5 основних типів зображень у веб інтерфейсах
5 основних типів зображень у веб інтерфейсах Про візуальні елементи вебконтенту: розглядаємо різні типи зображень, які використовуються, щоб зробити вебсайти красивими та зручними.
“Контент – не король, а ціле королівство,” – сказав колись відомий маркетолог Lee Odden. Неможливо з цим не погодитися: без контенту дизайн – лише гарна упаковка, не більше. Суперечки про те, що важливіше та первинніше, дизайн чи контент, не мають сенсу, адже один не працює без іншого. У цій статті ми розглянемо базові типи візуального контенту, з яким відвідувачі сайтів стикаються практично щодня, та поміркуємо над перевагами кожного типу зображень. Приклади вебдизайну з різними типами зображень – від дизайнерів агенції tubik.
Що таке веб-контент?
Вебконтент – це все, що наповнює вебсторінку і є частиною досвіду користувача. Це те, що люди читають, чують, бачать, дивляться, із чим взаємодіють на сайті.
Базові види контенту – це:
- текст
- зображення
- відео
- анімація
- аудіо (звук)
Сьогодні розглянемо поближче зображення як частину вебконтенту.

Картинки – це не лише про фактор краси. У дизайні досвіду користувача зображення відіграють величезну роль у посиленні юзабіліті. Більшість користувачів мережі – візуально керовані, тобто сприймають картинки швидше за текст. Відповідно, дуже часто саме картинки є тими елементами верстки, які відвідувач бачить, сканує та декодує першими. Більш того, вони інформативні і емоційно насичені, здатні не лише передавати повідомлення, а й транслювати певну естетику. Також правильно використані та оптимізовані зображення здатні позитивно впливати на SEO показники вебсайту, тобто здатність користувача ефективно знайти вебсайт або конкретну його сторінку в пошукових системах.
Залежно від цілей, для яких створюється сайт, креативні та маркетингові команди роблять вибір серед різних типів картинок. Ті, про які ми розповімо нижче, є найбільш типовими для вебсторінок.
Логотип
Логотип – один з ключових елементів бренду, його символ. Тому це, як правило, один із очевидних візуальних елементів більшості сайтів, які представляють різні компанії, бренди, сервіси, ком’юніті та організації. На сьогодні вже навіть на персональних блогах та сайтах-портфоліо нерідко можна побачити оригінальний логотип.
В аспекті вебдизайну, під час використання логотипу подумайте про такі поради:
- розмістіть логотип у хедері (шапці) сайту, оскільки це найбільш сканована зона вебсторінки
- не втрачайте можливості активувати звички користувачів: коли відвідувач кликає на лого в хедері, він опиняється у стартовій точці своєї подорожі сайтом. Найчастіше це домашня сторінка або повернення вгору сторінки, якщо сайт односторінковий
- подумайте над анімацією логотипу за ховером (наведенням курсору на логотип): рух додає динаміки і може стати підказкою для користувача, що елемент інтерактивний.

Цей концепт лендинг сторінки для сервісу з криптовалют використовує інтерактивний логотип, щоб зробити взаємодію більш живою та динамічною
Фотографії
Фотографії можна сміливо назвати класикою візуалу для вебсторінок. Вони використовуються для різноманітних цілей, зокрема:
- тематичні фото
- демонстраційні фото
- фото продуктів та товарів (наприклад, на ecommerce сайтах)
- фото-обкладинки для статей у блозі
- фото для hero-банерів та секцій тощо.
Найбільша перевага фотографій – їхня здатність швидко пов’язати те, що користувач бачить на вебсторінці, з реальним світом живих людей та фізичних об’єктів. Фотографія є частиною людського сприйняття світу вже багато десятиліть і стала такою задовго до появи інтернету, а значить, цей тип зображень для нас звичний, близький і зрозумілий. Більш того, з появою різноманітних девайсів, які дозволяють будь-кому з нас сфотографувати будь-що за лічені секунди, фотографія вже не ексклюзив, а елемент щоденної реальності для багатьох користувачів. З’являючись на вебсайті, фотографії здатні встановити сильні зв’язки та асоціації.
Вебсайт журналу про історію джазу
Цей дизайн вебсторінки для сайту клінінгової компанії використовує фотоконтент як частину скролінгу сторінки.
Фотографія – це також вид мистецтва. З її допомогою можна встановити необхідний баланс реалістичності та естетики вебінтерфейсу. Фото допомагають досягти відповідного стилю, привабливого для цільової аудиторії, і одночасно створити необхідне емоційне тло. Це одна з причин, чому саме фото найчастіше візуально підтримують текстовий контент статей у блогах та онлайн медіа-ресурсах.

