Best Design Practices for Website Headers
Best Design Practices for Website Headers The set of insights on the definition, structure, and composition of a website header as a strategic part of the website: a variety of examples and approaches.
Everyone knows: there is not the second chance to make the first impression. In the sphere of digital products, this eternal truth works in terms of high competition and incredible diversity. No doubt, some zones of the webpage or mobile screen are particularly important and effective in this aspect. Today we are going to discuss one of them in deeper focus: the header of the website.
In the issue of UI/UX glossary devoted to the web design terms, we have already provided a brief overview of what is a header. Today let’s look a bit closer at the topic and discuss what are the functions of a header and recommendations for its design. In addition, we will show a bunch of web design concepts applying different approaches to header design.
What is a header?
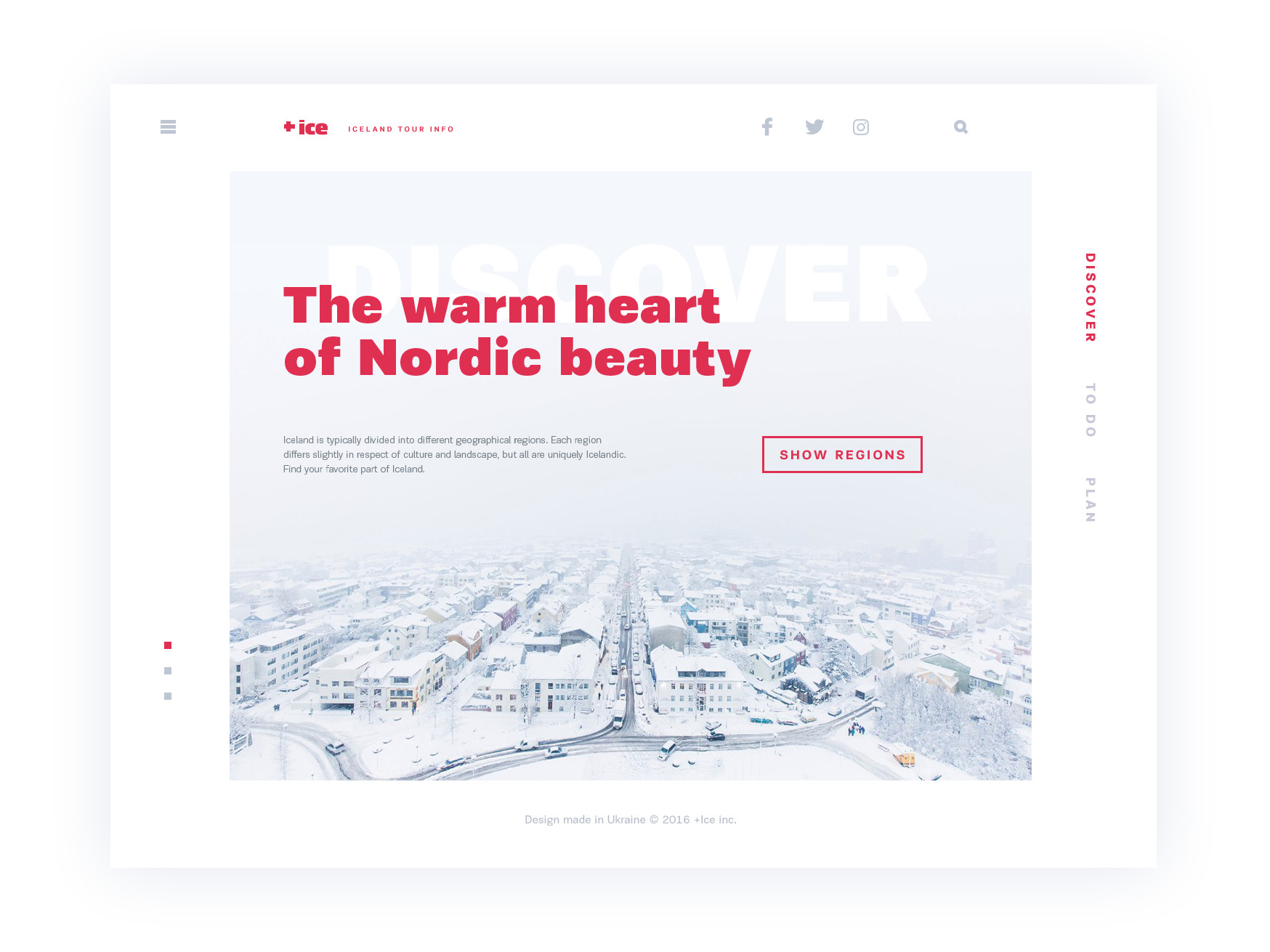
In web page layout, header is the upper (top) part of the web page. It is definitely a strategic part of the page as the area which people see before scrolling the page in the first seconds of introduction to the website. Being somehow a sign of invitation, header should provide the core information about the digital product so that users could scan it in split seconds. In the design perspective, the header is also the area making the broad field for creative design solutions that should be catchy, concise, and useful. Headers are often referred to as «Site Menus» and positioned as a key element of navigation in the website layout.

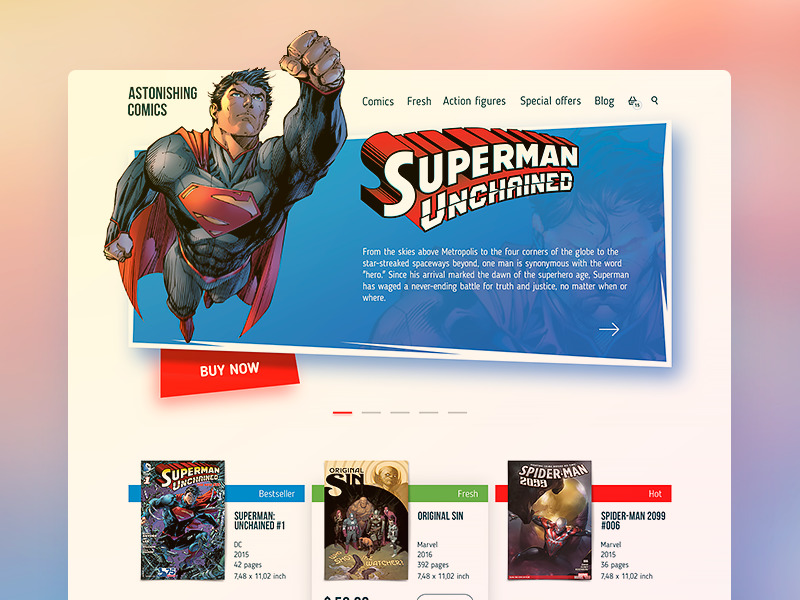
The presented concept shows the home page for the online bookshop selling comics. The top horizontal area aka header presents the logo lettering showing the name of the website and the core navigation around: links to the catalog of items, fresh and special offers, blog, action figures, an icon of the shopping cart typical e-commerce websites and the icon of search.
What can a header include?
Headers can include a variety of meaningful layout elements, for example:
- basic elements of brand identity: logo, brand name lettering, slogan or company statement, corporate mascot, photo presenting the company or its leader, corporate colors etc.
- copy block setting the theme of the product or service presented
- links to basic categories of website content
- links to the most important social networks
- basic contact information (telephone number, e-mail etc.)
- switcher of the languages in case of multi-lingual interface
- search field
- subscription field
- links to interaction with the product such as trial version, downloading from the AppStore, etc.
