Psychology in Design: How to Understand Users
Psychology in Design: How to Understand Users The article giving insights into general principles of psychology which can help designers know users better and create user-friendly web and mobile interfaces.
Some people are used to thinking of design as a purely artistic job but there is much more standing behind it. The sense of beauty and inspiration is not enough to create a proficient design. That’s why designers should possess certain knowledge and skills of distinct sciences to do their job right. And it’s not only the art of design, but it’s also about various fields of knowledge and practice which help them work efficiently and productively. One of the basic studies helping designers to understand users is psychology. Today, we will figure out what big part psychology plays in design and what psychological principles are essential to remember during the design process.

The role of psychology in design
Today the tendency of user-centered design makes designers reconsider the approach to their work and go deeper into the understanding of the target audience. Donald A. Norman in his book “The Design of Everyday Things” defines design as an act of communication, which means having a deep understanding of the person with whom the designer is communicating. In order to get a better insight into people’s needs, designers are recommended to bear in mind the psychological principles of human behavior, aspirations, and motivations.
The outcome of the work can be even more positive if a designer applies psychology in the creative process since science gives a close understanding of the target audience. Psychology knowledge helps to create the design which will make users perform the actions they are expected to such as making a purchase or contacting the team.
Designers may see psychology as a complicated approach to improving the design and for that reason neglect this part of research and analysis. However, you don’t need to be a Ph.D. in psychology to use it at your work effectively. All you need to consider are the basic principles constantly presented in design. Based on our experience and the conducted research, we’ve defined six effective psychological principles often applied in the design process.

Gestalt Principles
This psychological theory is almost 100-year-old but it hasn’t lost its actuality. The word “gestalt” means “unified whole” so the theory explores users’ visual perception of elements in relation to each other. In other words, it shows how people tend to unify the visual elements into groups. The principles, on which users form the groups, include:
Similarity. If a user sees objects that look somehow similar, they may automatically perceive them as the individual elements of one group. The similarity between elements is usually defined with shape, color, size, texture, or value. The similarity gives users a sense of coherence between the design elements.
Continuation. It is the principle according to which the human eye moves naturally from one object to the other. This often happens through the creation of curved lines allowing the eye to flow with the line.
Closure. It is a technique based on the human eye’s tendency to see closed shapes. Closure works where an object is incomplete but the user perceives it as a full shape by filling in the missing parts.
