UX Design: How Video Content Can Enhance User Experience
UX Design: How Video Content Can Enhance User Experience Learn how videos can be used as a part of a user interface, what types and design practices are popular, and how video content enhances UX design for web and mobile.
Integration of video content into web pages and mobile screens has been a steady trend in user experience design for the last few years. In this article, let’s review how videos can be used as a part of the user interface, what types and design practices are popular, and how video content enhances UX design for web and mobile. Packed with various UI design examples by the tubik design team.

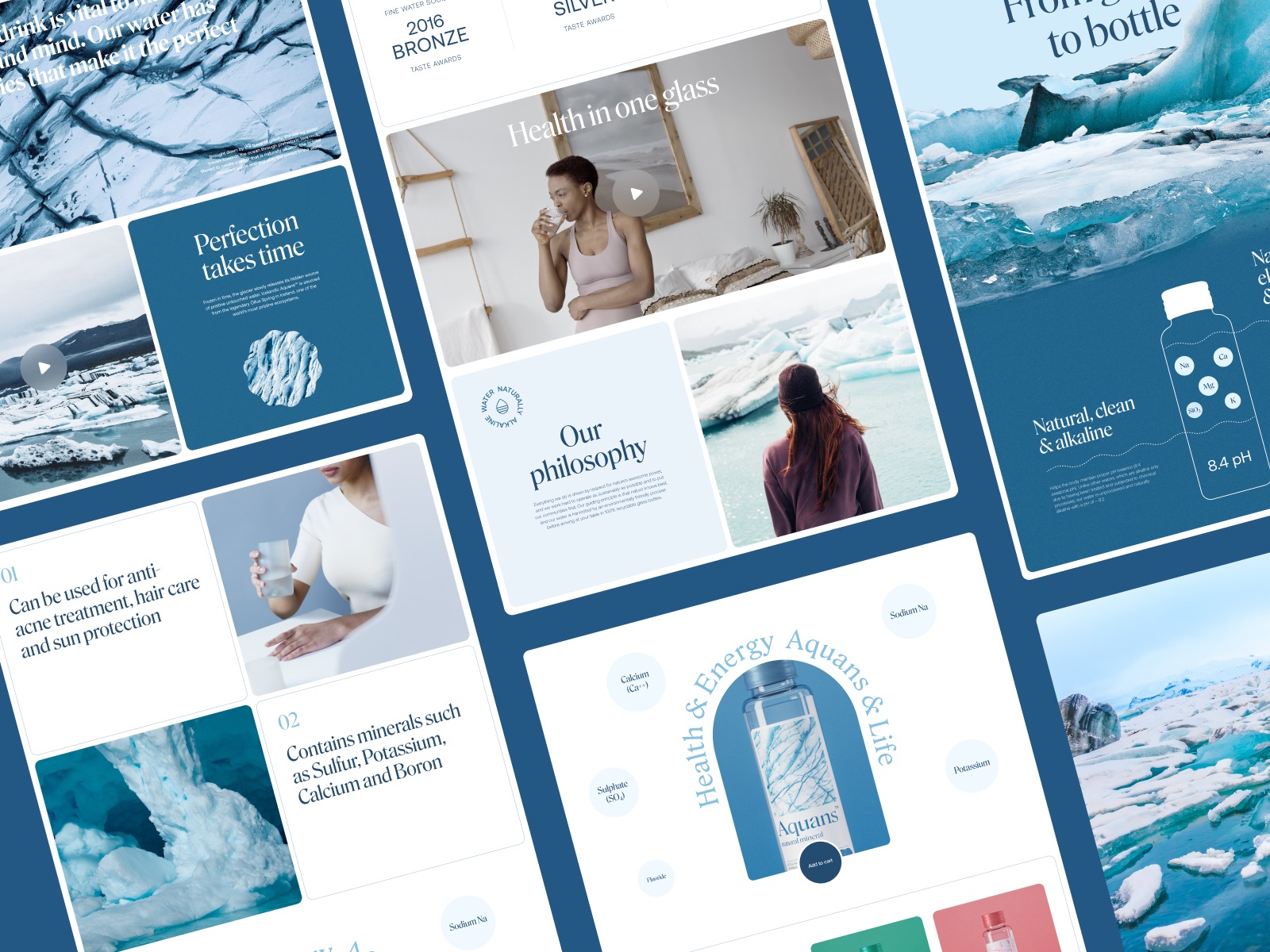
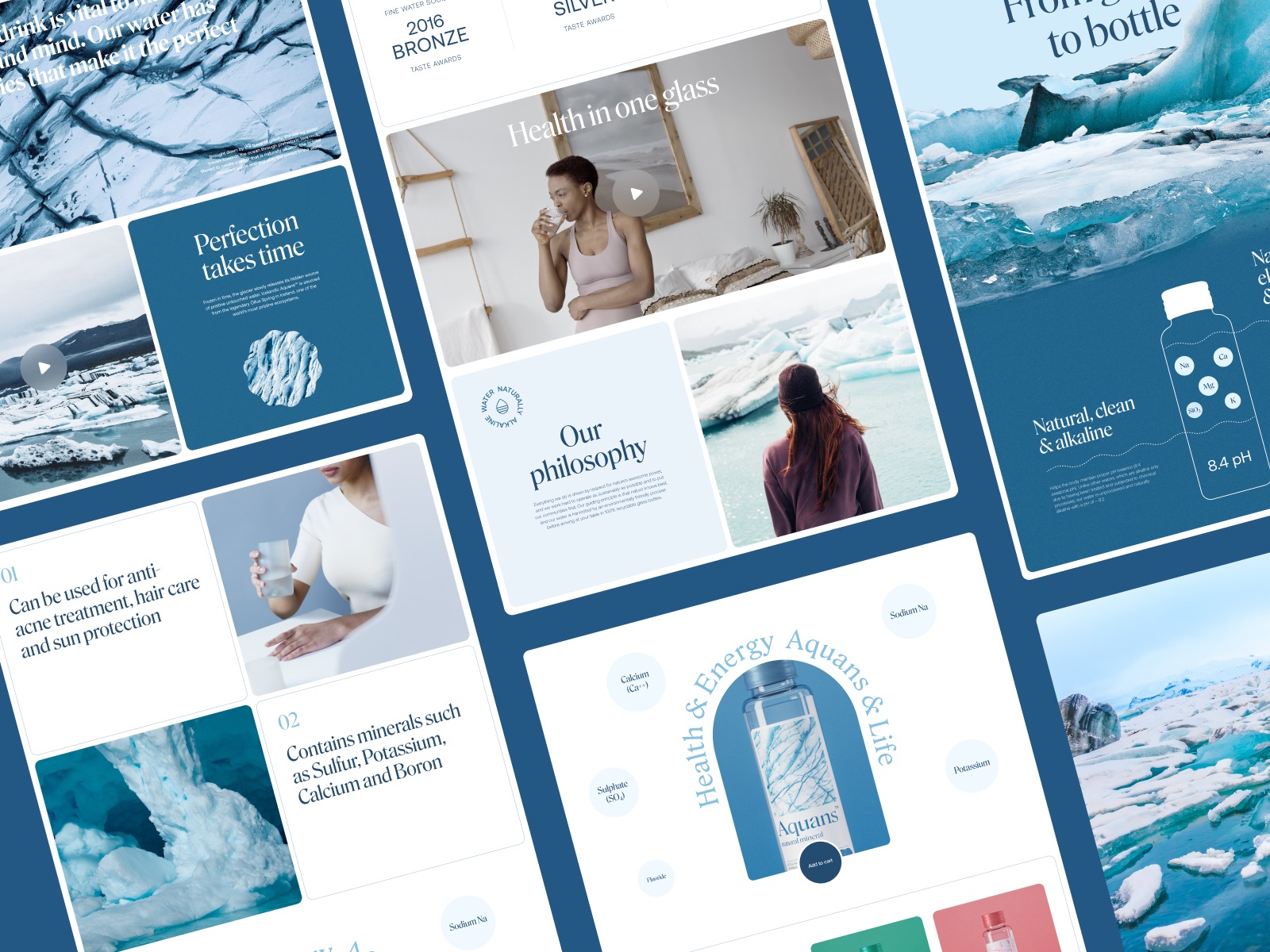
The niche e-commerce website for the water brand uses different atmospheric videos to make the user experience positive and emotional.
