Color Scheme for Interface. Light or Dark UI?
Color Scheme for Interface. Light or Dark UI? The article about basic aspects of choosing efficient color scheme and balance of light in dark enhancing usability of user interface.
In one of our previous articles we have already mentioned that the issue of color is one of the major in design of user interfaces. It can greatly influence the level of usability as well as the attractiveness of a mobile application or a website. And one of the first questions designers usually have to answer is what kind of general color scheme to choose: should it be dark-on-light or light-on-dark?
Here we are going to consider some points of importance about this significant stage of UI design.

Aspects affecting the choice
Lots of discussions are raised here and there about the color scheme, which is more effective in creating good interfaces. Although lots of participants in this big debate try to find a universal solution, here in Tubik, we suppose the cure-all does not exist. Every project in UI/UX design is highly individual and needs a thoughtful approach weighing all pros and cons.
There are several vital aspects that should be taken into account in the initial stages of choosing the general color scheme for a website or application.
Clarity
This aspect should include the ability of the user to clearly see and distinguish all the necessary details on the screen or page. The color scheme and combinations should support easy and intuitive navigation and make the most functional elements of the layout stand out effectively. Case, when this aspect is not considered or not tested properly, can bring to the products which make a complete mess on the screen in which users do not see what they really should. One of the ways to check it is widely used “blur effect” when you look at the screen or page in the blurred mode and check if everything vital is easily and quickly observed.
Readability
The choice of background for the screen usually influences the level of readability – the ability of users to read text easily. This aspect should be considered among the first, especially if an app or a website is text-driven. Poor readability level is the main reason why users miss important data or feel inexplicable tense using the product as all the way they have to struggle with the text, which takes considerable effort to be read. No need to say that lack of readability can be a serious reason why users are not retained even with attractive products.
Accessibility
In the sphere of UI/UX design, accessibility is mostly defined as the ability of the product to reach as many people as possible. That means that the decision “to use or not to use” should be mostly based on users’ needs and wishes but not on their physical abilities. Color scheme issue is among the main factors affecting this aspect. Taking it into account, designer should think over the users of different age, special needs, and disabilities which can also determine the choice of color for the background and layout elements.
Responsiveness
Designing app screens or webpages, it is also important to remember that users are going to use the product on different devices. That can make crucial effect on usability as often what looks slickly stylish, attractive and clear on the high-resolution professional monitor can transform into a dirty stain on the small low-res screen. In every project, designers should take their time on checking their solutions on different devices and in various resolutions: that simple step enables to reveal the problems and fix them on the early stages of design. Color scheme, certainly, influences this issue among the first.
Environment
One more thing to consider while choosing the appropriate color scheme and the type of background is the potential environments in which users are going to use it regularly and frequently. In terms of constant use under natural light, a dark background can literally create the effect of reflection, especially on glossy screens typical for tablets and smartphones. On the contrary, in terms of regular use in a badly-lit environment, a dark background can take the light away from the screen, which has a bad influence on navigation and readability. So, the issue of color combinations, contrast, and shades draw big attention here.

Therefore, as we can see, choosing the appropriate background color for the layout is a vital step affecting such a key characteristic of any product as usability.
Steps to follow in choosing the color scheme
Here is the short checklist of basic things to follow, making solutions on the general color scheme.
Clearly define the aim of the product
It is very important to define the most important useful points of the product which are going to solve the user’s problems. This data will determine what kind of content drives your product.