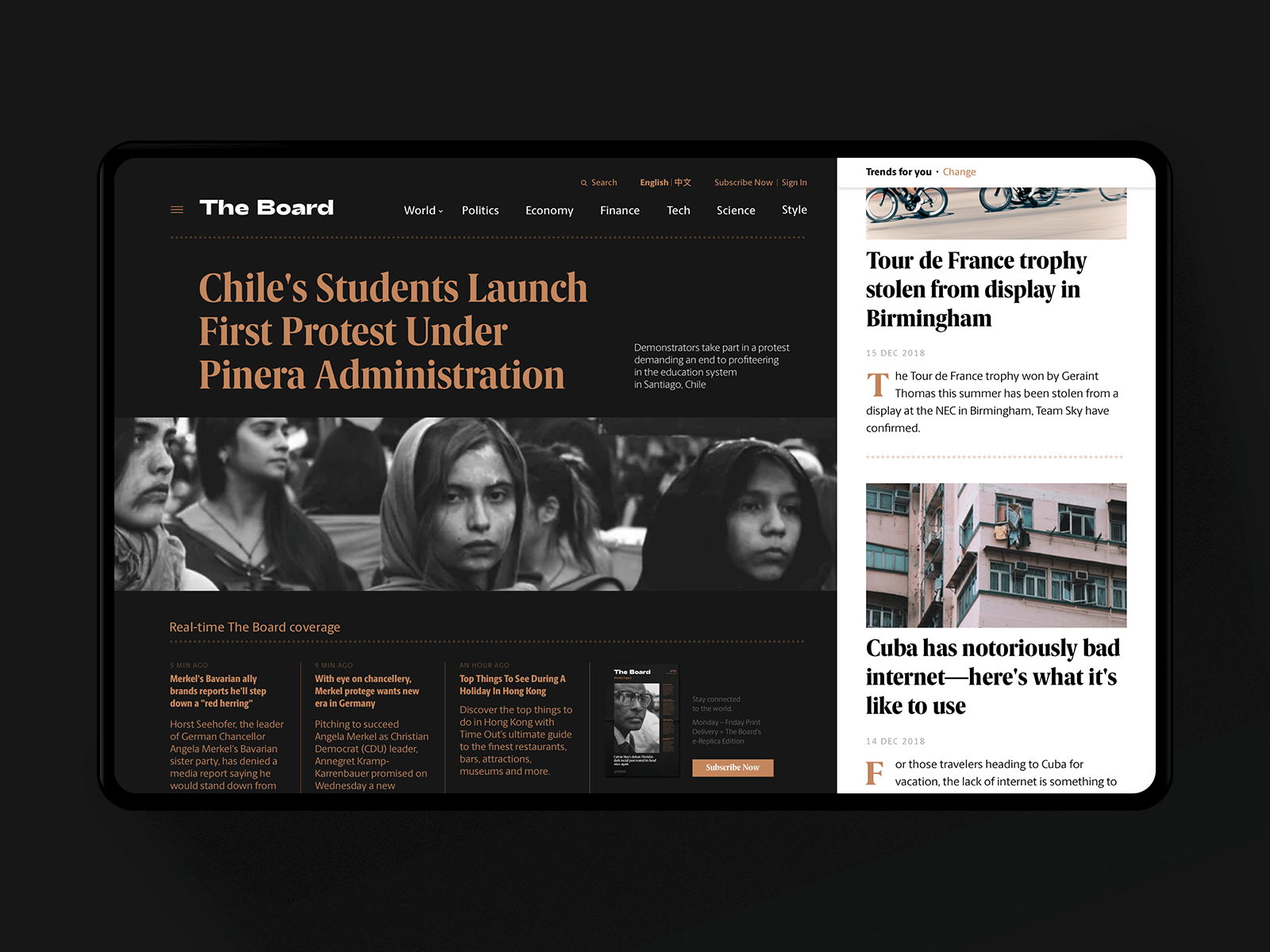
Сайт новинного медіа-ресурсу
І звісно, фотографії є основним і найбільш очікуваним користувачами інструментом візуальної презентації товарів на ecommerce сайтах, де принцип “ви отримаєте те, що бачите на екрані” є важливою частиною успішних продажів.
Ecommerce сайт модного бренду одягу
Вебсайт SPA-простору з атмосферними демонстраційними фото

Вебсайт енциклопедії для барменів, з оригінальним фотоконтентом для підтримки теми та демонстрації напоїв
Звідки дизайнери беруть фото?
Існує кілька шляхів:
- оригінальні фото, зняті та оброблені спеціально для конкретного проєкту: зазвичай найдорожча опція, зате у фотографій буде найвищий рівень ексклюзивності
- платні стокові фото: ви купуєте фото, яке вам підходить, із фотостоку, який пропонує різноманітні знімки. Це може бути дешевше, ніж спеціально організована зйомка, але можна витратити багато часу на пошук фото, що відповідає вашим завданням
- безкоштовні стокові фото: Ви берете фото на спеціальних ресурсах, які віддають їх безкоштовно. Це найдешевша опція, але ви повинні бути готові, що інші люди можуть зробити те саме, тому доведеться славно постаратися, щоб досягти оригінальності в таких умовах.
Як бачимо, вибір є завжди, і він завжди залежатиме від цілей конкретного проєкту та його бюджету. У будь-якому випадку, навіть якщо ви ведете блог чи благодійний сайт взагалі без бюджету на візуал або якщо створюєте дизайн-концепти для портфоліо, безкоштовні фотостоки пропонують багато якісного контенту для таких випадків.