Proximity. When objects are placed in close proximity, the eye perceives them as a group rather than seen individually even if they aren’t similar.
Figure/Ground. This principle demonstrates the eye’s tendency to separate objects from their background. There are lots of examples of pictures that show two faces depending on where your eye is focused on the object or background.

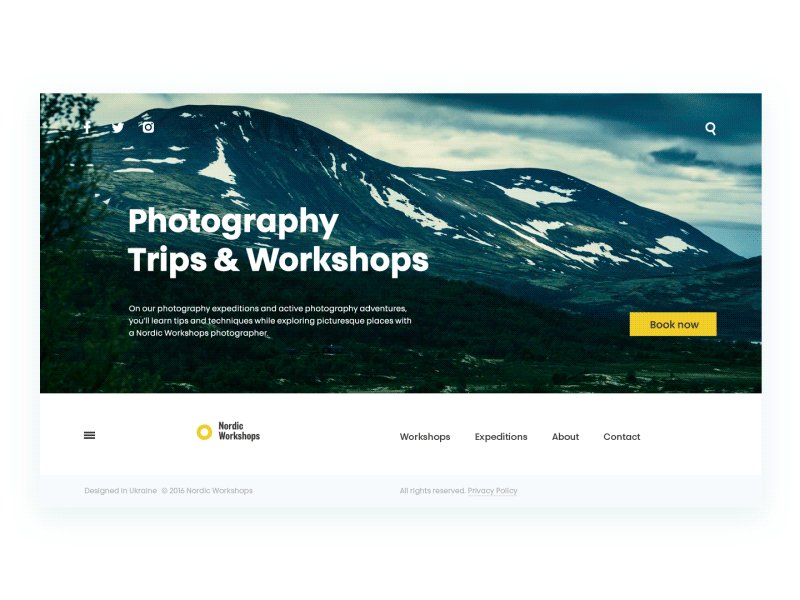
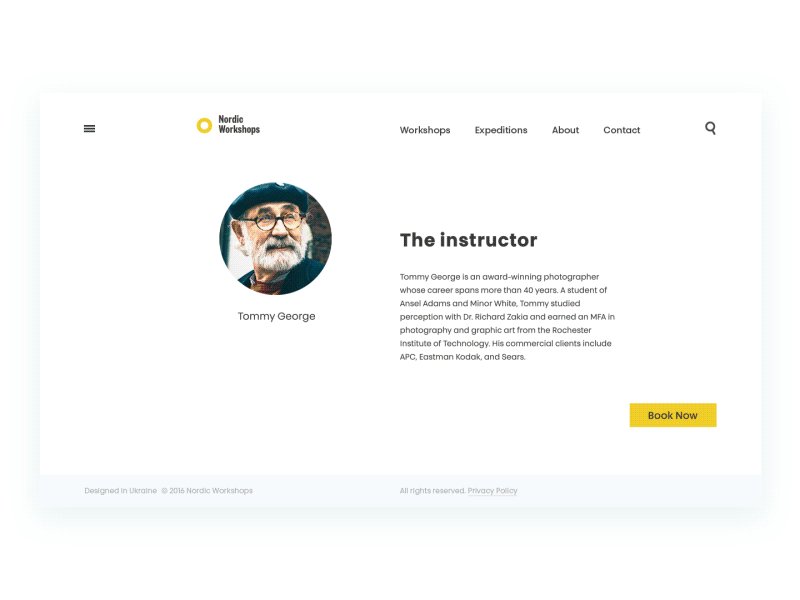
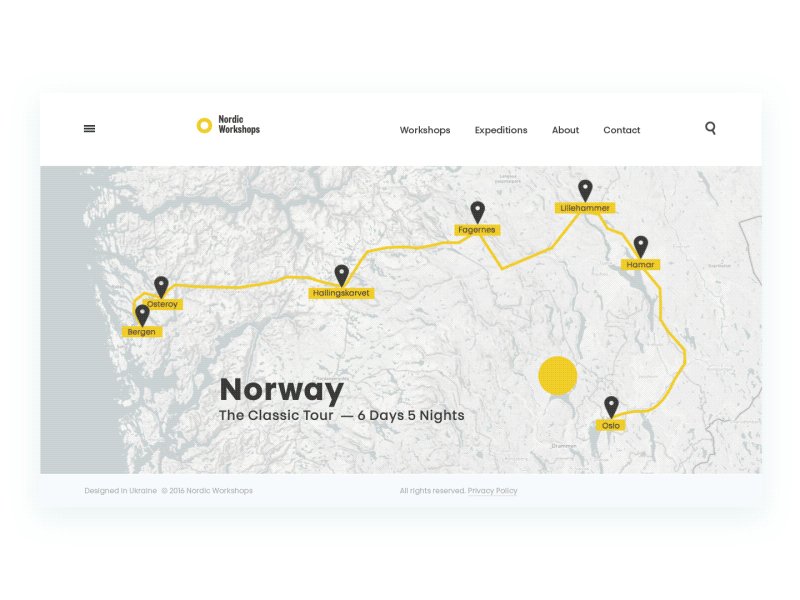
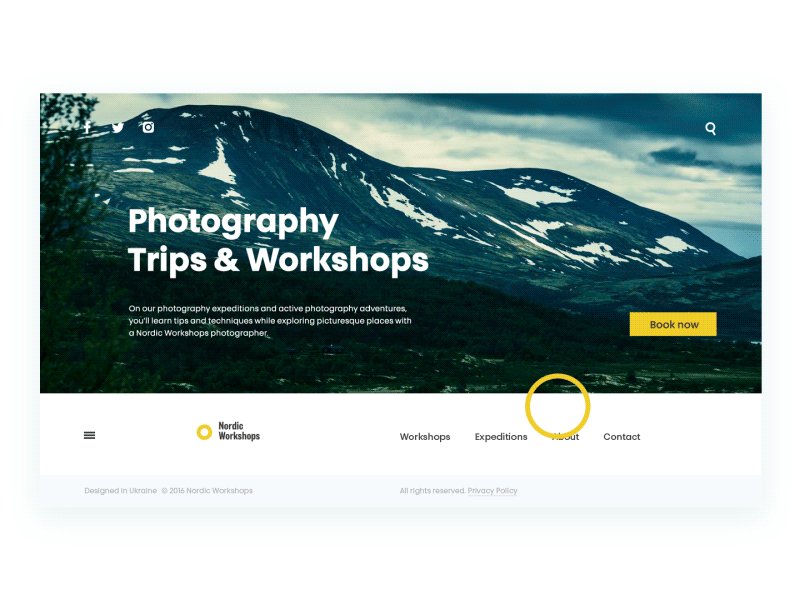
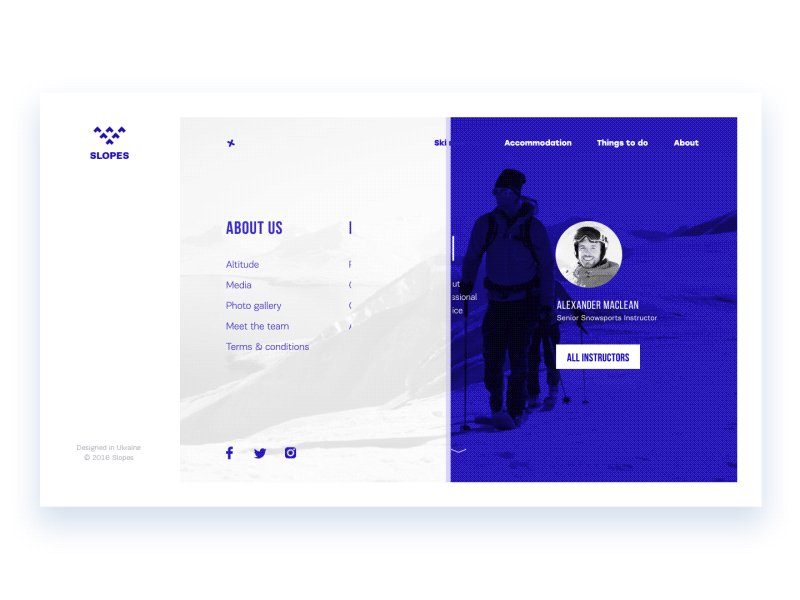
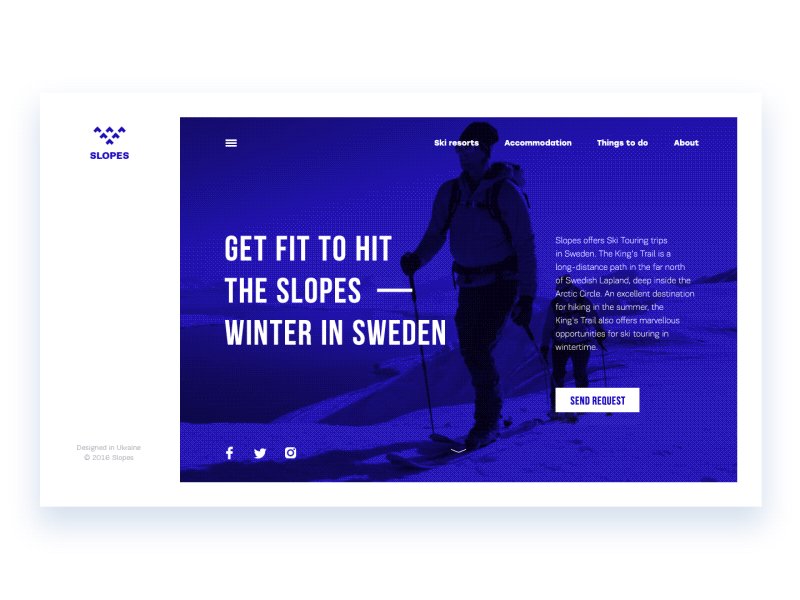
Photography Workshops website
The Gestalt principles confirm in practice that our brain tends to make tricks with us, so designers should consider that fact during the creation process to exclude the possibility of misunderstandings.
Visceral Reactions
Have you ever had that feeling when you fall in love with the website after the first second when you’ve opened it? Or maybe an application has made you sick only with the quick glance at it? If yes, then you’ve already known what’s a visceral reaction. This kind of reaction comes from the part of our head called “old brain” responsible for the instincts and it reacts much faster than our consciousness does. Visceral reactions are rooted in our DNA, so they can be easily predicted.
How do designers use this knowledge? They aim at creating a positive aesthetic impression with the design. It’s not that difficult to guess what looks nice to people and what doesn’t if you know your target audience and their needs. So, the tendency of using the high-resolution beautiful photos or the colorful pictures at landing pages, websites, or any other web and mobile products is not accidental.