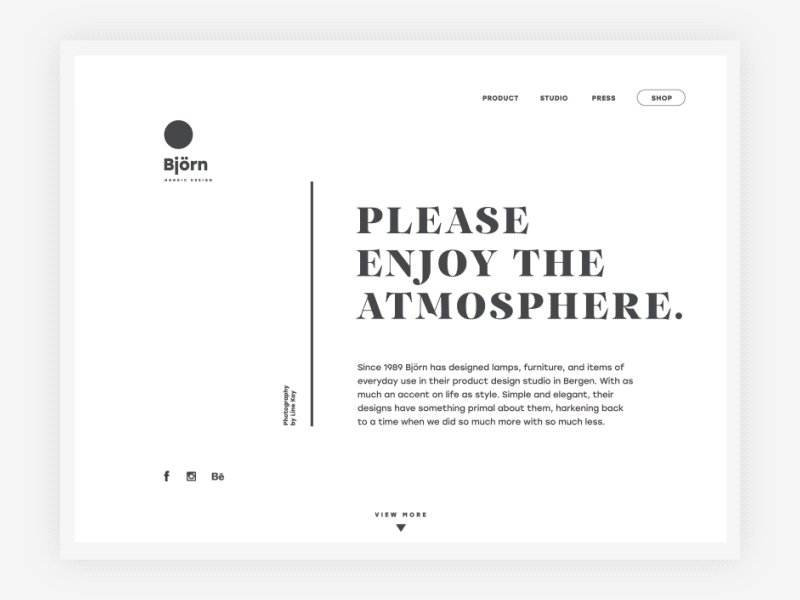
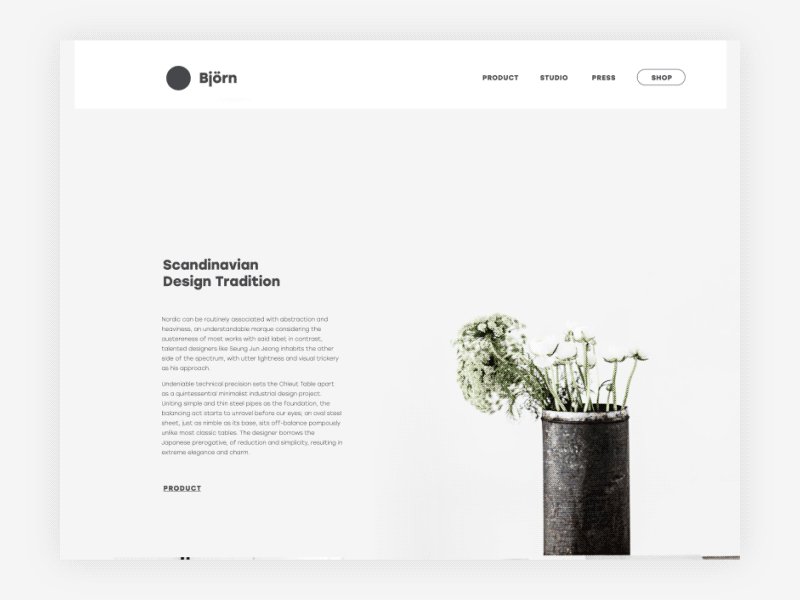
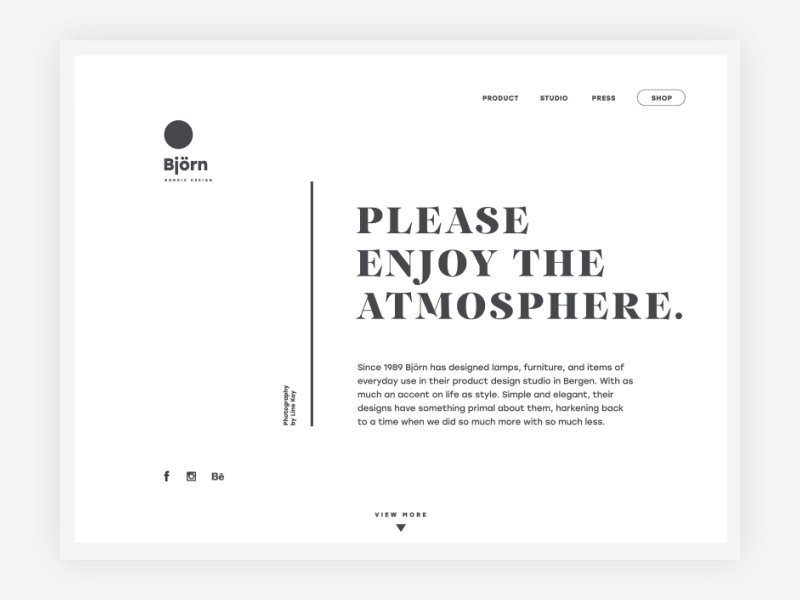
If it is text-driven stuff like a blog app or e-reader, for example, perhaps light background will be a better choice. Light will create the feeling of a more airy and spacious screen or page, and it will be easier to concentrate purely on the text.