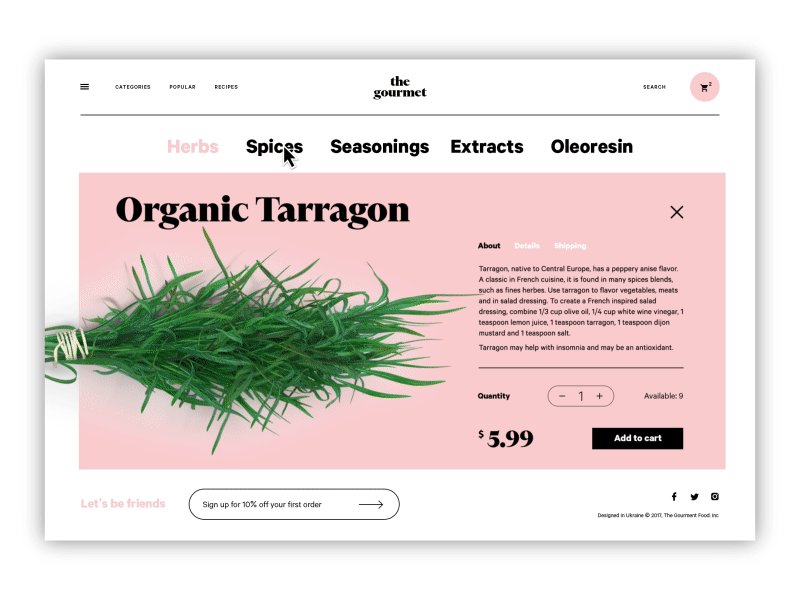
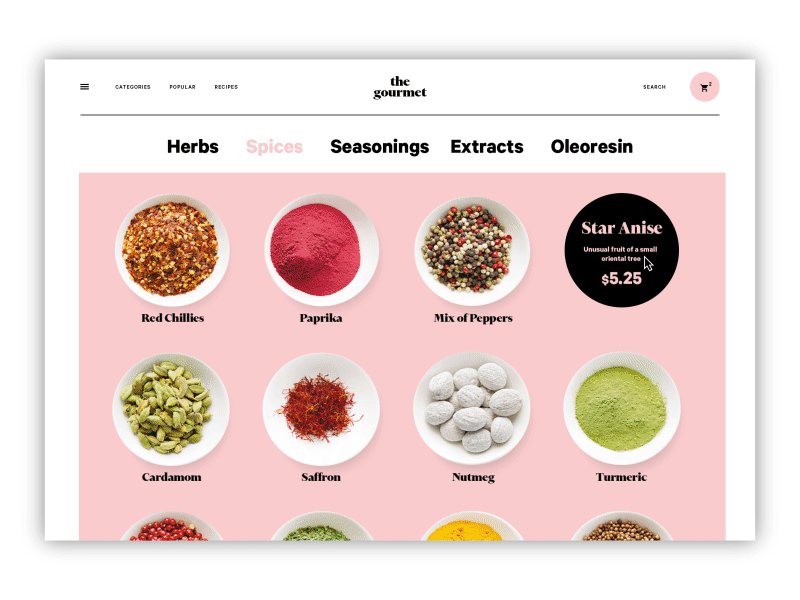
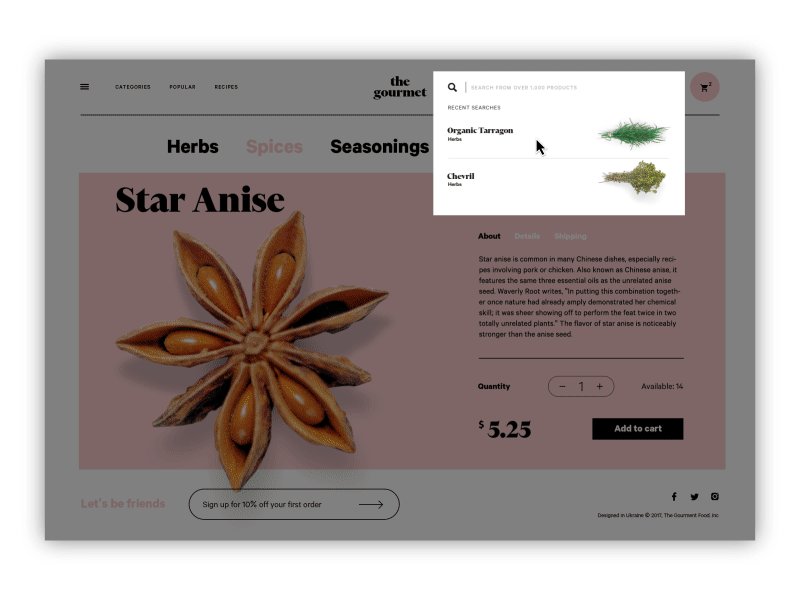
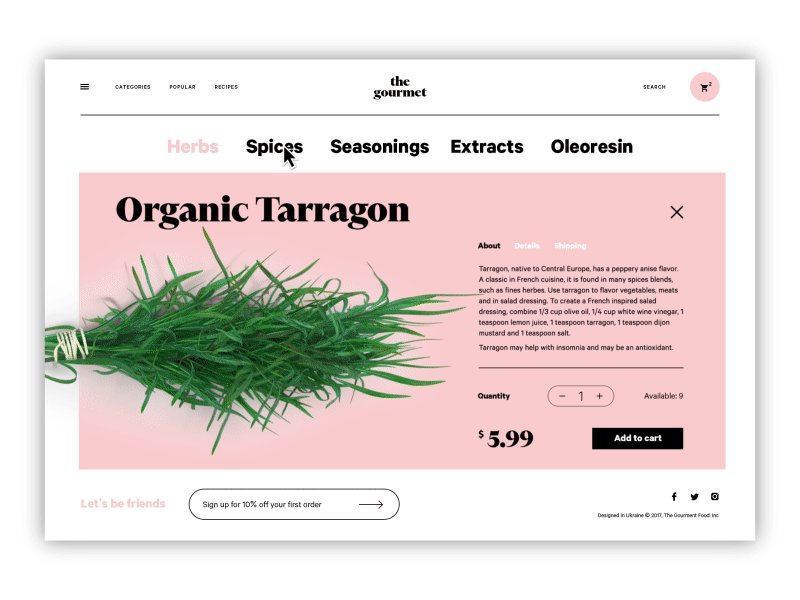
Сайт The Gourmet, крамниці, що продає трави, олії та спеції, застосовує великі красиві фото для демонстрації товарів
Використовуючи фотографії у вебдизайні, враховуйте таке:
- застосовуйте фото високої роздільної здатності та якості
- оптимізуйте їх для веб, тому що надто важкі картинки будуть перевантажувати сторінку, а швидкість завантаження сторінки – це важливий фактор як юзабіліті, так і ефективного SEO
- дайте картинкам достатньо “повітря” – стежте, щоб застосувати достатньо негативного простору
- пам’ятайте про адаптивність і тестуйте, як зображення виглядають на різних девайсах
- не використовуйте фото просто для декору – вони мають комунікують з користувачем і підтримувати красу та візуальну ієрархію всієї сторінки.
Один з популярних дизайн-трендів останніх років – використання фотографій як фонової картинки, часто повноекранної. Такий підхід, безперечно, додає сторінці візуальної привабливості, атмосферності та емоційності, а також допомагає підтримувати відчуття цілісності всіх елементів верстки. Однак він вимагає глибокого і ретельного опрацювання контрастності та розбірливості всіх елементів, яких у цьому випадку досягти складніше, ніж із одноколірним тлом.

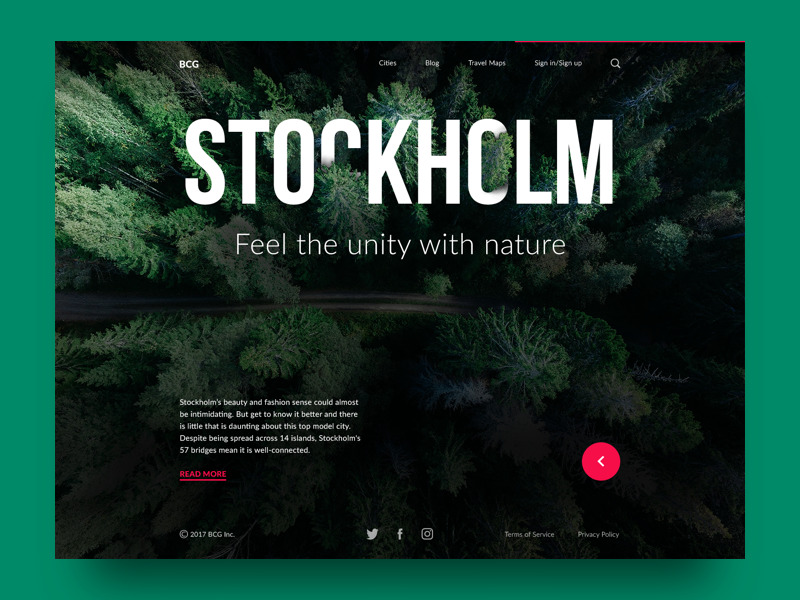
Big City Guide лендинг сторінка
Ілюстрації
Ще один великий дизайн-тренд останніх років – застосування оригінальних ілюстрацій для різноманітних потреб вебдизайну. Створена у різноманітних стилях, кастомна графіка – хороший помічник користувача у швидкому сприйнятті інформації на сторінці. Також ілюстрації часто стають запорукою візуальної оригінальності, додають естетики та краси блогам та сайту та розширюють творчі межі для художників.
Це лендинг сторінка для конференції, де ілюстратори та цифрові художники діляться досвідом. Оригінальна велика ілюстрація та її анімація роблять вебдизайн яскравим і привабливим для цільової аудиторії.
Ви часто можете зустріти ілюстрації використані на вебсторінках як:
- титульні зображення (hero image)
- тематичні зображення
- персонажі, які спілкуються з користувачем
- картинки у статтях блогу
- графіка для нагород та інших елементів гейміфікації
- графіка для системних повідомлень та нотифікацій
- стікери (особливо популярні у месенджерах)
- елементи візуального сторітелінгу
- інфографіка
- рекламні банери
- візуальні маркери категорій контенту
Розглянемо кілька прикладів.

