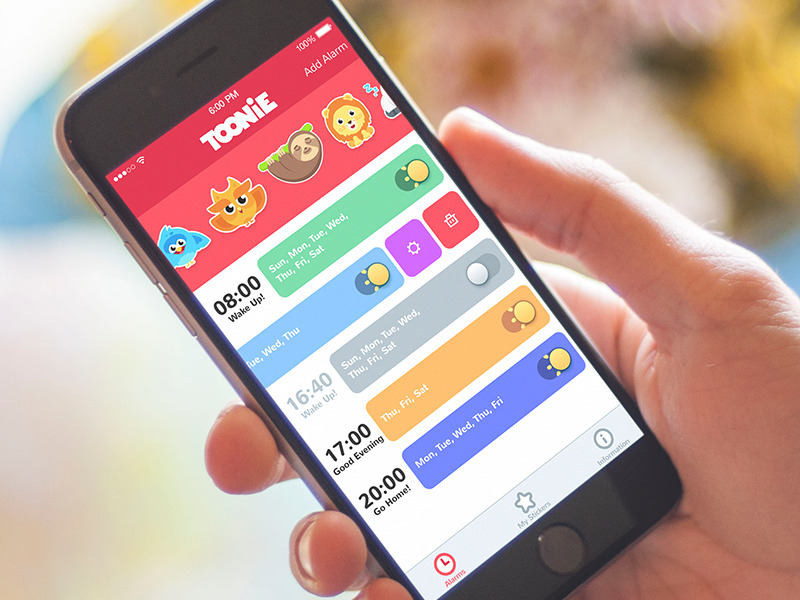
In actual interactions with the app, Toonie mascot takes over the role of communicator at every step when a user has to be informed about something. This way of having a conversation feels more natural to many users than just impersonal copy blocks of notifications. It creates the illusion of chatting with a real person, even is it is realized with a personified mascot.
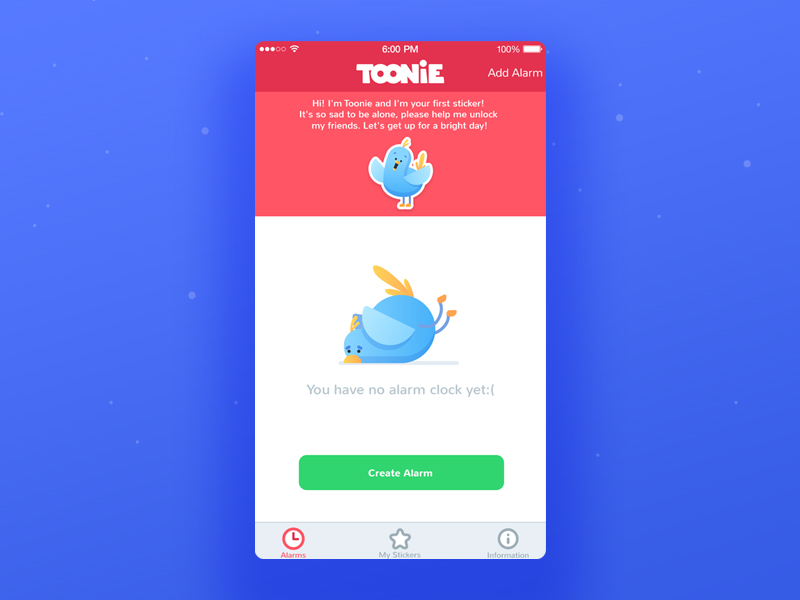
The screen below, showing that the user hasn’t set an alarm yet, supports the message with a funny mascot illustration: the bird has fallen down as it is empty on the screen. Such an approach lets designers not to leave the screen empty and use the space for another spark of branding and stylistic consistency.