It doesn’t mean that all the mentioned elements should be included in one web page header: in this case, the risk is high that the header section would be overloaded with information. The more objects attract the user’s attention, the harder it is to concentrate on the vital ones. On the basis of design tasks, designers, sometimes together with marketing specialists, decide on the strategically important options and pick them up from the list or add the others.
Let’s have a look at a couple of examples to see which of the mentioned elements designers placed in the header for particular websites.

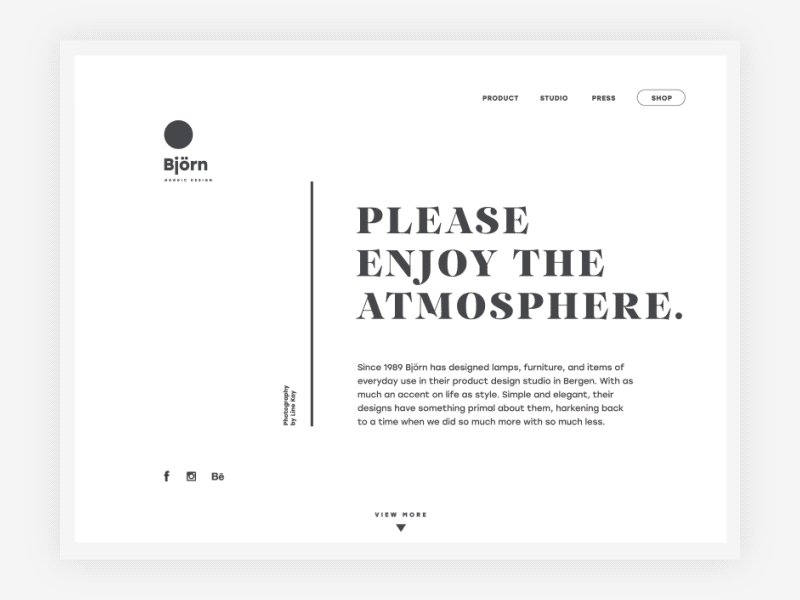
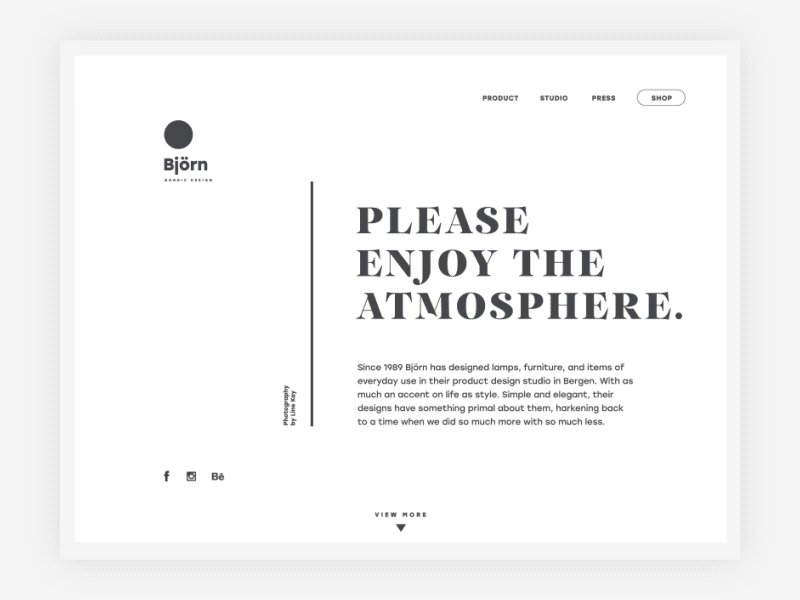
This is the website of an interior design studio. The upper part of the page presents the sticky header which stays in the zone of visual perception all the time in the process of scrolling. It is divided into two blocks: the left part features brand logo while the right part presents the interactive area with links to several information blocks like “Product”, “Studio” and “Press” and call-to-action button “Shop” marked out with a shape. The central part of the header uses negative space for visual separation of these two blocks.

Here is another sample of the webpage with a bit different approach to the header design. This time the composition is built around the center featuring the logo and brand name. Left and right side are balanced around it with two links each allowing users to scan quickly and move to the information blocks they are interested in.
Why is header important?
There are several issues why the header is a vital element of many websites.
The first thing to consider is eye-scanning models which show how users interact with a webpage in the first seconds. This significant domain of user research is massively supported by Nielsen Norman Group and provides designers and usability specialists with the better understanding of user behavior and interactions.
In brief, when people visit the website, especially the first time, they do not explore everything on the page carefully and in detail: they scan it to find a hook that would catch their attention and convince them to spend some time on the website. Different experiments collecting data on user eye-tracking have shown that there are several typical models along which visitors usually scan the website. In the article about 3 design layouts, the author Steven Bradley mentions the following common models: Gutenberg Diagram, Z-Pattern, And F-Pattern. Let’s check what are the schemes provided for them in the research.

Guttenberg Pattern is quite typical for the web pages with the uniform presentation of information and weak visual hierarchy. As can be seen from the scheme we found in Steven Bradley’s research, it marks out four active zones – and two of them go across the typical header area.

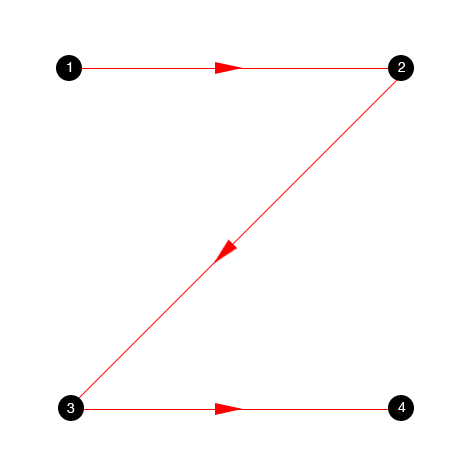
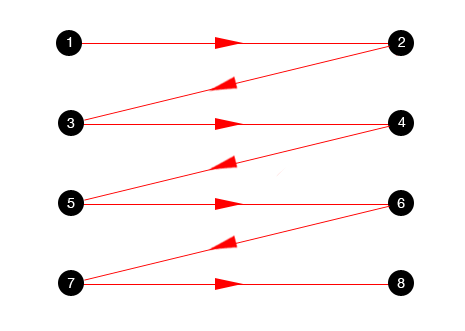
Another scheme features Z-pattern and the presented zig-zag version is typical for pages with visually divided content blocks. Again, the reader’s eyes go left to right starting from the upper left corner and moving across all the page to the upper right corner scanning the information in this initial zone of interaction.
![]()
One more model is F-pattern presented in the explorations by Nielsen Norman Group and showing that users often demonstrate the following flow of interaction:
- Users first read in a horizontal movement, usually across the upper part of the content area. This initial element forms the F’s top bar.
- Next, users move down the page a bit and then read across in a second horizontal movement that typically covers a shorter area than the previous movement. This additional element forms the F’s lower bar.
- Finally, users scan the content’s left side in a vertical movement. Sometimes this is a fairly slow and systematic scan that appears as a solid stripe on an eye-tracking heatmap. Other times users move faster, creating a spottier heatmap. This last element forms the F’s stem.