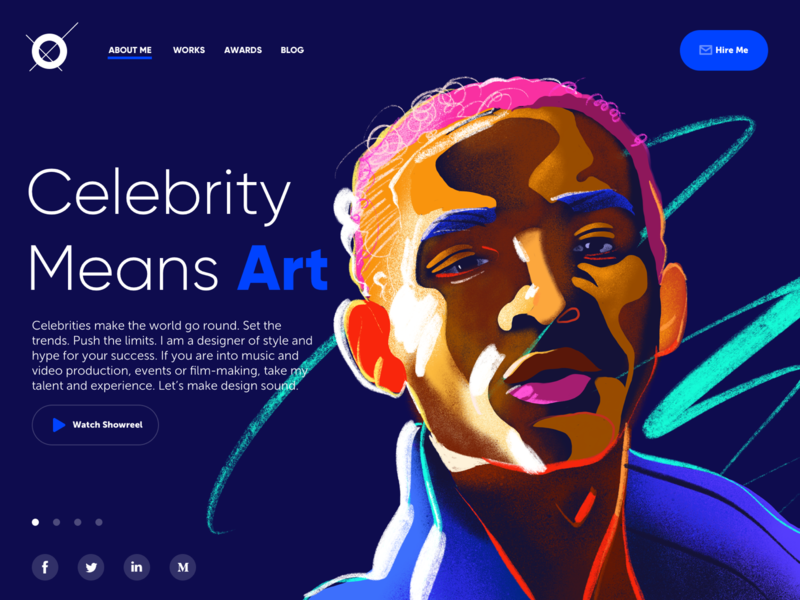
Це концепт вебсайту-портфоліо для дизайнера, який спеціалізується на проєктах для знаменитостей та замовників зі сфер розваги, музики та кінематографу. Темне тло в комбінації з оригінальною великою ілюстрацією виглядає яскраво і стильно і створює асоціацію з атмосферою на концертній сцені.

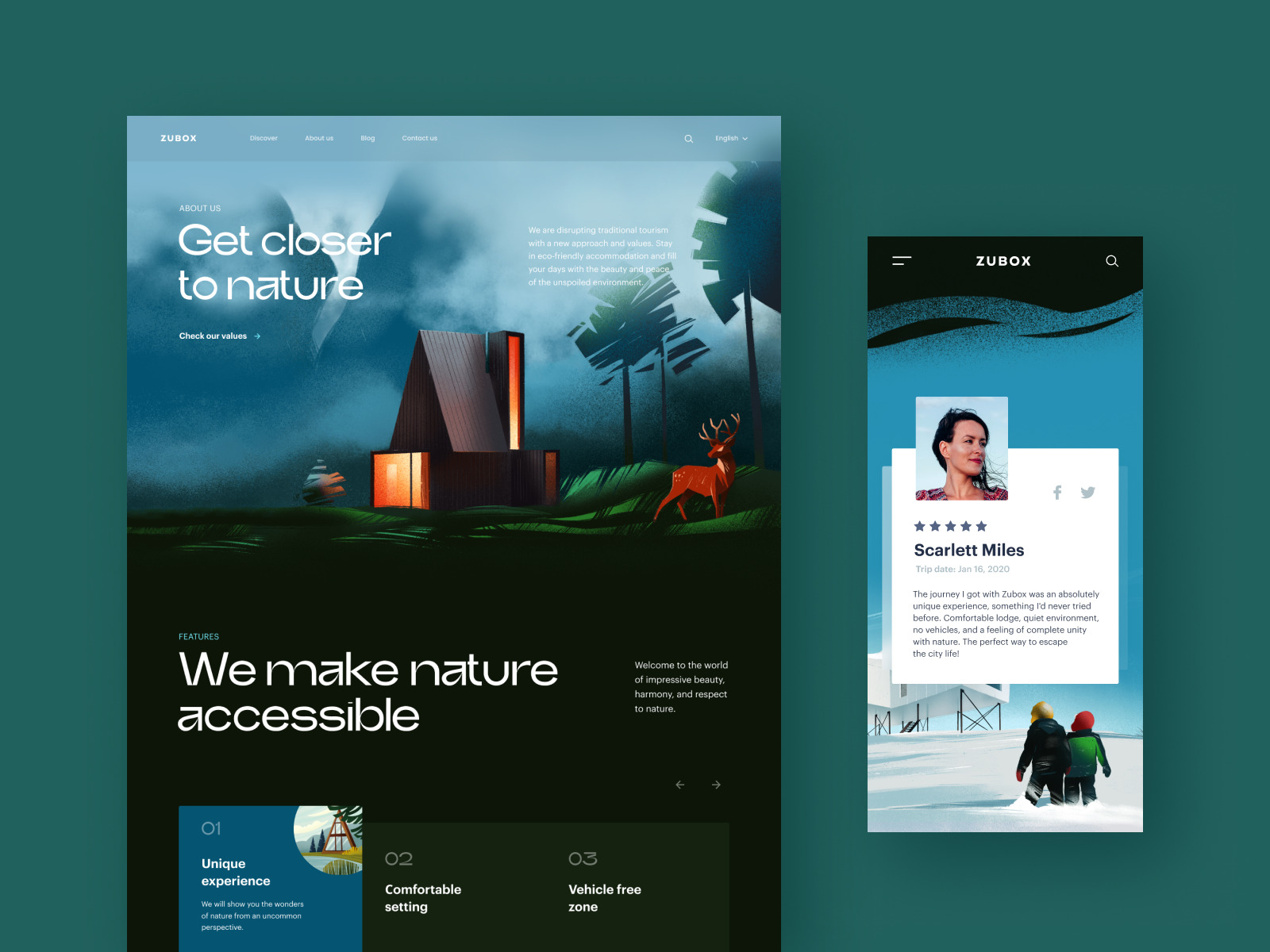
Приклад дизайну вебсайту для компанії, що надає послуги у сфері екотуризму, з вражаючими атмосферними ілюстраціями, що миттєво задають тематику та сильне емоційне звернення.