Types of Video Content in Interfaces
People are overloaded daily with tons of diverse information coming from various channels. So, make no mistake, most visitors to a website or users of a mobile application aren’t going to spend much time learning about products or services, especially the new ones. In these conditions, video can become another effective way of communication, informative, dynamic, and attractive.
A catchy video crafted with an understanding of the target audience is a tool for attracting customers’ attention as well as a well-checked method of informing them quickly and brightly. Video content activates several channels of perception – audio, visual, motion – simultaneously, and usually does that wrapped in telling a story. Such a combination of factors often makes a video presentation strong, emotional, and memorable.
Hero section video used as a part of the home page for the gardening company website
Content and Goals Perspective
From the perspective of the content packed in motion and the goals set behind it, there are several popular types of videos we can often come across on different websites and applications.
Welcome (introduction) video: these are videos mostly used on websites, especially company and portfolio websites. This video usually aims at welcoming and greeting visitors and introducing a company, service, or person in a friendly and lively manner. Another option is the “about” video created to tell more about the company, people working for it, mission, achievements, etc. Videos of this kind should be quite short, concise, and telling a visitor the core information that could engage them to see more.
Promotional (commercial) video: this type of video rooting in TV commercials and movie trailers. It’s created to inform people about a product, service, event, brand or company, new release or premiere, major updates of the product, and so on, and so forth, in a way that encourages people to learn more, buy, or join in. It’s a video playing a big part in increasing brand awareness and focused on getting the target audience aware of the offer and its benefits.
Promotional video presenting Carricare brand
Showcase (showreel) video: that’s another type of video coming from the movie industry. It’s a video showcasing a set of previous works by a person or company. This one is usually quite long, about 2-3 minutes, and is often used as an impressive addition to the portfolio of people representing various creative spheres like design, animation, filmmaking, acting, modeling, marketing, and the like.
Tubik showreel videos
Short showcase video giving a glance at the icon design project for HUAWEI EMUI 10
Showcase video for the case study about the design process for the Glup delivery application
Video testimonial: these videos share the feedback from buyers and users, show them describing their experience with the brand, product, or company, this way sharing the signs of trust and loyalty and contributing to positive brand image and reputation.
Background video: this kind of video is used as a part of website design when the background of a page is chosen not to be static. As technical improvements in web development don’t stop, video backgrounds and any other kind of video integration into web pages aren’t seen as a great challenge anymore. So, web designers often turn to full-screen videos as a way to capture people’s attention, create the needed atmosphere, and give an instant glance at the product or service.
Background videos on the landing page promoting the mindfulness application.
Mywony website design uses full-screen video setting the instant connection to the nature of the product
Website for the editorial about insomnia uses a background video to instantly set the mood
Product video: these pieces of video are widely used as a part of the e-commerce user experience, in particular on product pages and landing pages, to give details about the product’s features and advantages, and inform customers about the problem-solving potential of the product.
Pet Shop website uses video content to demonstrate the products they offer in the proper environment and the way to connect faster to buyer’s needs
Hero section video: that’s another kind of web page video that is used as a part of the hero section, which is the above-the-fold part of the web page, often the home page, that includes a prominent and attractive piece of content, be it an image, video, text, slider or other elements. Choosing a video for the hero section, designers often breathe life into it, make it dynamic and strengthen its emotional appeal.
Hero video for PointZero25 event agency website
Hero section video used on the confectionery website home page
Video guides and tutorials: these are classic how-to videos. They present video instructions of a different kind showing the step-by-step process of interacting with a product, a piece of information (for example, a recipe), etc.
Explainer video: basically, this video explains to the visitor what the website, app, product, company, or service is about, and often answers the most frequent questions that may arise about it. Being a part of branding strategy, it is focused on presenting the benefits of the product or service and explanation about how to. It often employs storytelling showing the flow of interaction or sharing particular cases and situations, and infographics helping to understand the effect quickly.