All the mentioned models show that whichever of them a particular user follows, the scanning process will start in the top horizontal area of the webpage. Using it for showing the core information and branding is a strategy supporting both sides: readers scan the key data quickly while the website gets the chance to retain them if it’s presented properly. That is the basic reason why header design is an essential issue for UI/UX designers as well as content and promotion specialists.
In one of the articles devoted to practices of header design, its author Bogdan Sandu mentions an important point that should be kept in mind: “People judge the quality of a website in just a few seconds and a second impression is something absent on the Internet. In conclusion, a website must be eye-catching else, it would be nothing more than a big failure”.
Another thing to consider is that the header can become a great help in presenting the essential data to the user quickly and providing positive user experience via clear navigation. However, that doesn’t mean that every website needs a header. There are many creative solutions providing designs applying typical header functionality in other zones of the layout. Every case of website design needs analysis and research of the target audience for the product or service.
Design practices
Readability and visual hierarchy
The choice of typefaces for headers and the background color should get under highly rigorous research and testing as the aspect of readability in header plays a vital role. The user has to be able to scan and perceive this basic information as fast as possible without any sort of additional effort. Otherwise, you risk providing the non-user-friendly interface.

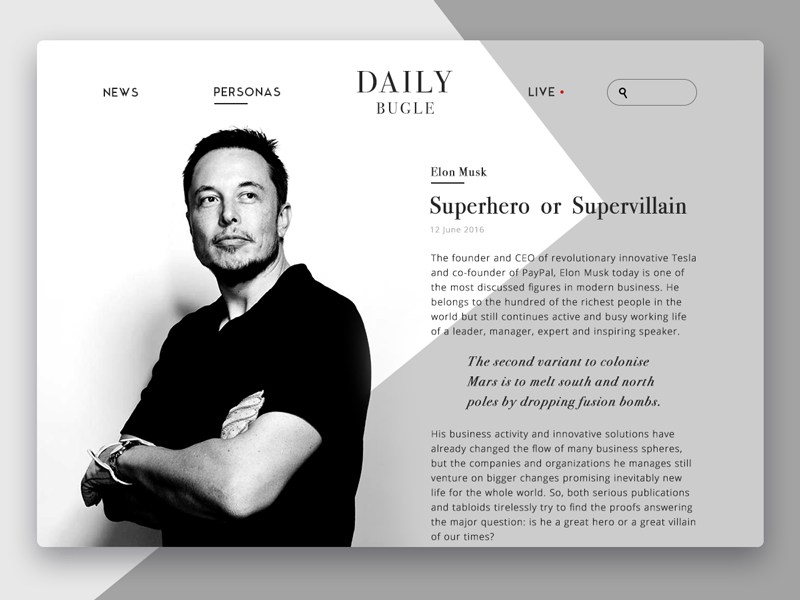
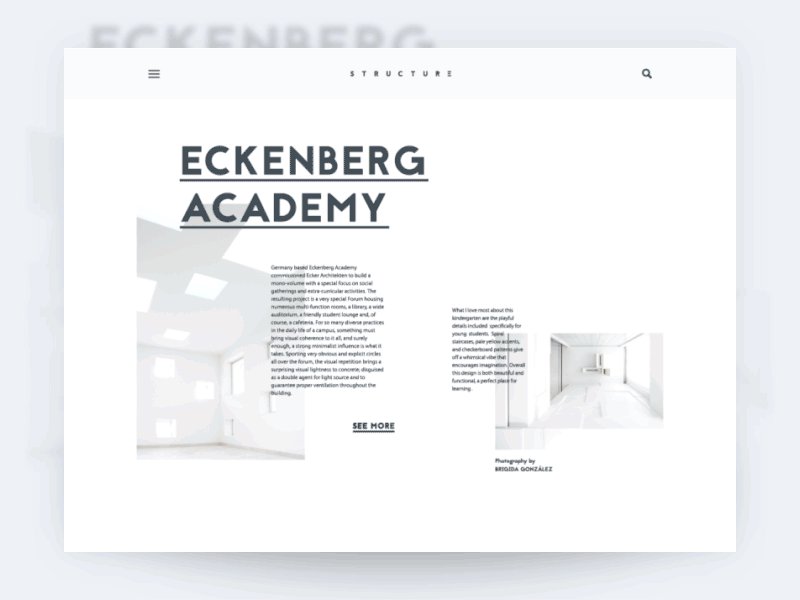
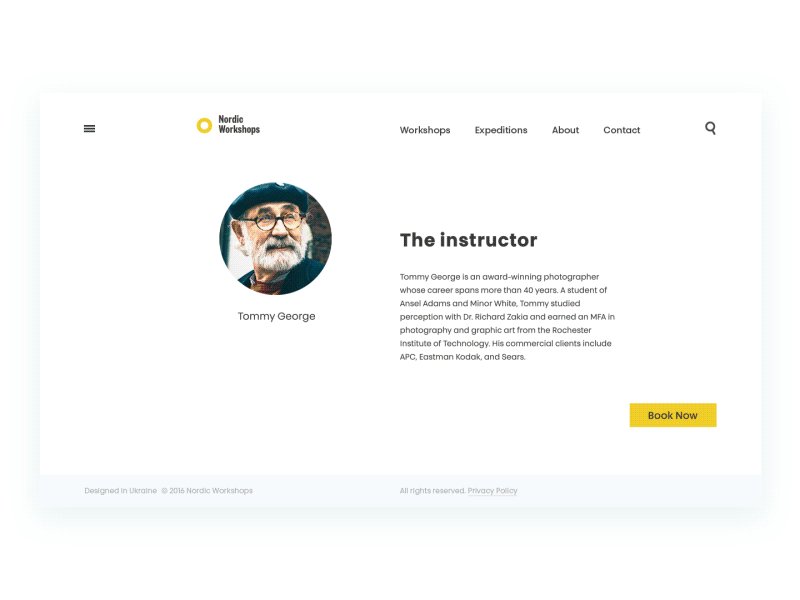
The design concept for a news website presented above features the header including the title of the website as a central element of the composition, two active links to basic categories of publications, link to live mode and search field marked with a magnifier icon.

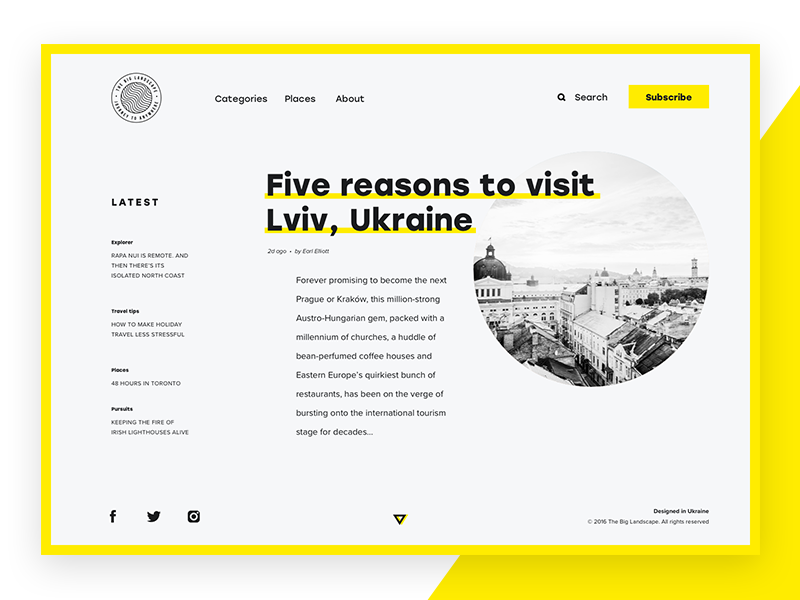
Here is another website whose layout is built on the broken grid, so the header corresponds to this approach. The left part of the header is visually longer and consists of four elements: the logo and the links to three data blocks, while the right part is shorter and includes only two layout elements: search and call-to-action button market out with the shape and colored for the high level of contrast.