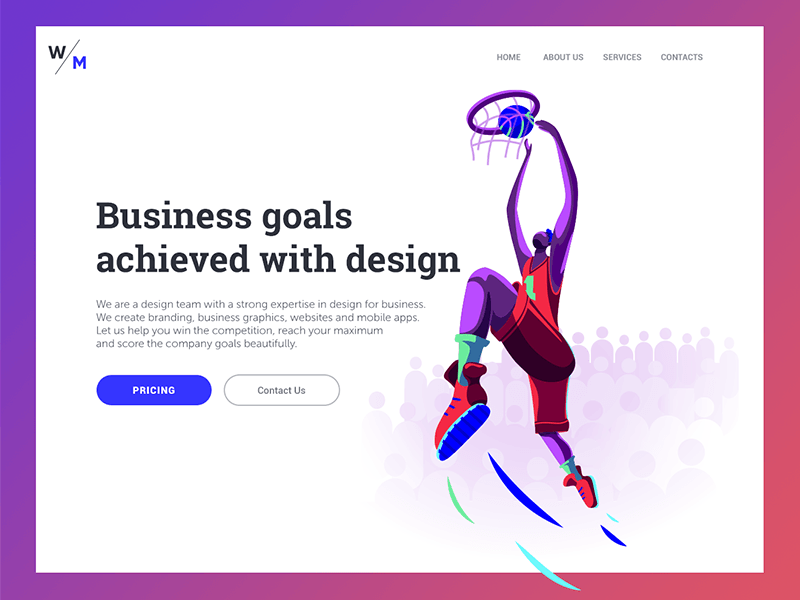
Лендинг сторінка для цифрової агенції, яке позиціонує себе готовою до складних бізнес-викликів та високих цілей. Ця ідея передається через зв’язок слогана та яскравої титульної ілюстрації з баскетболістом.

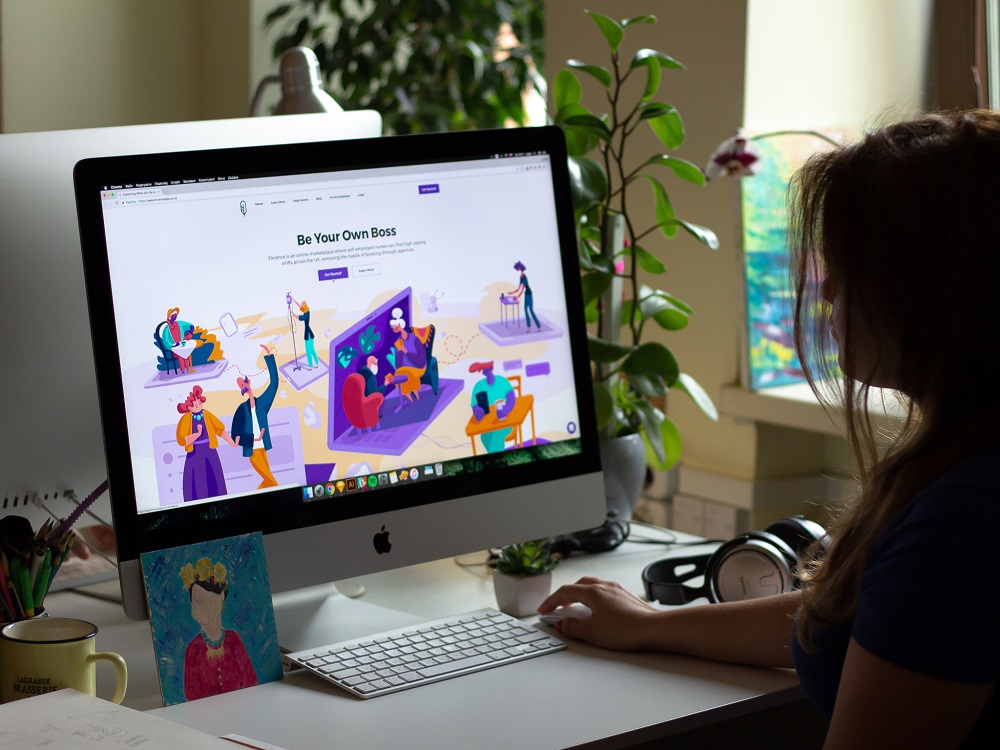
Набір ілюстрацій, створених для Florence, онлайн-маркетплейсу, де медсестри та доглядальниці можуть знайти замовлення на високооплачувані зміни по всій Великій Британії. Оригінальні персонажі відразу привертають увагу відвідувача, створюють потрібну атмосферу та презентують переваги сервісу у візуальній подачі, що відповідає тону та стилю комунікації бренду.
Це лендинг для компанії, яка пропонує повний цикл послуг з маркетингу та просування. Оригінальні цифрові ілюстрації вибудовують візуальну розповідь зі швидкими підказками про характер послуг, задають настрій яскравою палітрою кольорів і підтримують цілісність усіх частин сторінки.
Маскоти
Маскот – це персонаж, персоніфікована картинка, яка стає символічним представником бренду, компанії, сервісу чи навіть людини.
У вебінтерфейсах, маскот може бути ефективним елементом комунікації та взаємодії. Змінюючи його образ (скажімо, настрій, вбрання, заняття тощо), ви можете швидко повідомляти щось користувачеві. Крім того, маскоти можуть спілкуватися через пряму мову в текстових бульбашках, робити візуальні підказки через різні вирази обличчя, відображати настрій користувача, давати цінні інструкції у тюторіалах та вітати з досягенннями. Усе згадане “олюднює” комунікацію продукту або компанії з користувачем, і таким чином покращує користувацький досвід.
Кумедний і суперпозитивний анімований маскот, інтегрований у вебдизайн для ShipDaddy

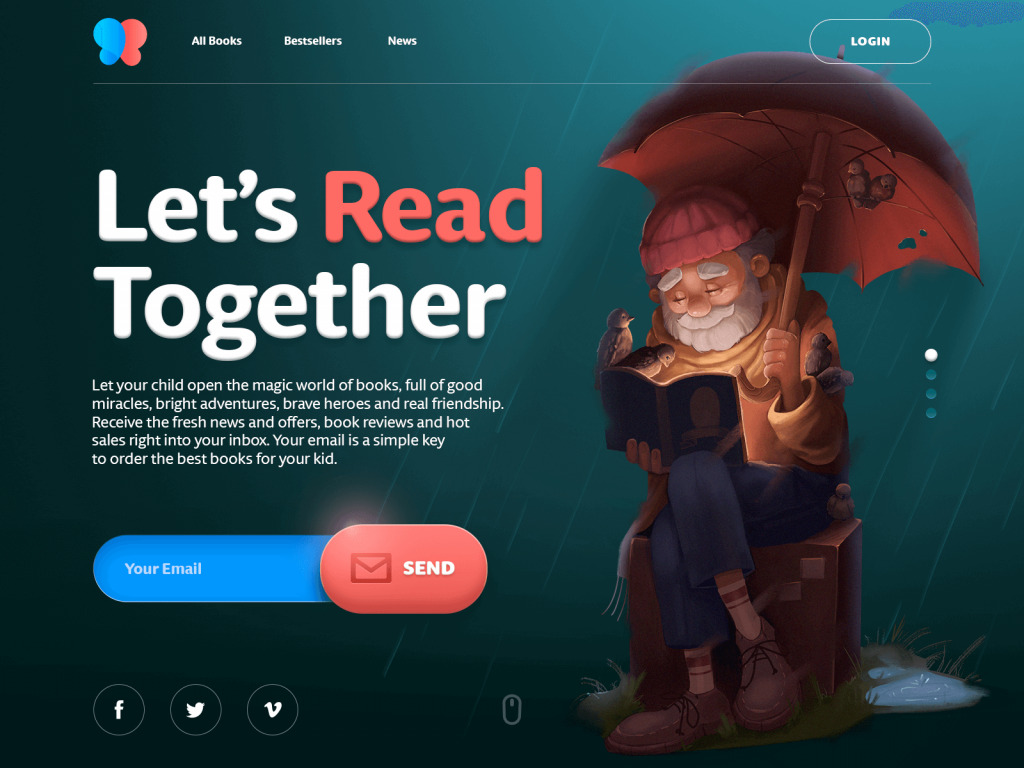
Милий і доброзичливий маскот використаний як титульна картинка на сайті ecommerce для продажу дитячих книжок