Entertaining videos: these videos are more about fun rather than information. Their main goal is to encourage emotional feedback and make it connected to a particular product, brand, or company. What’s more, videos of this kind have a high virality potential as having fun; visitors may want to share it with their friends or audience in social networks, this way spreading a word about the brand.
Educational videos: these videos usually become a part of educational platforms and can present a diversity of content, from specially crafted models explaining the processes to videos of wildlife or people doing different jobs.

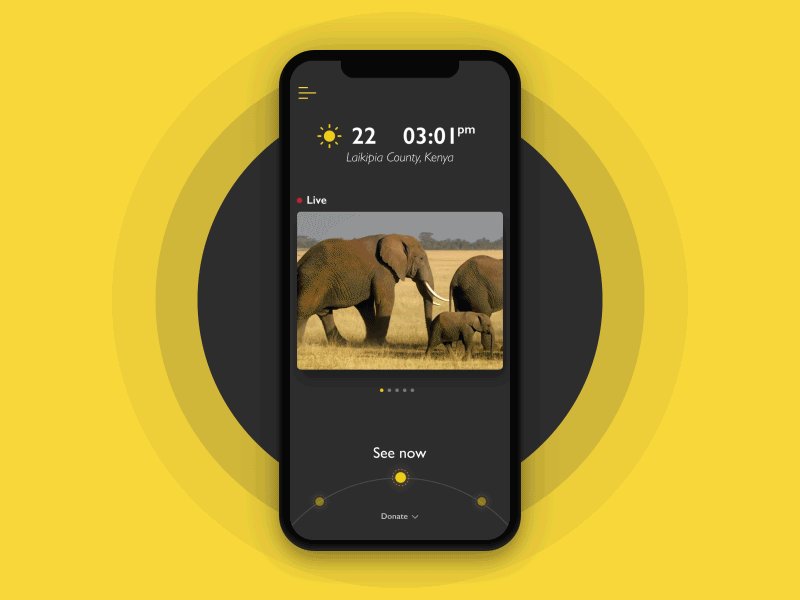
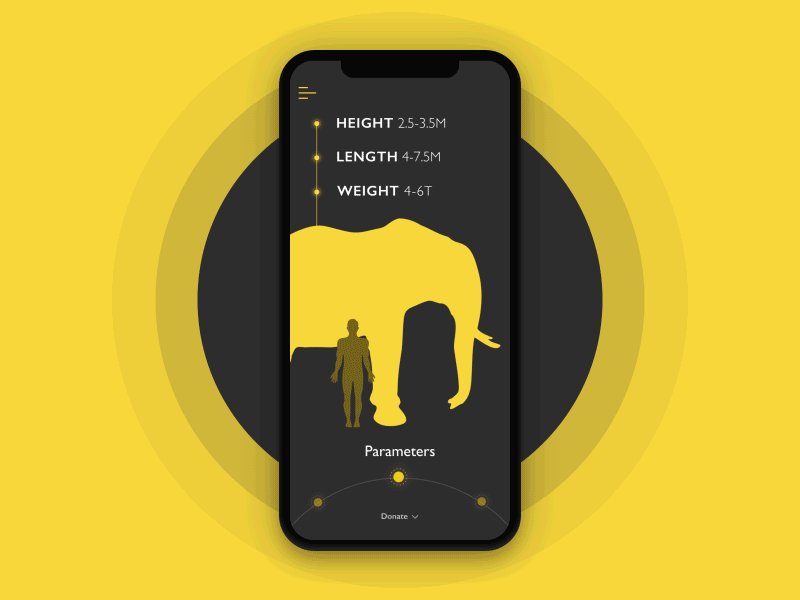
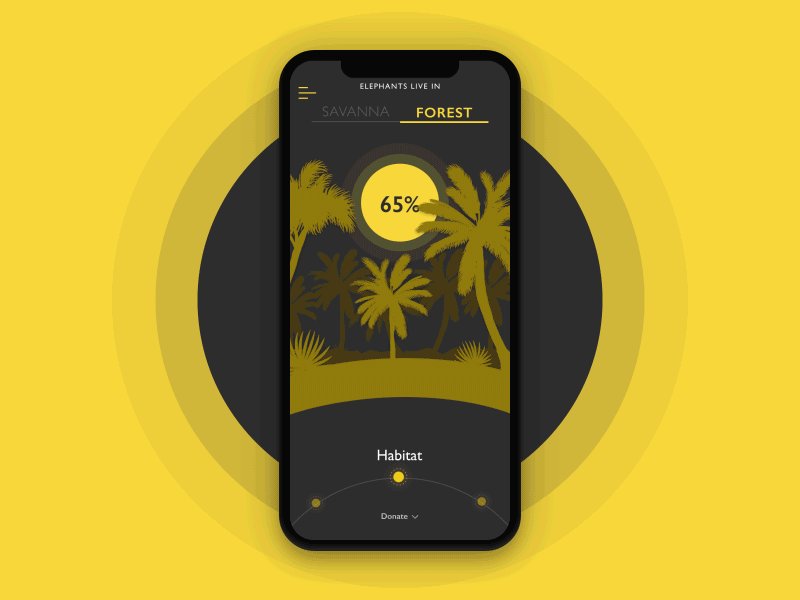
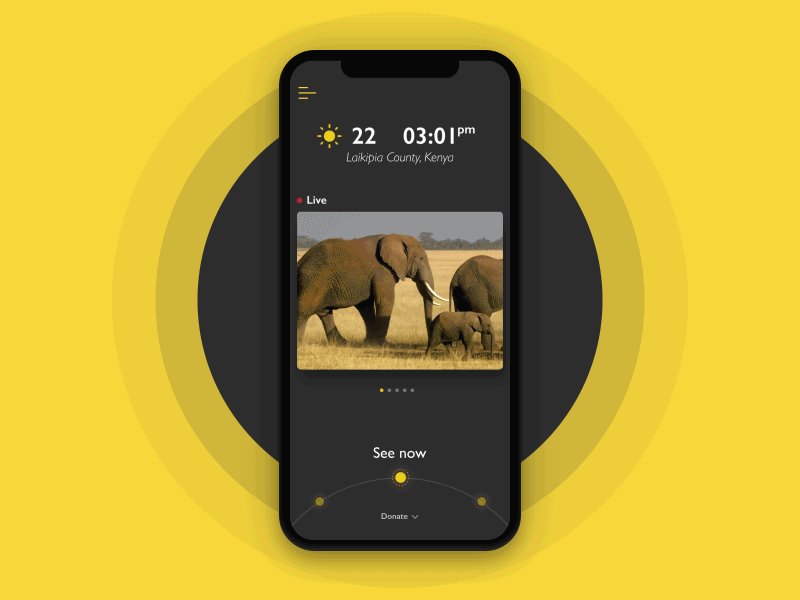
Educational videos about wildlife integrated into the Nature Encyclopedia app
Design and Technical Realization Perspective
From the perspective of how it’s made, we could mention such common types of video content for UI design:
Live-action videos: these videos are closest to the classic filming process and feature real people, objects, or locations. Their major benefit is a strong collection with real life that has the great power of setting associations and encouraging viewers’ empathy.
Atmospheric live-action video as a part of the home page hero section for the Lumen Museum website
Example of a live-action video combining human talk and visual demonstrations
Fitness application using video tutorials on how to do exercises
Screencast videos: this video type captures the screen this way, showing particular processes. It is especially effective for various tutorials and product videos presenting digital products and software.
Screencast video capturing the illustration process in Procreate
Live-action screencast videos: as it’s clear from the name, this type presents a combination of two previous types. In this case, viewers can simultaneously see what is going on the screen and the person giving explanations.
Animation (cartoon) videos: these videos are very close to cartoons, which means that they present the animated sequence of many still images that can be presented in a variety of visual styles: 2D (flat), 3D (having dimension and depth), and stop-motion (capturing individual frames and combining them in a sequence).