One more thing to remember is that there are different ways for a header to transform in the process of scrolling the page down. Some websites use a fixed header, which always stays visible and active at any point of interaction with the website; others hide the header in the process of scrolling. There are also websites which do not fully hide the header but shrink it in size in the process of scrolling, which means that they hide secondary information and leave only the core elements of the layout active and available during all the process of interaction.
Hamburger menu
Another design solution that is quite popular in the perspective of header functionality is hiding basic links of data categories behind the hamburger button. It is called so as its form consisting of horizontal lines looks like a typical bread-meat-bread hamburger.

This button is usually placed in the header and nowadays it is a typical element of interaction. Most users who visit and use websites on a regular basis know that this button hides the core categories of data so this trick does not need additional explanations and prompts. Hamburger menus free the space making the interface more minimalistic and full of air as well as save the place for other important layout elements. This design technique also provides additional benefits for responsive and adaptive design hiding navigation elements and making the interface look harmonic on different devices.

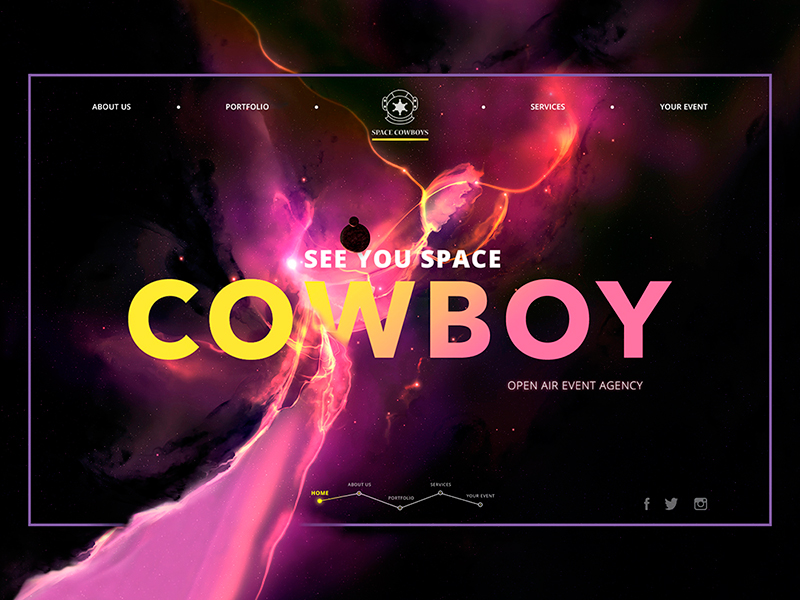
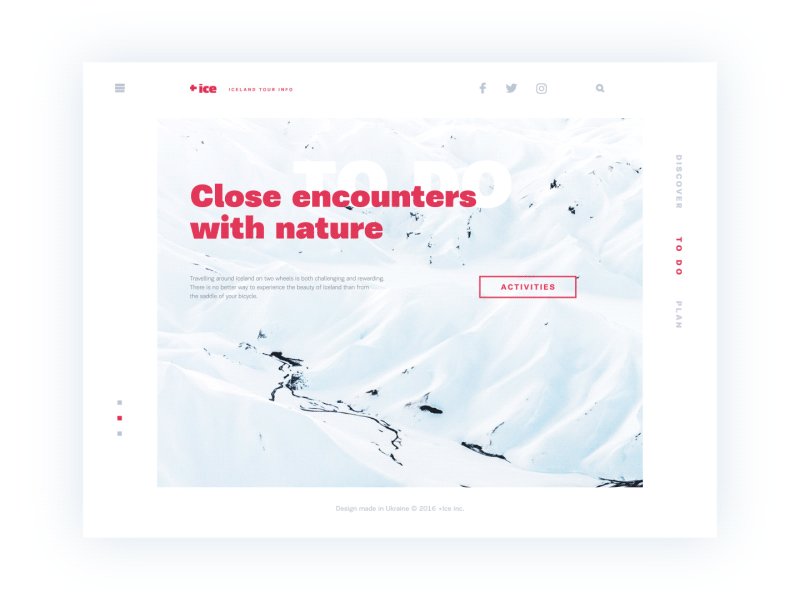
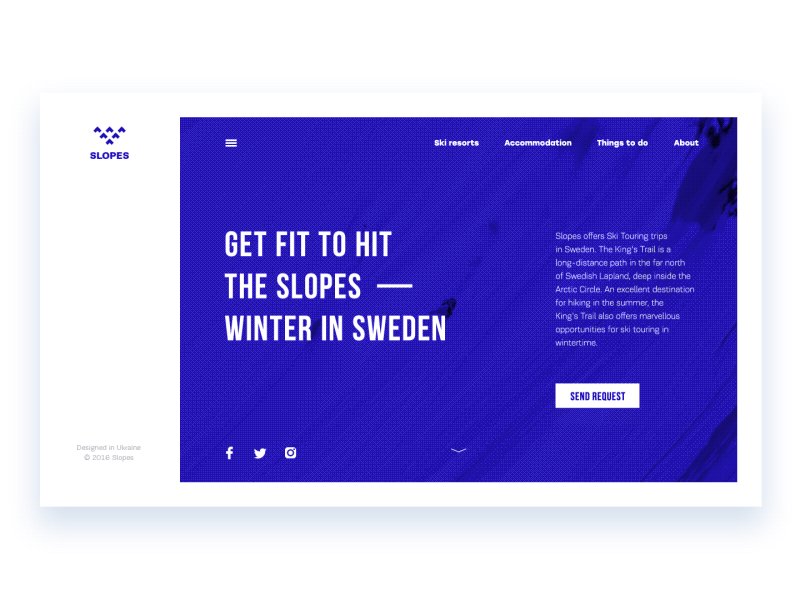
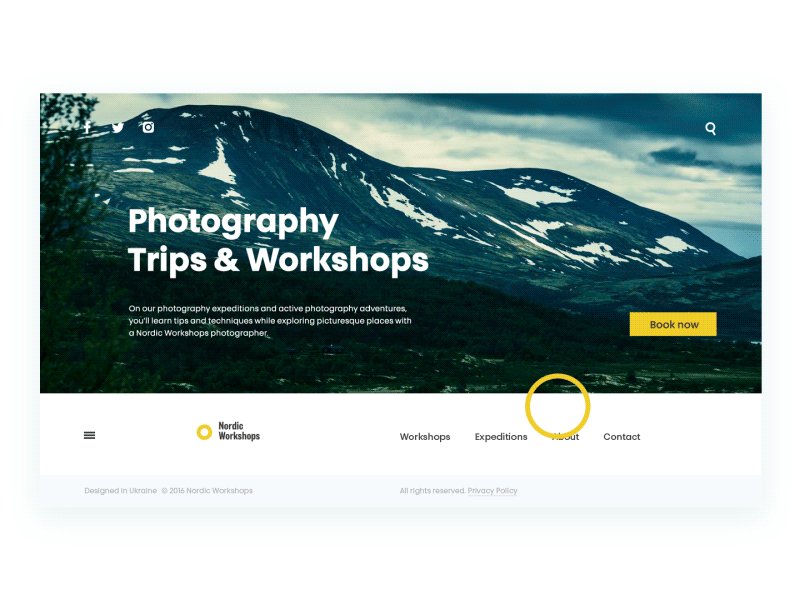
The presented web design concept shows the version of the hamburger menu. As the menu of the website contains many positions, the designer uses this technique placing the hamburger button in the area of initial interaction – top left corner. It allows creating the header supporting the general minimalistic style of the website. The horizontal area of the header is divided into two zones: the left zone presents branding and a short introduction of the website colored in red and keeping visual consistency with the visual performance of the headline and call-to-action element of the page; the right zone features icons of social networks and a search icon. The central part of the header is left empty which adds some air and balance to its design and works as a negative space separating two different functional blocks.