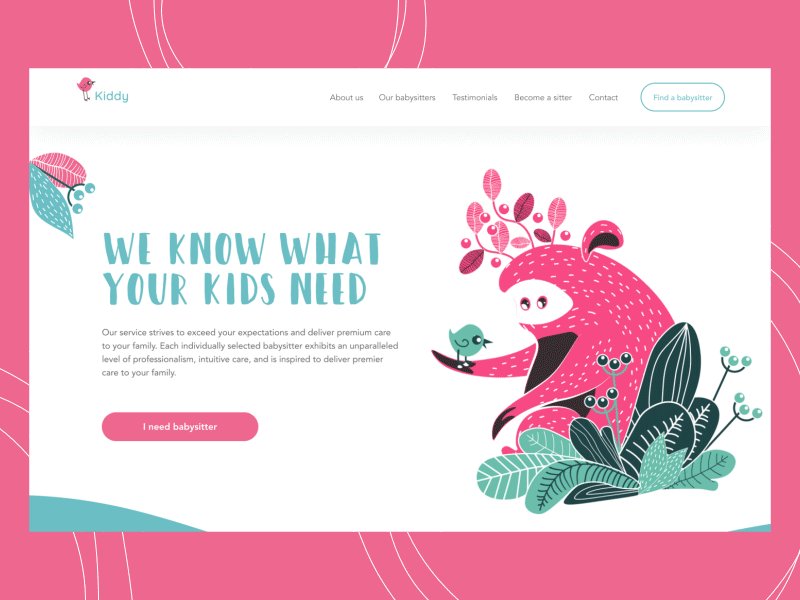
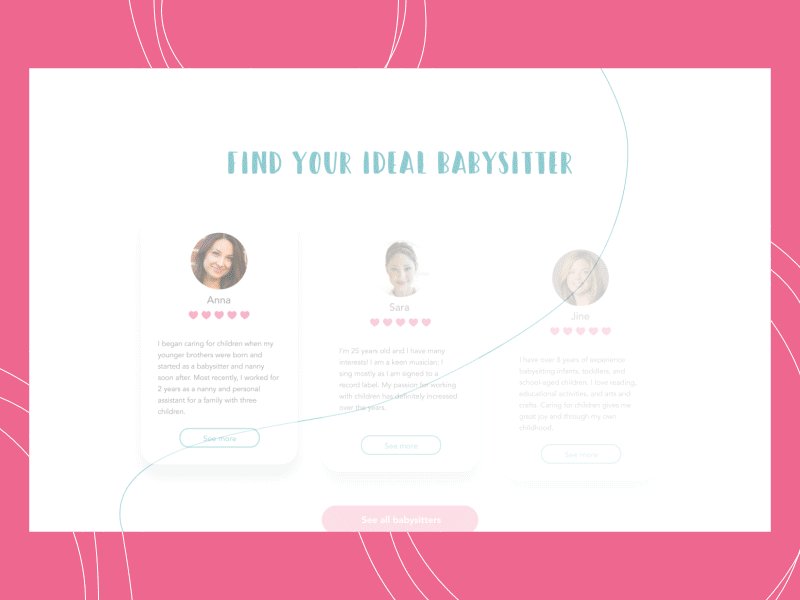
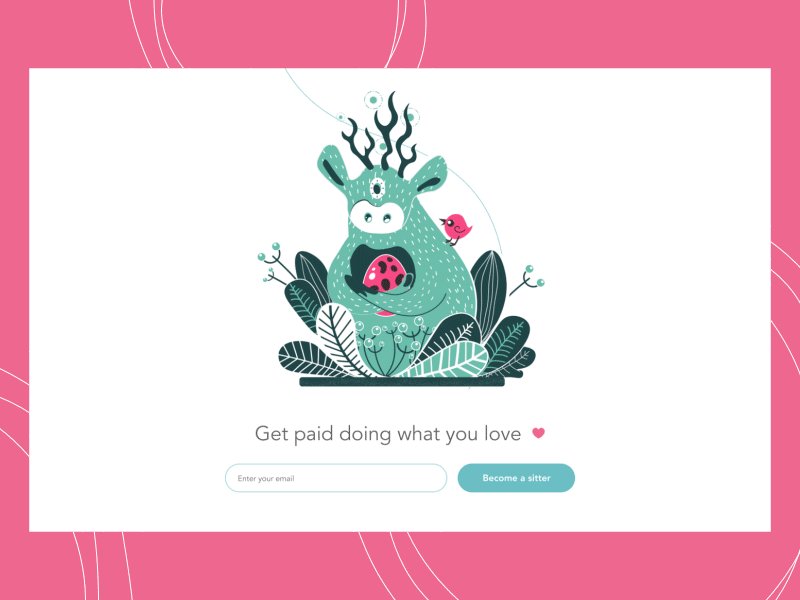
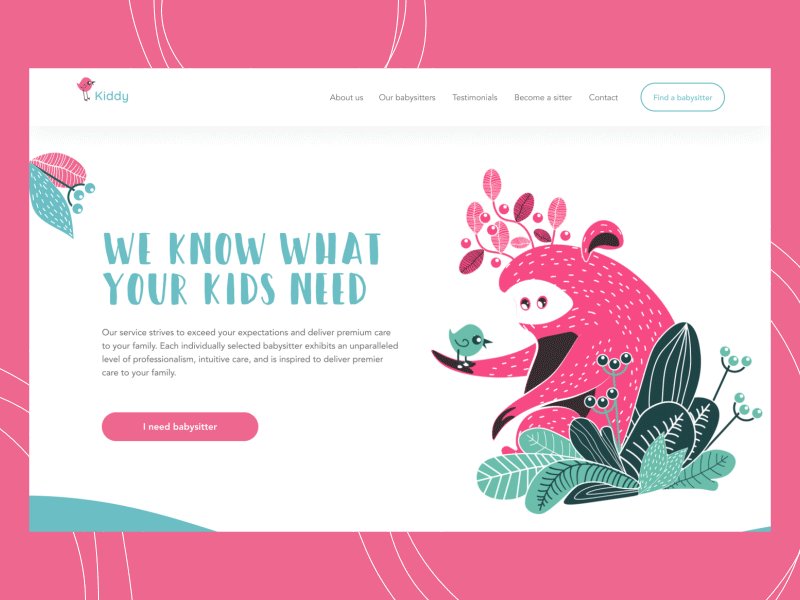
Оригінальні персонажі використані як маскоти сервісу з наймання нянь
3D графіка
Ще один тип візуалу для вебсайтів, який зараз нарощує популярність, – це 3D графіка. Багато таких зображень мають фотореалістичність, що є важливою перевагою для цілей вебдизайну. 3D графіка може чудово працювати в тих випадках, коли необхідний вам фотоконтент, який вкрай дорого або й взагалі неможливо отримати.
Веб-сторінка із привабливою анімованою 3D графікою
Варто врахувати, що цей вид графіки вимагає дуже специфічних навичок, як і художнього смаку. До того ж він теж досить дорогий і вимагає багато часу на створення. Однак добре виконана 3D графіка зазвичай дуже приваблива і переконлива, а значить, може позитивно вплинути як на загальний вигляд вебдизайну, так і на рішення покупців про довіру до ресурсу або купівлю.