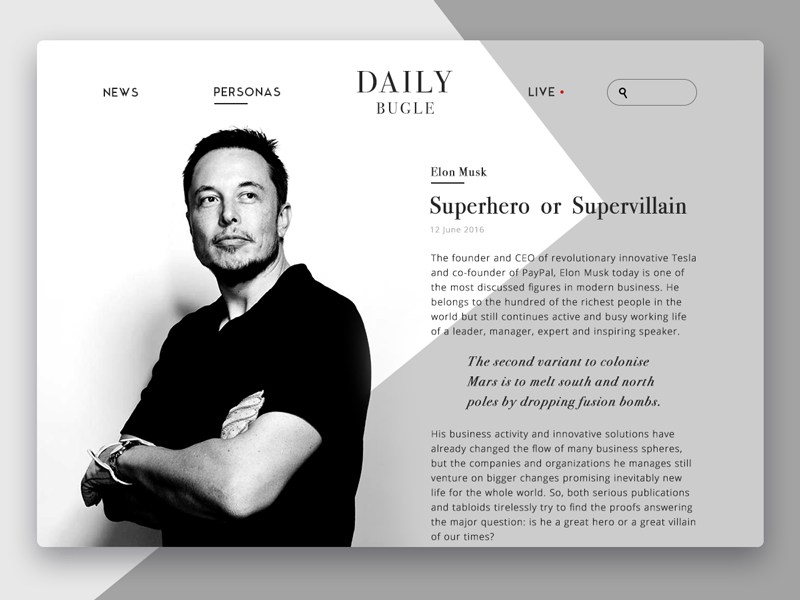
Online magazine

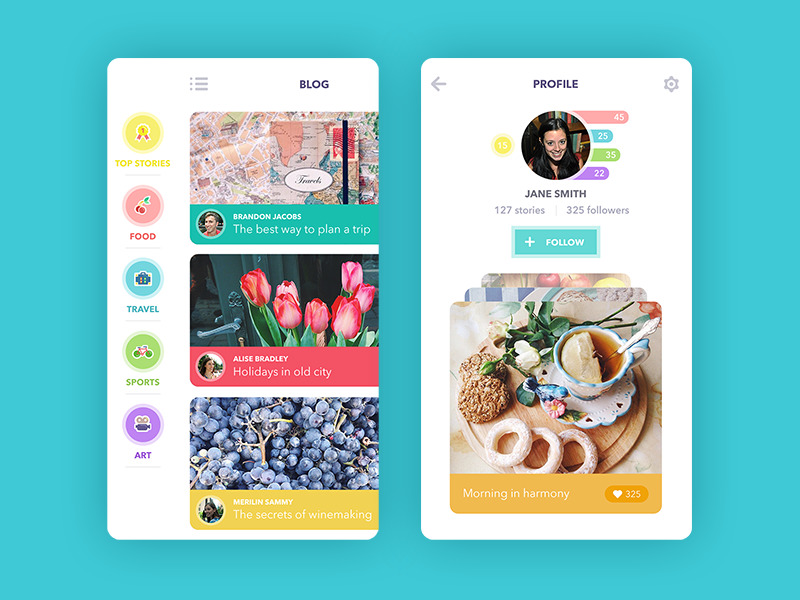
Blog App
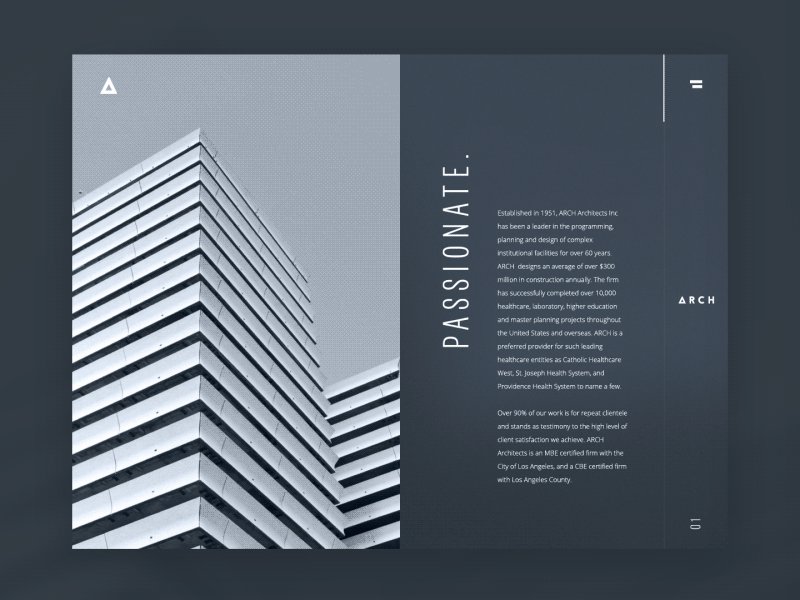
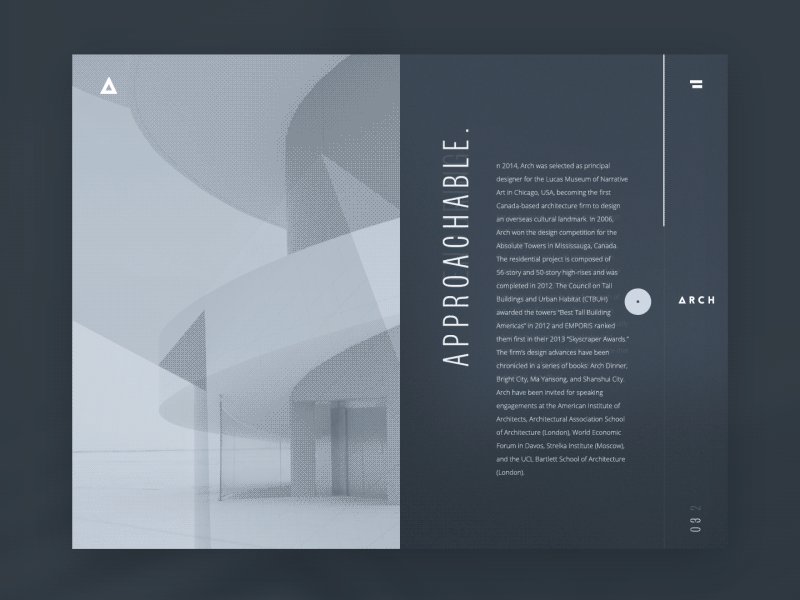
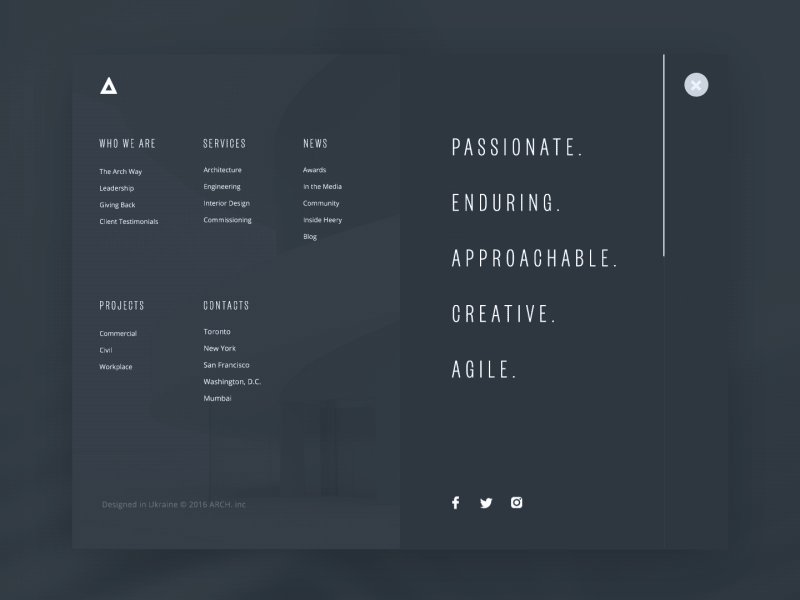
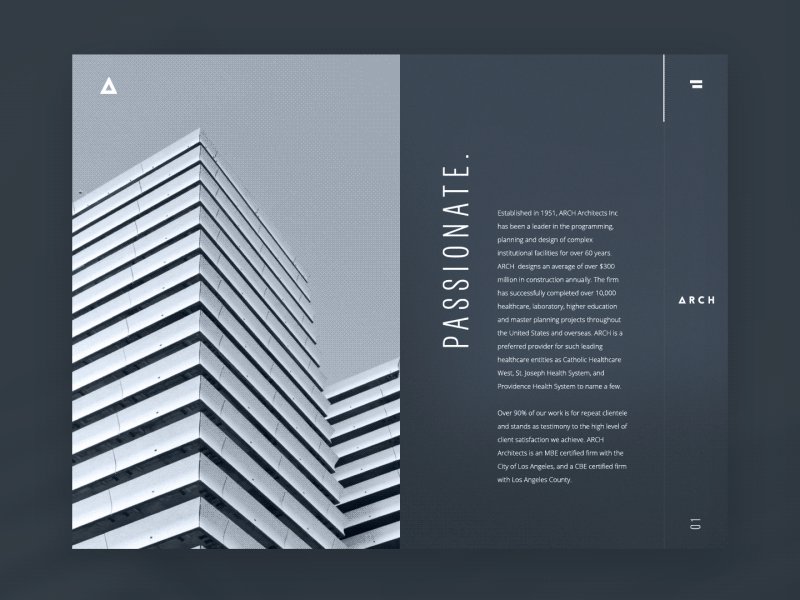
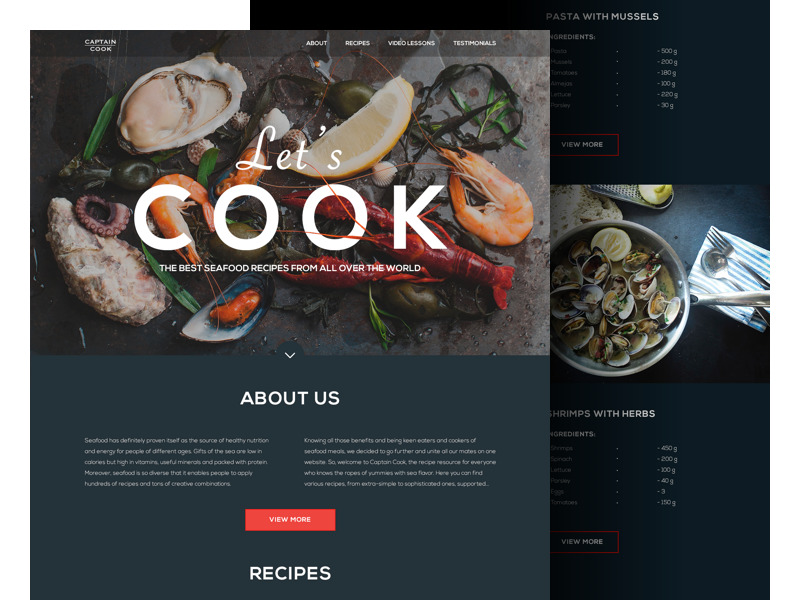
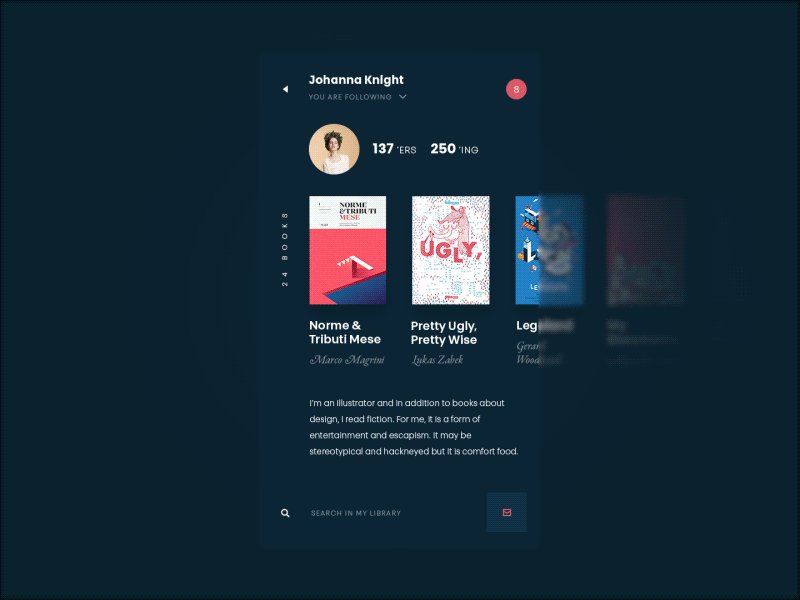