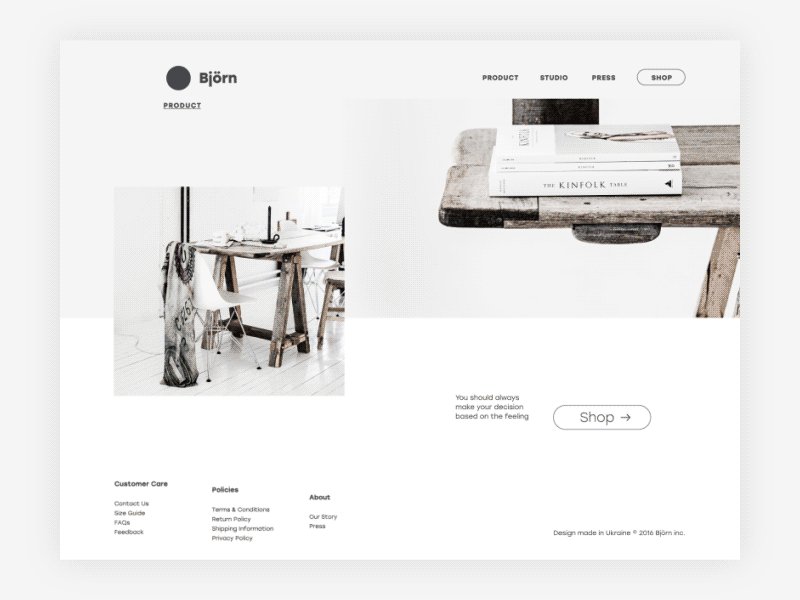
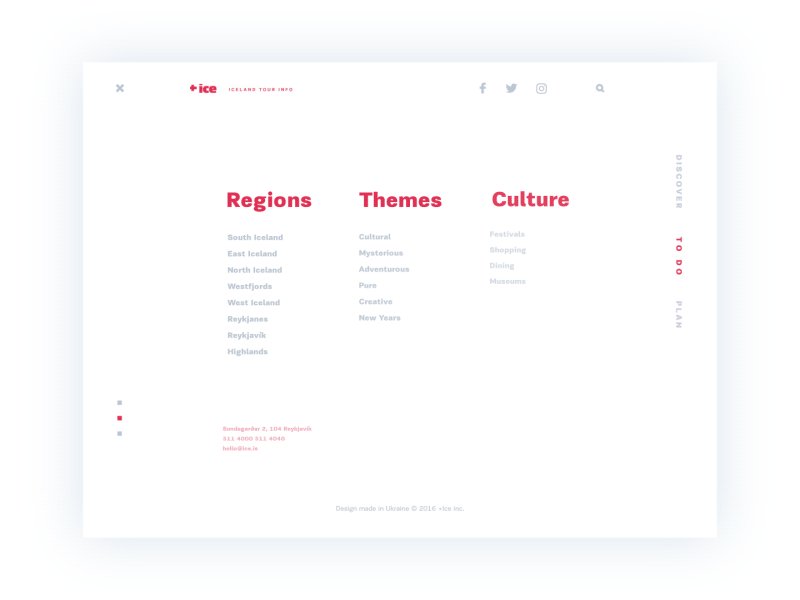
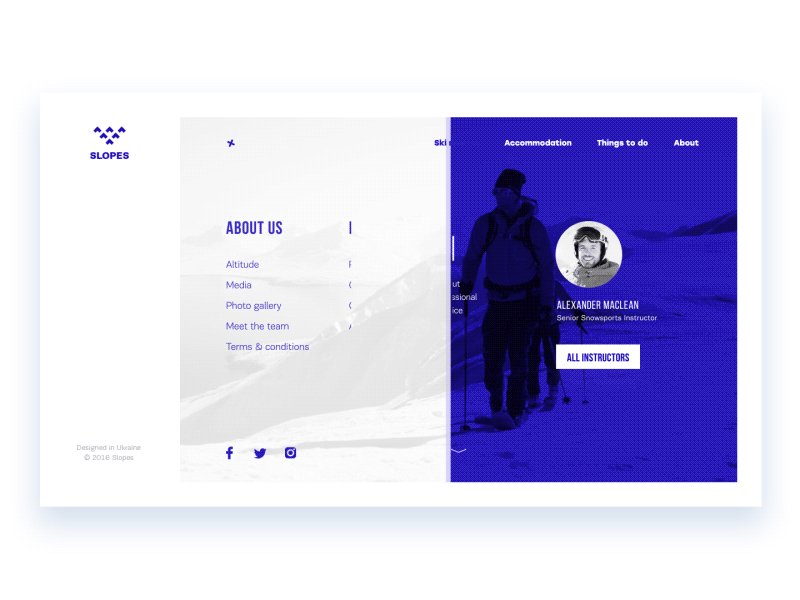
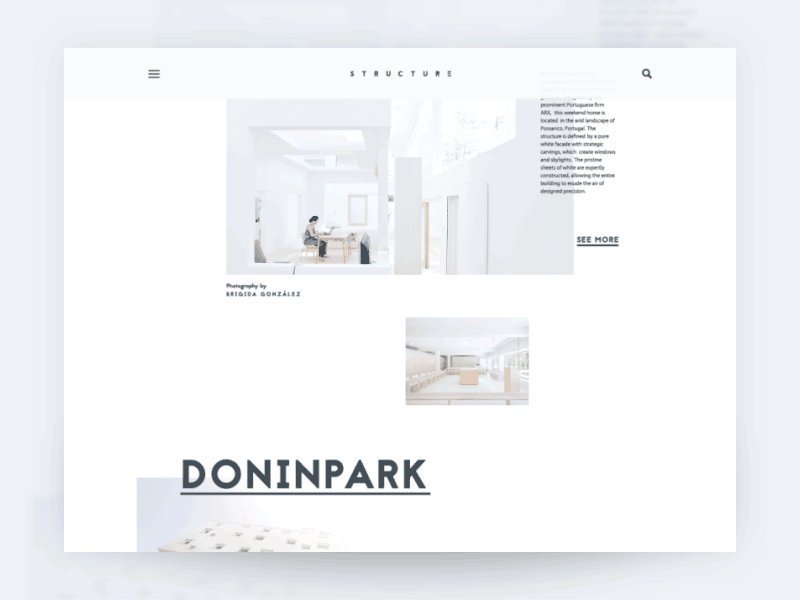
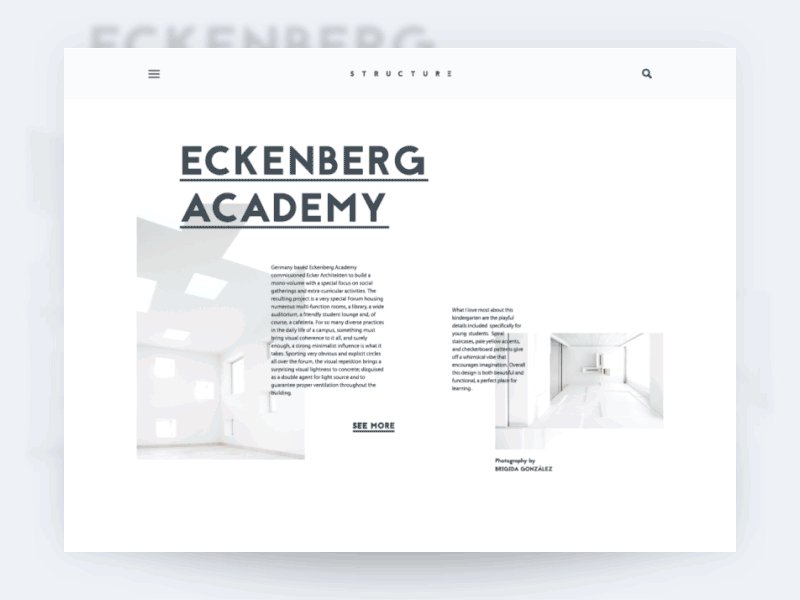
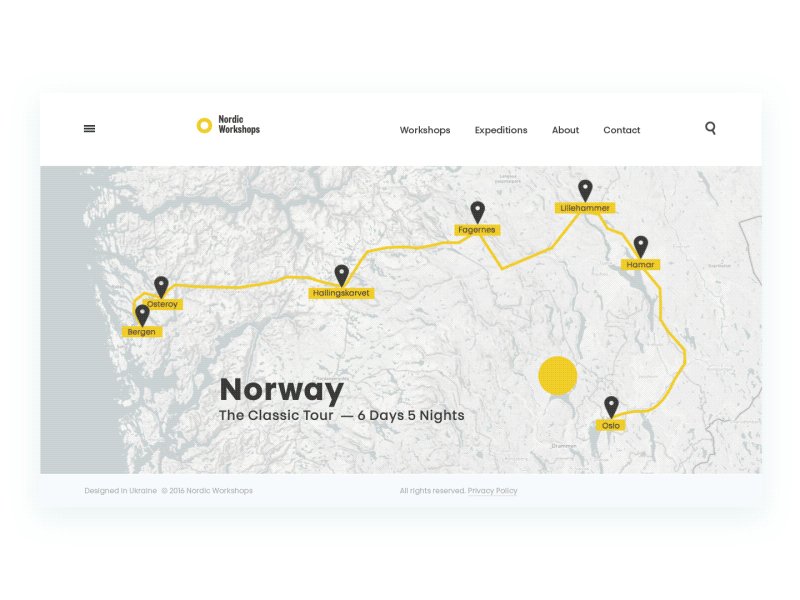
This design concept presents the website with an original structure of the page, leaving the wide light margin on the left part of the page, with the brand name and logo in the top left part which is the first point of scanning. The other part presents an interactive zone and has its own header composition: hamburger button to the left and four core links of transition to the right. As this example of interaction shows, the hamburger menu allows the designer to organize numerous theme blocks of information and provide an effective visual hierarchy.
Although hamburger menus still belong to highly debatable issues of modern web and app design, they are still widely used as header elements. The arguments against the hamburger menu are based on the fact that this