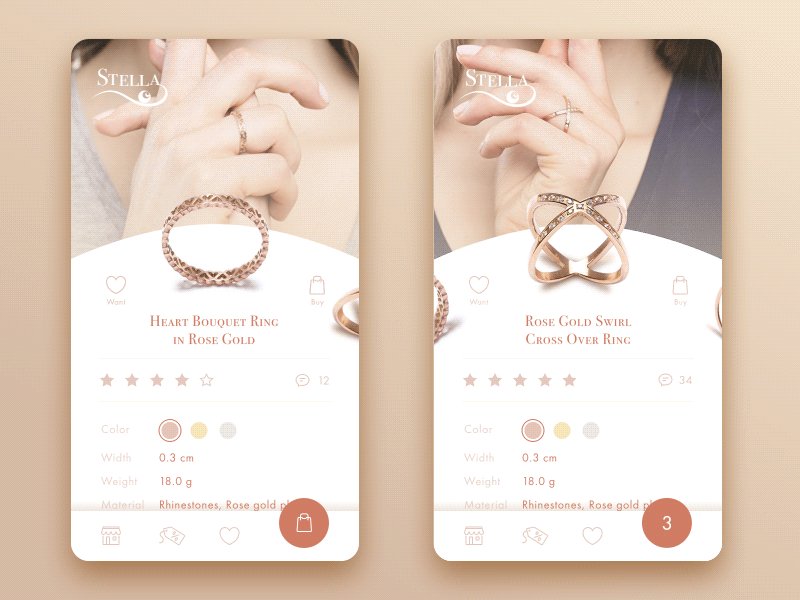
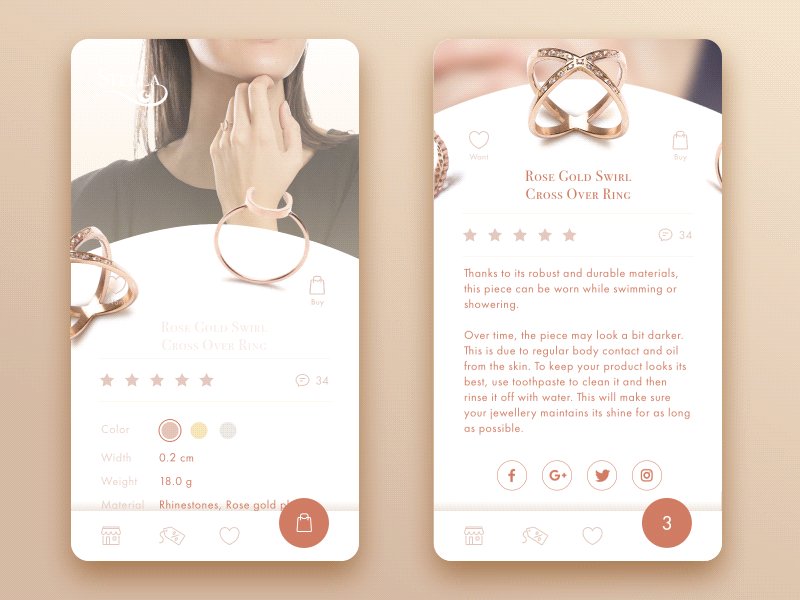
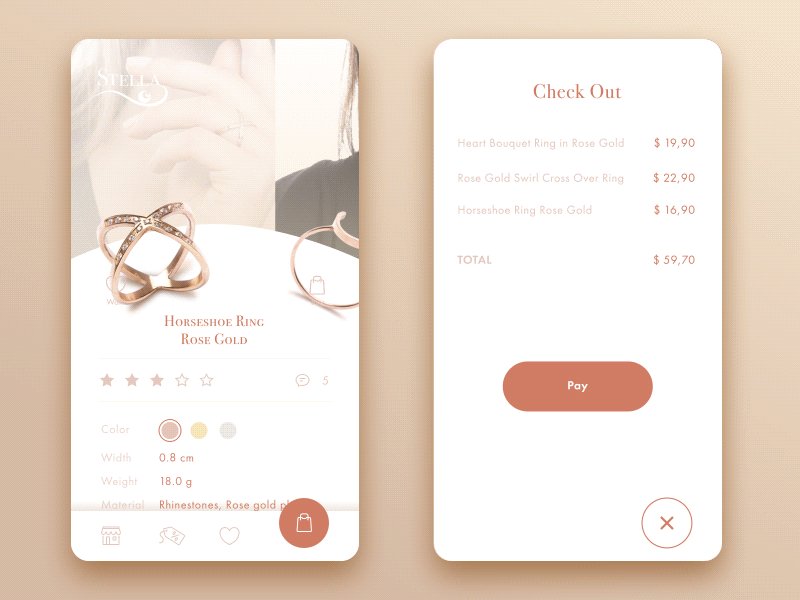
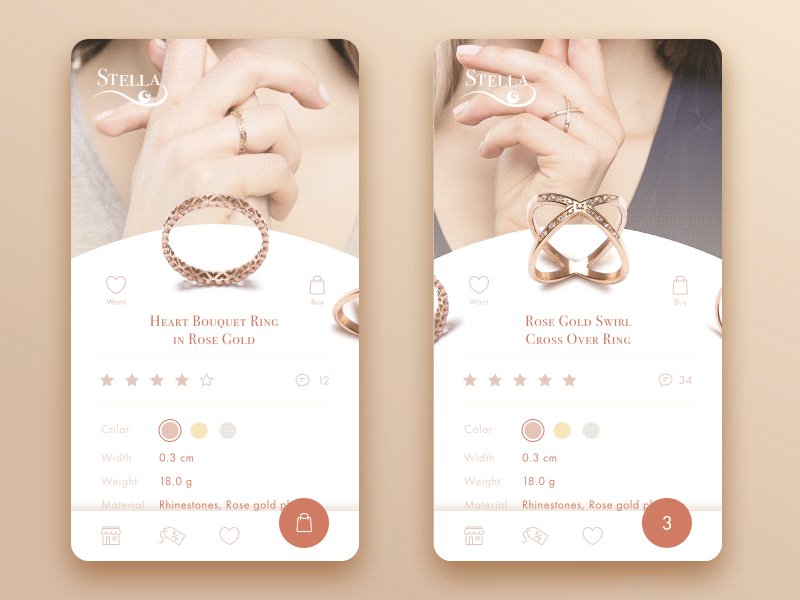
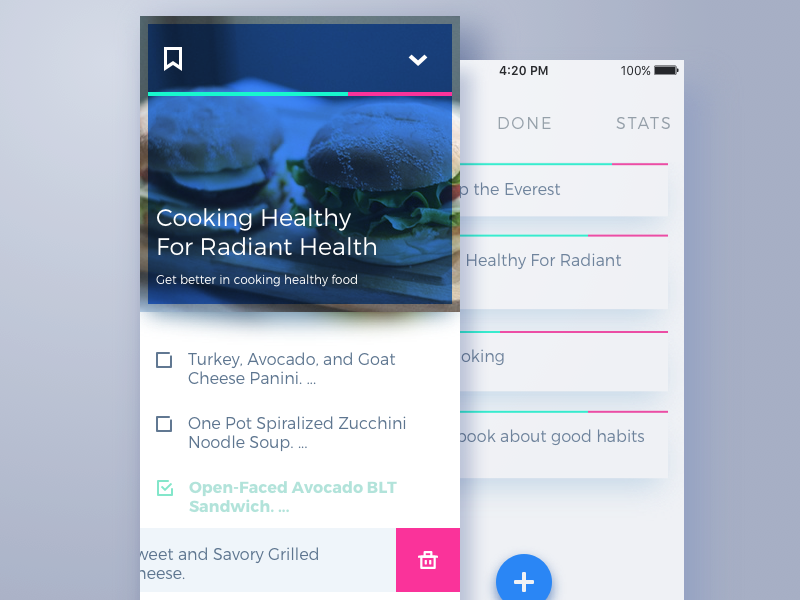
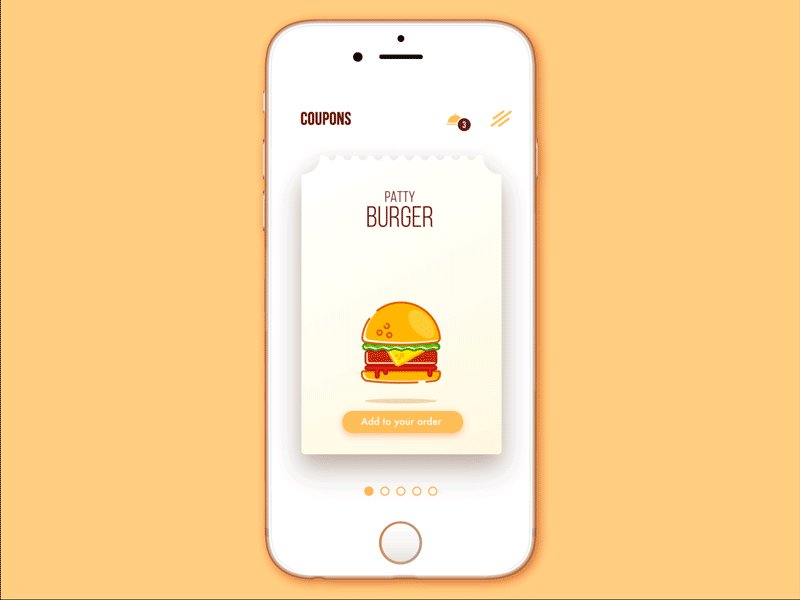
Jewelry E-commerce Application
Psychology of Colors
A science studying the influence of colors on the human’s mind, behavior, and reactions is called the psychology of colors. Today we won’t go deep into the aspects of this study since it is complex so deserves to have a specialized post devoted to it (on which, besides, we’re already working). In a few words, the main idea of the study is that the colors have a great impact on the users’ perception. That’s why designers should choose the colors knowingly to make sure their work presents the right message and tune.
Here is the list of the basic colors and the meanings which they are typically associated with:
Red. The color usually associates with passionate, strong, or aggressive feelings. It symbolizes both good and bad feelings including love, confidence, passion, and anger.
Orange. An energetic and warm color bringing the feelings of excitement.
Yellow. This is the color of happiness. It symbolizes the sunlight, joy, and warmth.