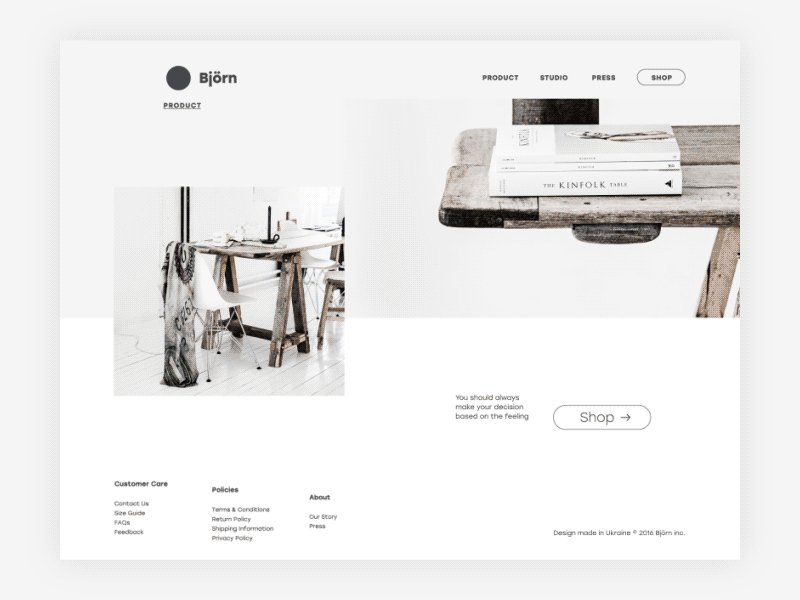
However, if your product is visually driven and moves around images rather than text, a color scheme with dark or bright background for the interface can become an efficient solution as the colors of the images can feel deeper, and the general layout, if accomplished properly, can get stylish and sometimes even luxury look.

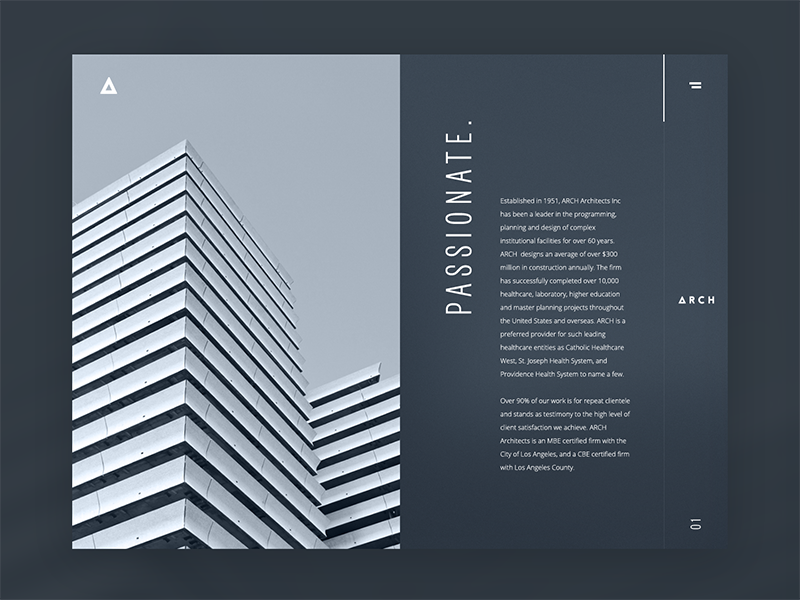