design element can be confusing for people who do not use websites regularly and can get misled with the sign which features a high level of abstraction. So the decision about applying the hamburger button should be made after user research and definition of target audience’s abilities and needs.
Fixed (Sticky) header
Sticky headers present another trend able to boost usability is applied effectively. Actually, it enables to provide users with navigation area available at any point of interactions, which can be helpful in terms of content-heavy pages with long scrolling.

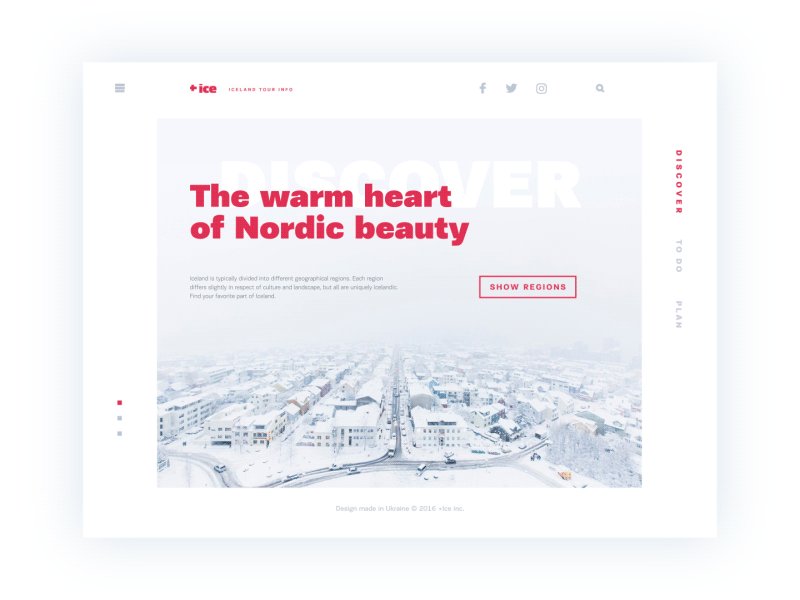
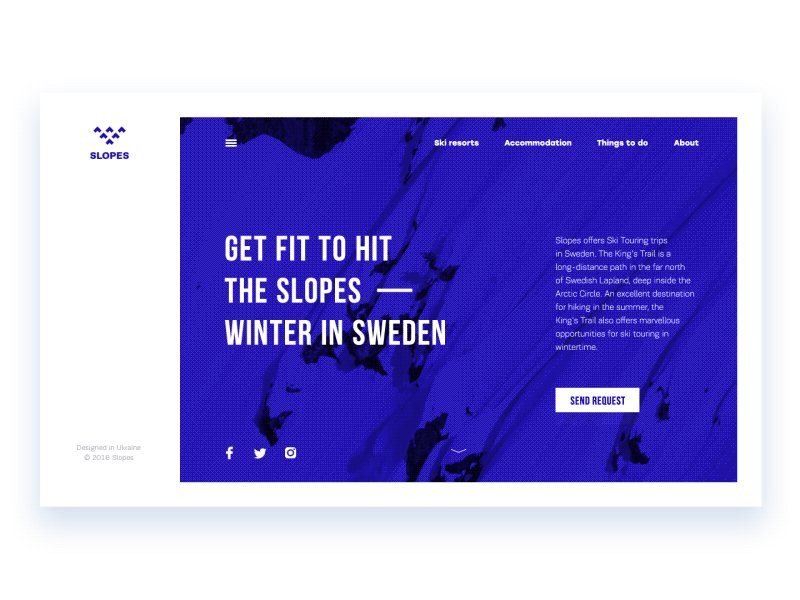
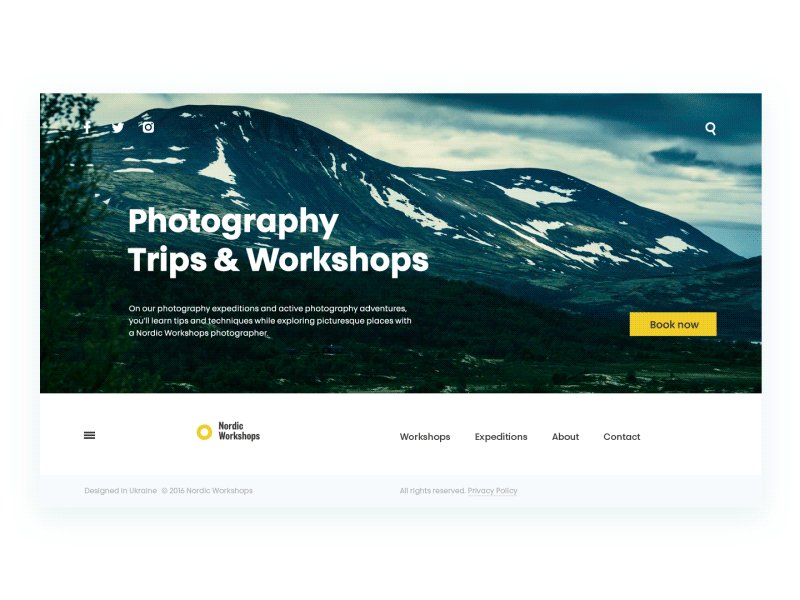
The presented design concept of a website has a fixed header that doesn’t hide while the page is scrolled. However, it follows minimalism principles featuring brand name lettering as a center of the composition, magnifier icon marking search functionality, and hamburger button hiding links to navigation areas.