Green. The color of nature. It brings calming and renewing feelings. Also, may signify inexperience.
Blue. It often represents some corporate images. It usually shows calm feelings but as a cool color, it also associates with distance and sadness.
Purple. Long associated with royalty and wealth since many kings wore purple clothes. It’s also a color of mystery and magic.
Black. The color has a great number of meanings. It associates with tragedy and death. It signifies a mystery. It can be traditional and modern. Everything depends on how you employ it and which colors go with it.
White. The color means purity and innocence, as well as wholeness and clarity.

Recognition Patterns
You may have noticed that websites or applications united with one theme usually have common patterns in their design. The reason is the users’ psychology. The thing is that people visiting a website or using an application are expecting to see certain things associated with the definite kind of product.
For example, visiting a website of a barbershop, the users are not expecting to see bright colors or pictures with cats or anything like this because if they do see it, this will definitely make them think of a website as an untrustworthy resource.
However, not only the colors and pictures matter. Some obvious and common things such as a list of blog posts on the front page of a blog or the filters on the e-commerce website are also important for successful navigation. Users become accustomed to things quickly and their absence makes them feel uncomfortable.

Scanning Patterns
In our article Tips on Applying Copy Content in User Interfaces, we’ve already mentioned that before reading a web page, people scan it to get a sense of whether they are interested. According to different studies, including the publications by Nielsen Norman Group, UXPin team, and others, there are several popular scanning patterns for web pages, among which “F” and “Z” patterns.
F-pattern is referred to as the most common eye-scanning pattern, especially for web pages with a big amount of content. A user first scans a horizontal line on the top of the screen, then moves down the page a bit and reads along the horizontal line which usually covers a shorter area. And the last one is a vertical line down on the left side of the copy where they look for keywords in the initial sentences of the paragraphs. It usually occurs on text-heavy pages like blogs, news platforms, thematic editorials, etc.