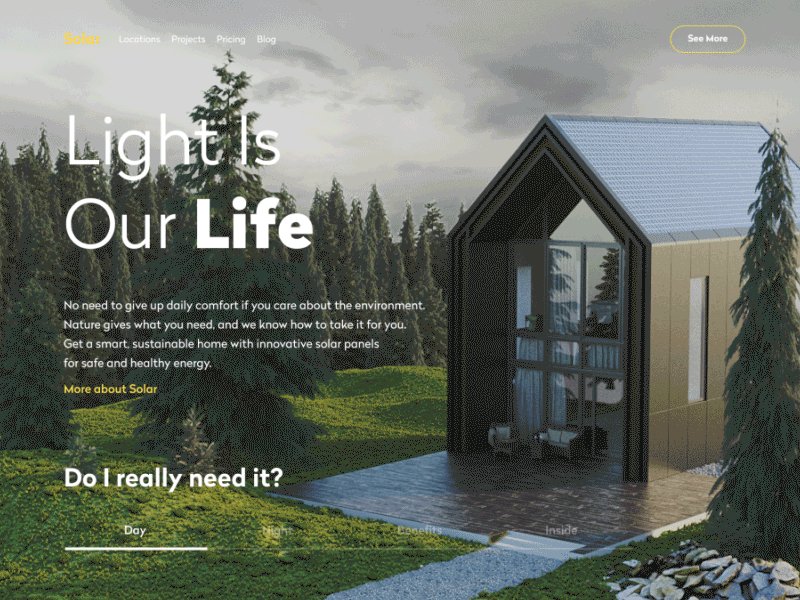
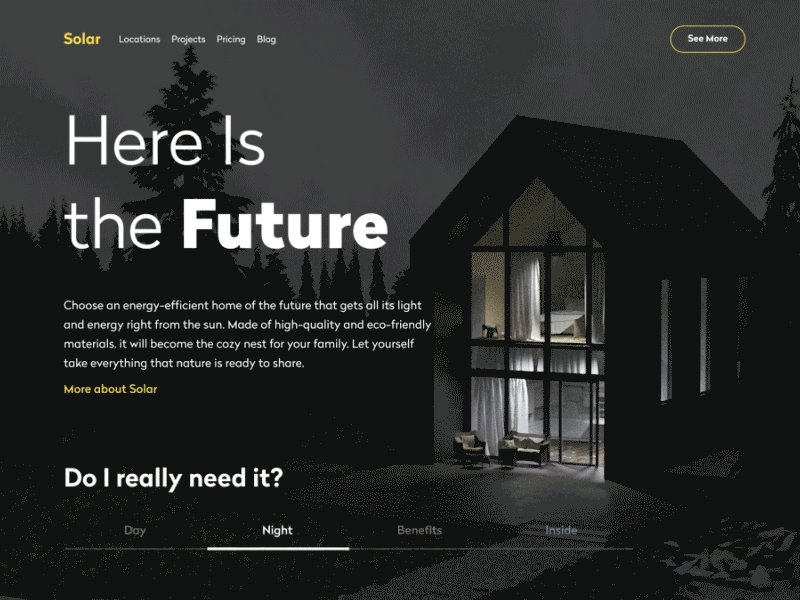
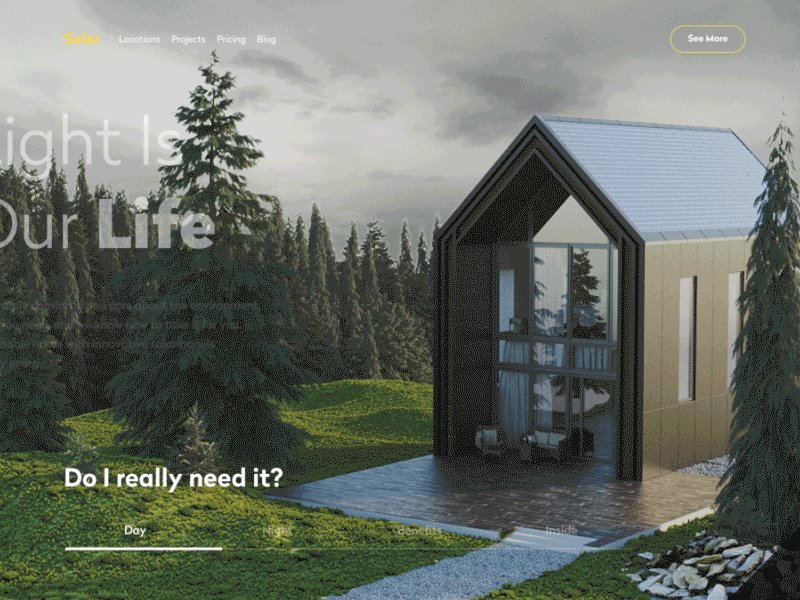
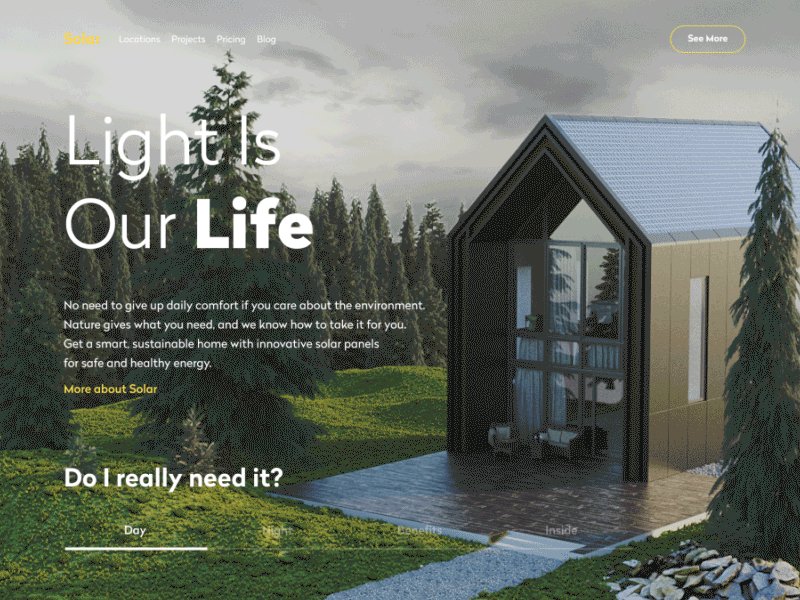
Концепт вебсайту для компанії, яка розробляє та будує екобудинок з використанням сонячної енергії. 3D модель будинку дозволяє відвідувачам отримати фотореалістичне уявлення про продукт і навіть повзаємодіяти з ним, змінюючи вигляд з денного на нічний.
Вебконцепт для блогу про здоров’я зі стильною та трендовою 3D анімацією