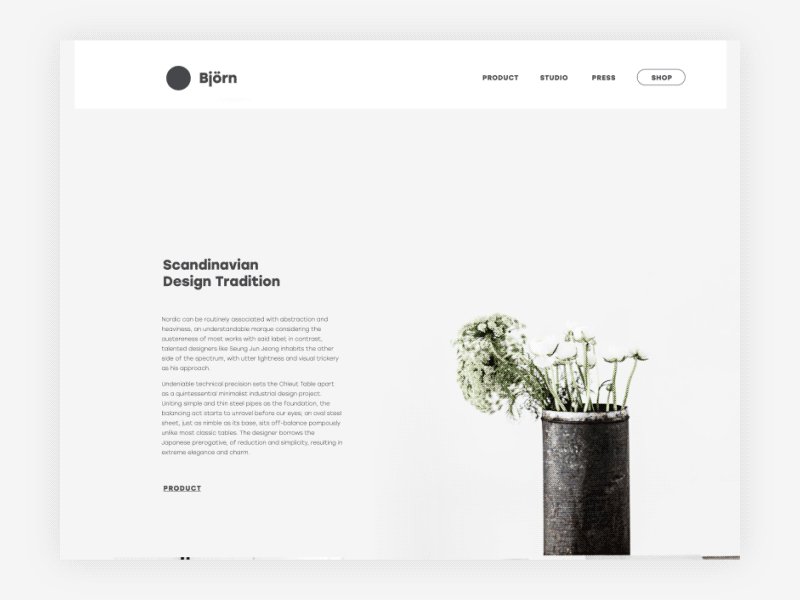
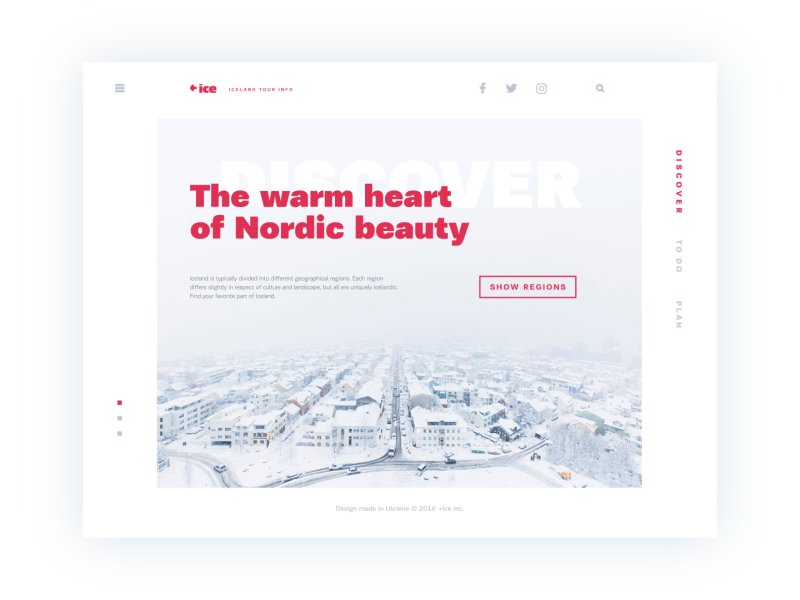
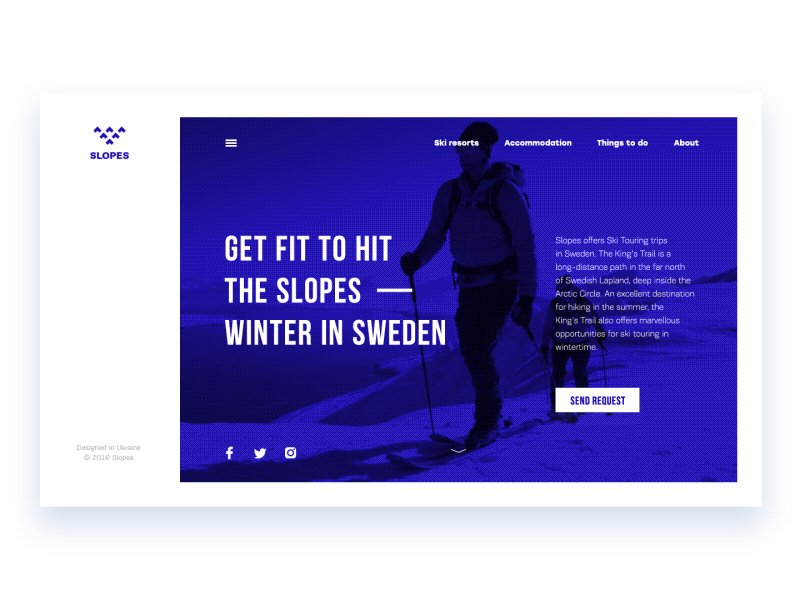
Here is one more design concept featuring a creative approach to the header design. The initial view of the home page includes the extremely minimalistic header: it shows only social icons and the search. However, scrolling down users get the sticky header with quite a traditional set of navigation items: the first element to see on the top left part is hamburger button hiding the extended menu, then branding sign followed by the links to thematic information blocks. The composition is finished with the search placed in the top-right part of the page in all the processes of interaction with the page and supporting the feeling of consistency.