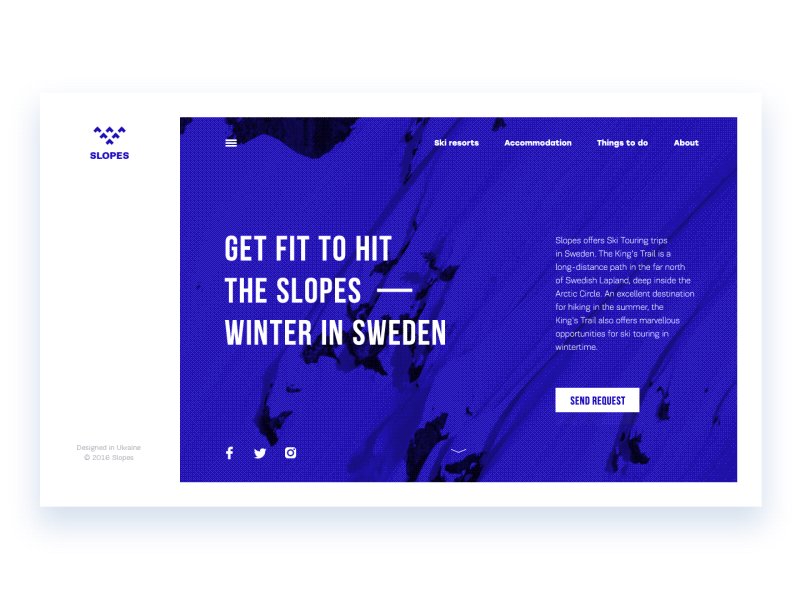
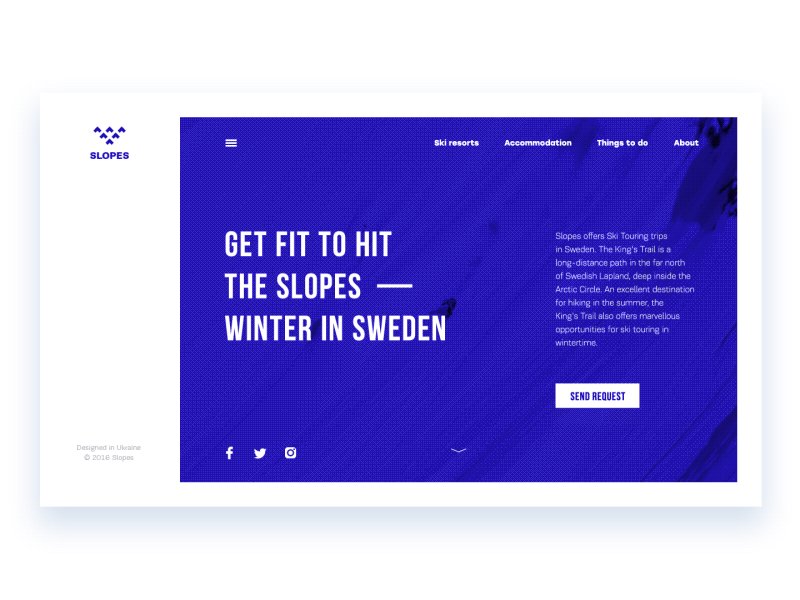
Z-pattern is applied to pages that are not so heavily concentrated on the copy. A user first scans across the top of the page starting from the top left corner, looking for important information, and then goes down to the opposite corner at a diagonal, finishing with the horizontal line at the bottom of the page, again from left to right. This is a typical model of scanning for landing pages or websites not loaded with copy and not requiring scrolling down the page, which means that all the core data is visible in the pre-scroll area.
Knowing these patterns, designers can place the elements in an effective way for users’ perception and help them perform expected actions.
Hick’s Law
The law states that the more options users are exposed to, the longer it takes them to make a decision. This means that the more options you give to users, be it products to choose or pictures to look at, the more time and energy it takes to make a decision about the next step of the interaction. The possible result here is that the users make the choices but get unpleasant feelings after using the product, or in the worst case, they may not want to take such a significant effort and just leave.
That’s why designers are recommended to keep any options including buttons, pictures, pages to a minimum. Removing unnecessary choices, you make the usability of the product more effective.

Psychology is an effective tool in design which makes the creative process more productive while the result is going to be more user-centered. We’ve told you about six useful principles but they are only the tip of the iceberg because there is much more to learn on the topic. Don’t miss our next blog posts continuing this useful theme!
Recommended reading:
Here are some more articles we could recommend for those who would like to get deeper into the topic:
- Gestalt principles
- The role of psychology as a design tool
- 5 psychology rules every UX designer must know
- Gestalt Theory for Efficient UX: Principle of Similarity.
- Emotional Design: Why We Love (or Hate) Everyday Things by Don Norman
- The 5 pillars of visual hierarchy in Web design
- 6 principles of visual hierarchy for designers
- On Visual Hierarchy
- F-Shaped Pattern For Reading Web Content
Originally written for Tubik Blog
- English
- Ukrainian