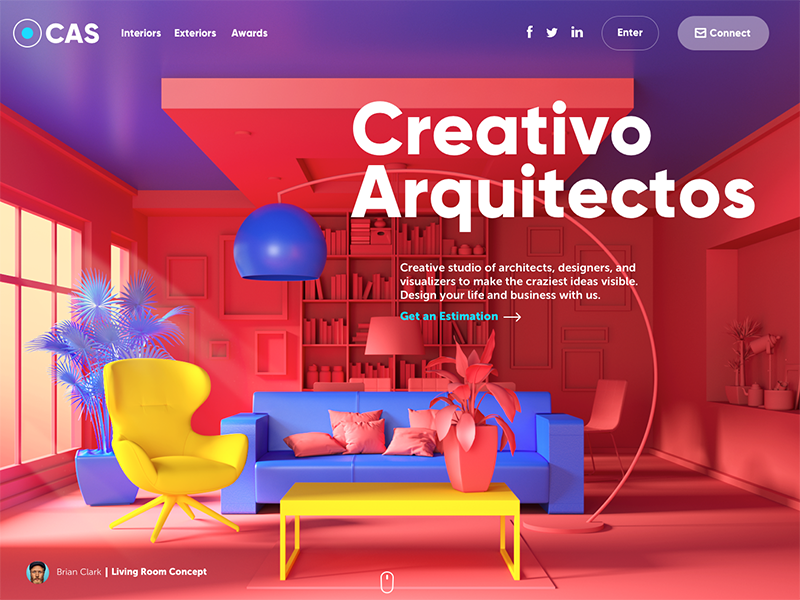
Вебсайт для дизайн-студії, що спеціалізується на створенні архітектурної та інтер’єрної візуалізації. Високоякісна 3D графіка займає всю фонову площину екрану і таким чином миттєво передає тематику послуг.

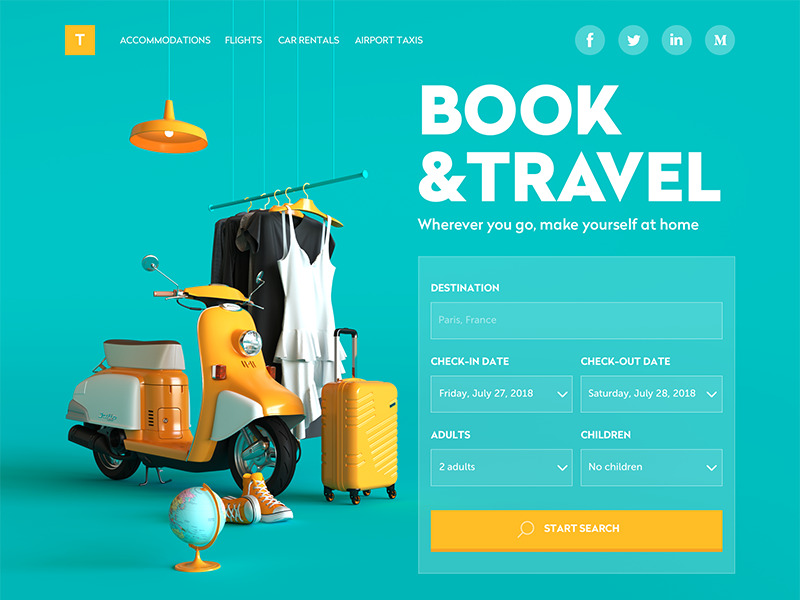
Цей вебсайт сервісу для бронювання житла використовує 3D ілюстрацію як велику тематичну картинку, яка займає всю ліву половину сторінки і моментально привертає увагу користувача. Вона не тільки задає тему, а й додає краси та оригінальності всьому інтерфейсу.
Навіщо використовувати картинки у веб-дизайні
Декілька переконливих аргументів:
- дослідження з вебархіву Wayback Machine показують, що люди сприймають картинки у 60,000 разів швидше, ніж текст
- психологи стверджують, що людині потрібно близько 1/10 секунди, щоб отримати загальне враження від візуальної сцени або елемента (така швидкість неможлива для текстових елементів)
- важливі фрагменти інформації часто фіксуються мозком як картинки, навіть якщо були отримані через текст
- картинки менш уразливі в комбінації з фоном та оточуючими елементами, тоді як ефективність тексту дуже залежить від фактора читабельності
- картинки мають схильність легше потрапляти у довгострокову пам’ять, а значить, взаємодіючи з інтерфейсом, користувачеві не доведеться обробляти щоразу багато даних, і справа піде швидше
- візуальні елементи інтерфейсу можуть зробити його більш універсальним, якщо сайт або програма використовується користувачами з різних країн та носіями різних мов
- картинки пом’якшують чи знімають обмеження сприйняття для користувачів, у яких є природні проблеми з розпізнаванням тексту, наприклад, якщо це дислексики або діти, що ще не читають

Оригінальна версія статті англійською мовою була опублікована в Tubik Blog, графіка та відео від агенції tubik
- English
- Ukrainian