Animated video created as visual storytelling support for the article about gamification in UI design
Motion graphics videos: these ones are based on animated graphic elements, for example, shapes or text, aimed at catching attention, impressing, and setting the theme, but not employing storytelling. They also become a great help in cases when complex or abstract information should be visualized in a way that is easy to understand.
Motion graphics video background for digital transformation agency
Ecommerce website design using impressive motion graphics video for the home page hero section
Photomontage videos: this video type imitates a slideshow, combining a set of photos in an animated sequence that can be supported by special effects, voice-over, or music. This type can work effectively to present various events, charities, or social issues, tell about companies, mark achievements and milestones, and the like.
Whiteboard videos: this is a captivating type of video, where the story, guide, or information flow is unveiled as a picture drawn step-by-step on the whiteboard.
Typographic videos: this is a type of video based on moving text. It helps to make text content perform in a more dynamic and emotional way and engage users that are not keen on reading static text content not to miss core messages. In most cases, it is supported by the voice-over or sound accompaniment enhancing the message.
360-degree (immersive) videos: trendy and getting more and more popular, this type of video records a view in all directions at the same time, this way allowing the viewer to get the full panoramic view. These are, in particular, effectively used as a part of the shopping or booking user experience.
Functions of Video in UX Design
Being a type of content that is quite complex in production and often needing much effort for smooth integration, videos in user interfaces are often in question. However, there are different functions they can cover, often better and faster than other types of content. So, by analyzing the target audience and business goals and considering these functions, designers and creative teams make a decision if they need a video and, if yes, what type is better for their objectives and budget. Let’s take a quick glance at them.
Information
The core factor in making video content considered a part of the user interface is making the information flow clear and easier to perceive. In many cases, a short 1-minute piece of video can share a chunk of information that would take far more time from the visitor reading it in text or trying to understand it from screenshots, mockups, and the like. That is a basic reason why various explainers, tutorials, and guides work well in video format.
No doubt, background videos applied to many web pages or screens now make them visually and emotionally appealing as well as informative, as the image instantly captures users’ attention much faster this way. Also, it supports the feeling of the integrity of all the layout elements.
An explainer video on the home page of Credentially website is placed in the above-the-fold area and lets visitors quickly check the benefits of the service
Atmospheric video integrated into the museum website design concept quickly gives visitors a glance at it in a realistic and dynamic way
Demonstration and Presentation
One of the strongest points of video content is the ability to demonstrate products or services using all the channels of perception at the same time. If visitors are interested, watching the video, they can consume quite a lot of information in a very short time without the need to scroll, read, see the pictures, and keep all those different pieces of information in mind in the process. As the human attention span is quite short, video often allows for using it effectively and gets higher chances of visitors’ engagement and website conversions. For instance, explainer videos or product videos allow for catching how to deal with it while the visitor is on the wave of interest. As well, for services that are focused on visual outcomes like design, advertising, illustration, art, modeling, and so on, well-crafted showcase videos can become the fastest way to the future client’s heart.
Video demonstrating Fitness App interactions
Short videos used instead of static images to demonstrate the options of models on niche accessories website lets customers learn more about the product and get a positive impression
Video demonstration of the product in the Drink Recipe application helps to impress users and supports the atmosphere of a bar or restaurant
Storytelling
Another strong point of video content is its ability to tell a story in a smooth and engaging way, according to the laws and techniques of visual storytelling, supported with voice narration or music enhancing that effect. People like stories: they clarify things, illustrate situations, are often fun and aesthetic, they are often easier to perceive and remember. In most cases, videos based on storytelling feature a plot that moves through 3 basic phases: showing pain points, activating emotions, and offering the solution.
Promotional video for the cleaning service tells an illustrated story using cute characters and sharing positive vibes
The video version of the case study on design for the Annual Awwwards 2020 website
Atmosphere
As well as images, many videos integrated into UI are super powerful in setting the needed atmosphere, which is a part of customer experience with the offered service, product, place, or event. This way, it pushes demonstration to a higher level, letting the visitor catch the vibe in split seconds. That’s one of the reasons why immersive videos are getting more and more popular and demanded.