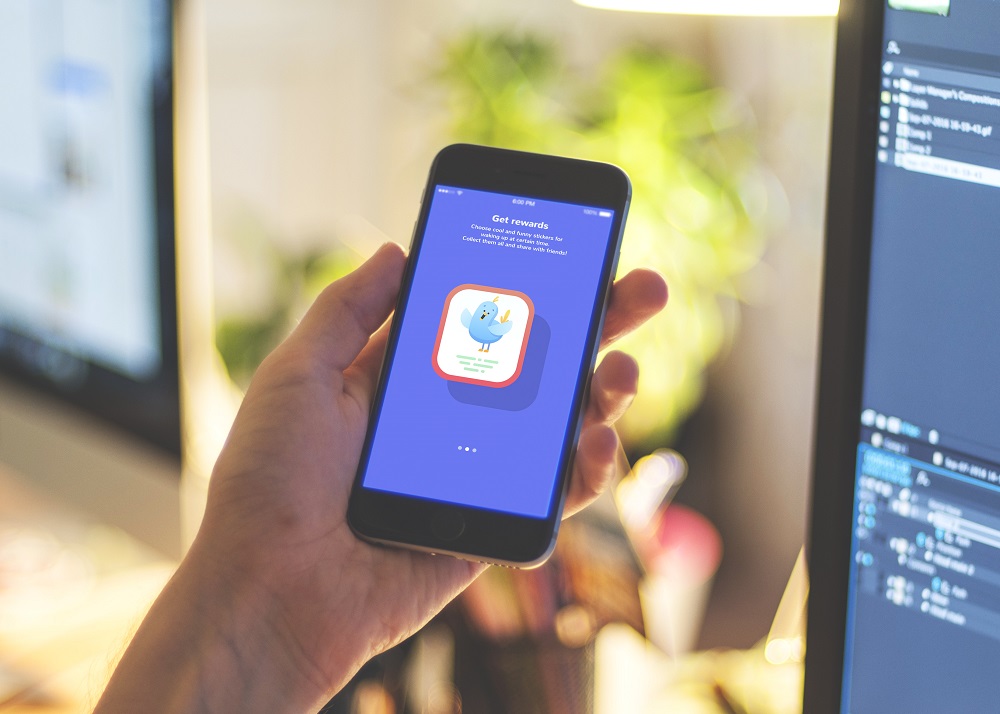
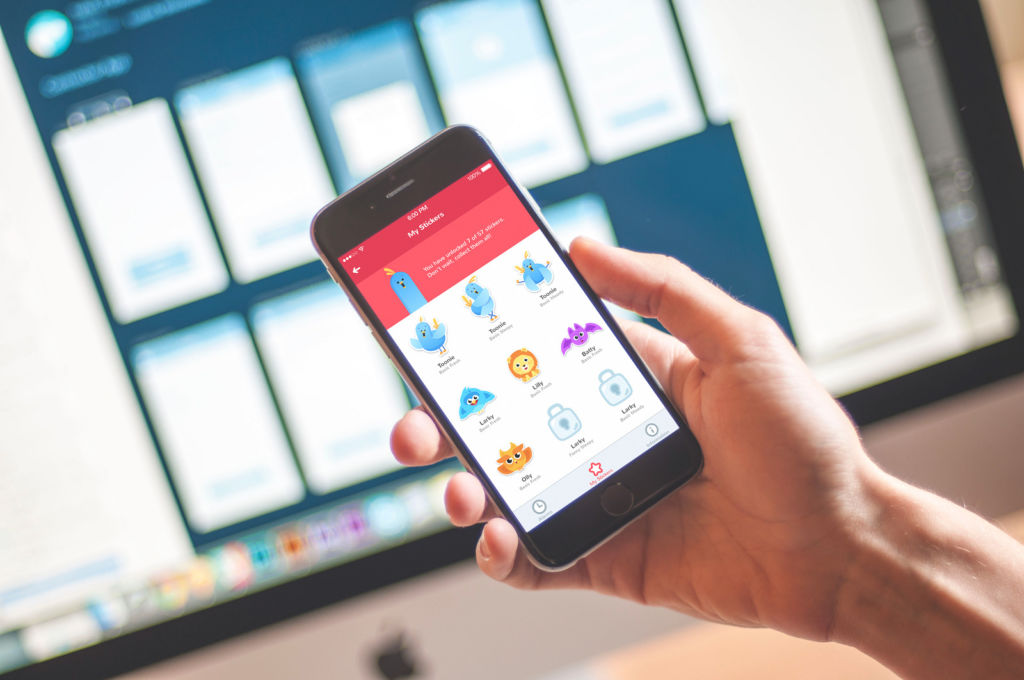
The next screen you see is Stickers Screen keeping the collection of stickers that users have already collected or locked stickers that can be collected in the future. Again, Toonie informs the user about the existing state of things and encourages them to collect all the existing stickers waking up on time.