Double menu
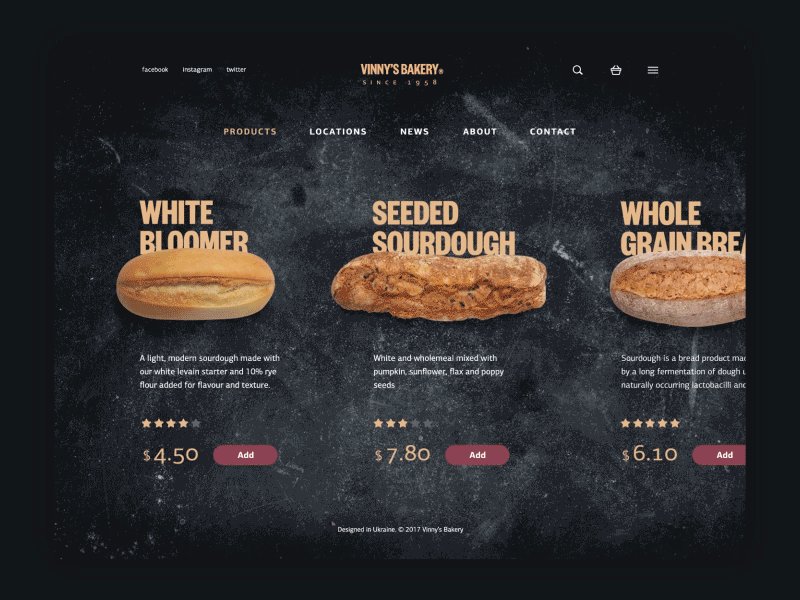
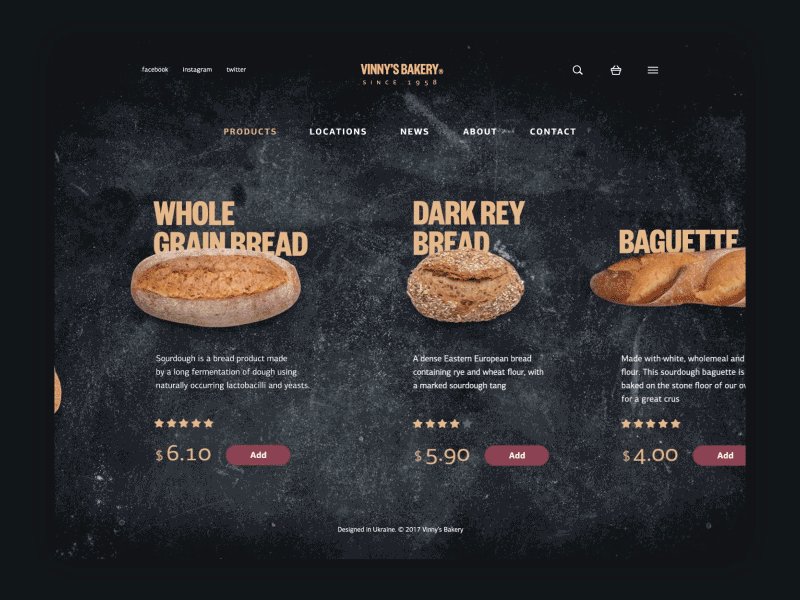
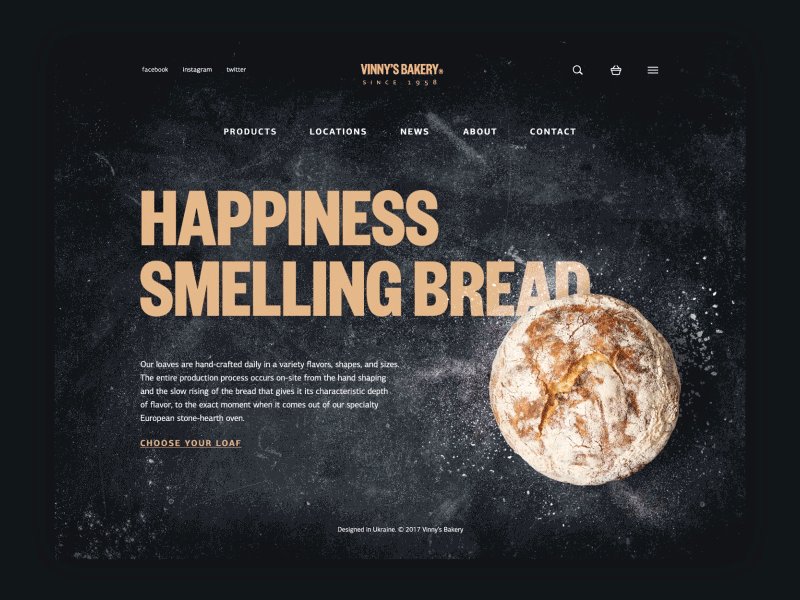
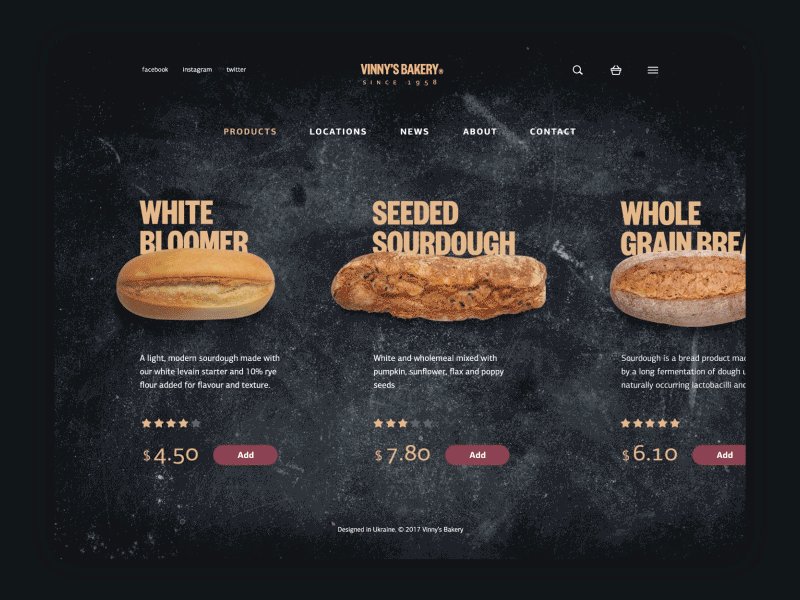
Double menu in the header can present two layers of navigation. We have shown the example of such a trick in one of the recent case studies for a bakery website.

As you can see, the website also uses a sticky header which consists of two levels of navigation. The upper menu shows the links to social networks, the logo, search, shopping cart, and hamburger button hiding the extended menu. The second line of navigation gives an instant connection to the core interaction areas: product catalog, locations for the point-of-sales, news and special offers, information about the service, and contact section. Visual and typographic hierarchy makes all the elements clear and easily scanned providing solid ground for positive user experience.
The bottom line is simple here: the header of any website is the strategically vital zone of interaction for any website. Each particular case requires its own approach which will be informative and usable for the specific target audience. User research can provide the good basis for the design solutions which can follow quite traditional forms of header organization or require totally new perspective.
Recommended reading
Here is a bunch of links to the articles and design collections which could provide further interesting explorations of the topic:
3 Design Layouts: Gutenberg Diagram, Z-Pattern, And F-Pattern
F-Shaped Pattern For Reading Web Content
Sticky Header Usability: Making Menus Part of a Great User Experience
30 Interesting Examples Of Headers In Web Design
Headerlove: curated collection of headers design
Originally written for Tubik Blog
- English
- Ukrainian