The background video for the home page of the agricultural holding website impresses with the atmosphere from the first minute
The hero section video of the website for forest camping creates the needed cozy atmosphere from the very start of interaction with the website
The atmospheric hero section video on the winter holiday website shares the views of the destinations users can travel to, and this way lets them get stunned and dive into the mood instantly
Emotion
Whatever logical and clever people are, many of our decisions are partly or fully based on emotions, not only facts. “I feel it,” “I like it,” “I want it” – aren’t these reasons often stronger than any logic, calculations, and analysis? Video content is often a good way to cover that point: as it employs multiple perception channels and can collect various factors of influence together in a time-saving concentrated piece, the chances it sets the emotional connection to the audience get much higher.
Hero section video for a horse riding club sets strong emotional appeal
Archive video added to the article devoted to the historical period strengthens the emotional appeal of the page
Points to Consider
Loading Time
This is a core thing to consider when you decide upon video integration into the website or application. This issue requires a thoughtful approach from developers and thorough testing. That’s especially vital for the web pages that are expected to attract much organic traffic but can be downgraded in search results just because the loading time of the page is too long while the bounce rate is high as some visitors won’t wait long to see the page and will just move away. Think twice, consider technical options, and do your best to test that aspect. Otherwise, there won’t be much effect from even a very well-crafted video if it’s not even got a chance to be seen.
Contrast Issue
Integration of video content, especially full-screen backgrounds well-spread these days, requires much skill and effort to find the right contrast and hierarchy of elements and integrate the navigation and text content properly so that the page wouldn’t turn into an illegible mess. Test the contrast on various screens, devices, and in different environments to make sure it doesn’t spoil general readability and doesn’t break navigation leaving users lost in all that beauty.
Other Ways to Communicate
Make no mistake; video content is not a cure-all or a magic wand, as it could seem from everything mentioned above. Not all people like videos. Not all of them, interacting with your website or app, find themselves in conditions that are convenient for watching a video. So, don’t make the video your only way of communicating with visitors or customers. Support it with other ways of communication, like text and images. Otherwise, you risk losing a part of the audience just because video as a way of getting information is not comfortable for them. The “Show, don’t tell” rule may work, but the “show and tell” works better in this case.
Manipulations
Take care of allowing a visitor to manipulate the video where it’s needed, especially if it’s long and heavy. Think twice about using autoplay, as it may appear less convenient for your audience than the ability to control if they want to watch a video or not. Make sure that the user can control the volume of the sound part as audio autoplay as soon as the web page or screen is loaded is reported to be one of the most annoying aspects of the user experience. Put shortly, consider all the basic manipulations that will allow users to feel more confident with the video content in your web or mobile product.
Mobile Adaptation
What looks well on a desktop or TV, may not work at all on a much smaller mobile screen. As more and more digital interactions of different kinds move to mobile these days, this aspect should also be well-considered and tested for all types of content, including videos. Make sure that it looks clear and legible and is well-adjusted to the mobile screen of any kind.
Mobile adaptation for a niche e-commerce website selling accessories
Sure, that’s only the tip of the iceberg in such a deep and diverse issue as video implementation into user experience design, so we’re going to share more examples, UX practices, and tips about it. Anyway, this article may help UX designers, marketing specialists, and businesses to take into account the different benefits and pitfalls of using video content on websites and mobile apps. Stay tuned, and don’t miss the updates!
Useful Reading
For those, who want to dive deeper into the topic, here’s a list of handy articles:
UX Design: Types of Interactive Content Amplifying Engagement
Photo Content in User Interfaces: When and How It Works
Aesthetic Usability: Beauty on Duty for User Experience
5 Basic Types of Images for Web Content
Motion in UX Design: 6 Effective Types of Web Animation
Types of Contrast in User Interface Design
5 Pillars of Effective Landing Page Design
How to Improve Website Scannability
The Anatomy of a Web Page: Basic Elements
How to Design Effective Search
Web Design: 16 Basic Types of Web Pages
Videos as Instructional Content: User Behaviors and UX Guidelines
Step-by-Step Guide to Custom Promo Video Design
Originally written for Tubik Blog, graphic and video content by tubik
- English
- Ukrainian