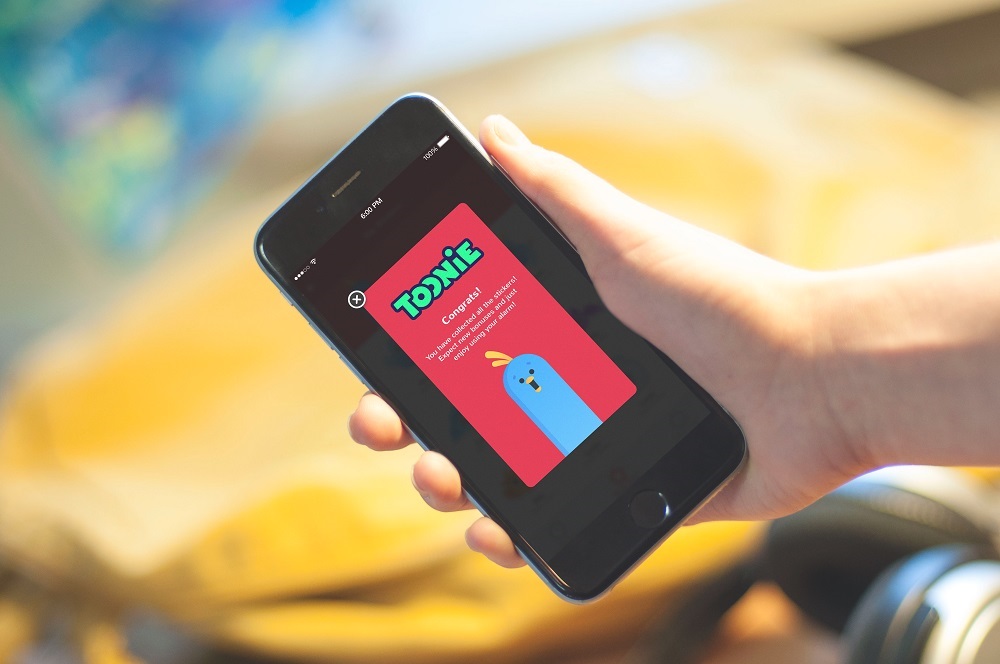
If users collect all the set of stickers, a special pop-up notifies them on that achievement with congratulations and certainly, this message comes from the mascot of the app.

As it was mentioned earlier, mascots usually have a big potential for further development and application. It was also tried with Toonie: its image together with the other stickers was stylized and animated for the special Toonie Halloween Stickers edition devoted to seasonal holidays.

Halloween stylization featuring Toonie mascot in illustrated pop-up was used to visually support notification about a special offer for Halloween.

So, the case of Toonie Alarm application showed the efficiency and diversity of the ways via which mascots can support users and attract their attention to important elements. As was mentioned in the article devoted to peculiarities of visual perception in UI, in a vast majority of cases people fix and perceive pictorial elements like icons and illustrations faster than words. The case of Toonie Alarm proved the effectiveness of the approach for simple problem-solving applications used every day. Copy blocks combined with appropriate images of a mascot inform users whatever their key way of perception is, boosting the user-friendly nature of interactions. Moreover, the funny and cheerful nature of the mascot, as well as tone and voice chosen for the communicative copy parts, established the positive emotional background of perception and user experience, which works effectively for the wide target audience.
Originally written for Tubik Blog
Welcome to download Toonie Alarm via App Store
Welcome to read case study on Toonie Alarm UI Design
- English
- Ukrainian