Architecture Company Website

Seafood Recipe Website
Analyze your target audience
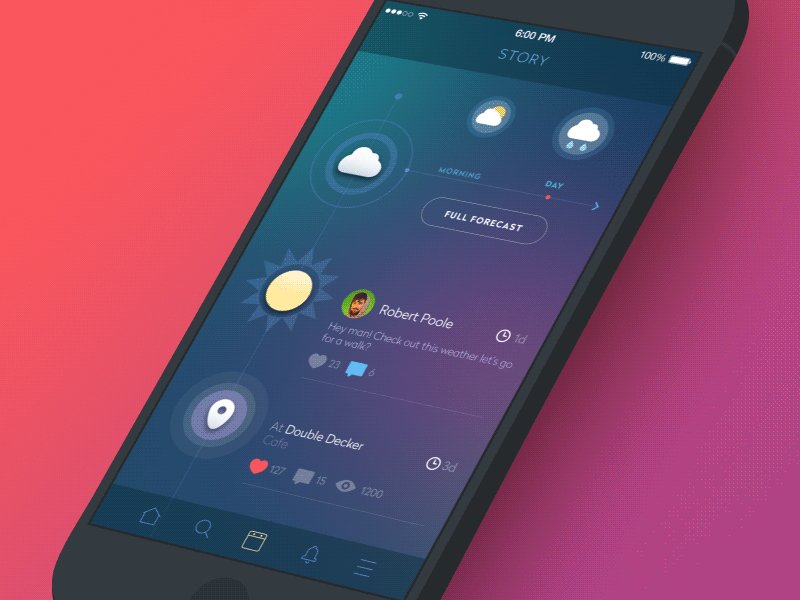
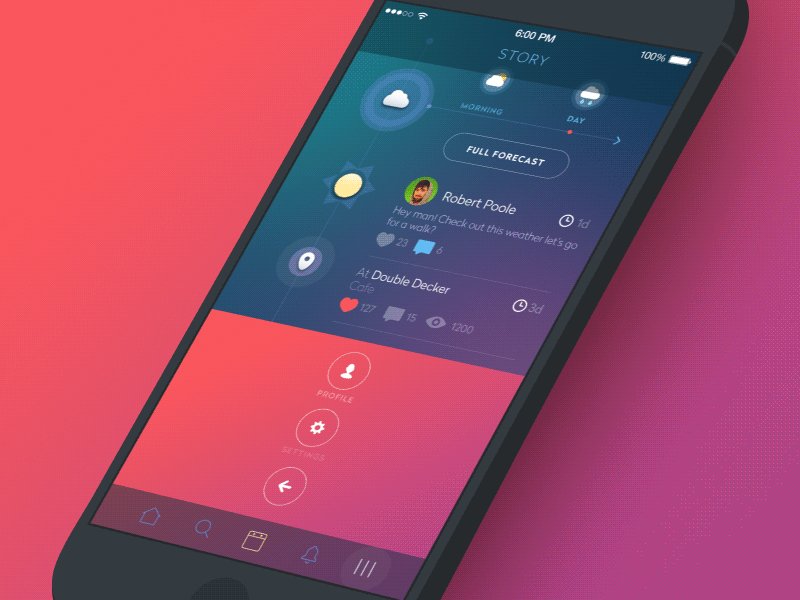
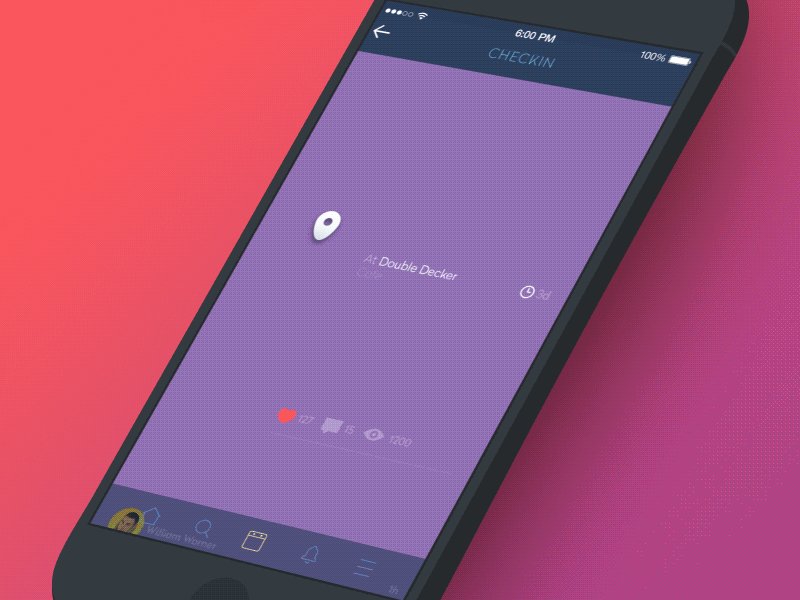
As we have mentioned plenty of times in our previous articles, defining and analyzing the target audience is the first thing designer should do to work on effective design solutions. Knowing who is your potential user and what they will want to get from your product is the solid basis for a helpful, usable, and attractive interface. Middle-aged and older people tend to like interfaces with light backgrounds as they find them more intuitive and navigable. Younger people can find well-performed interfaces with dark background more original and stylish and it can be the way to involve target users. Teenagers and children can be attracted to thought-out interfaces using bright backgrounds and funny details. Certainly, it deeply depends on the nature of the product functionality and content; however, typical preferences of the target audience can also be a good clue to efficient decisions.

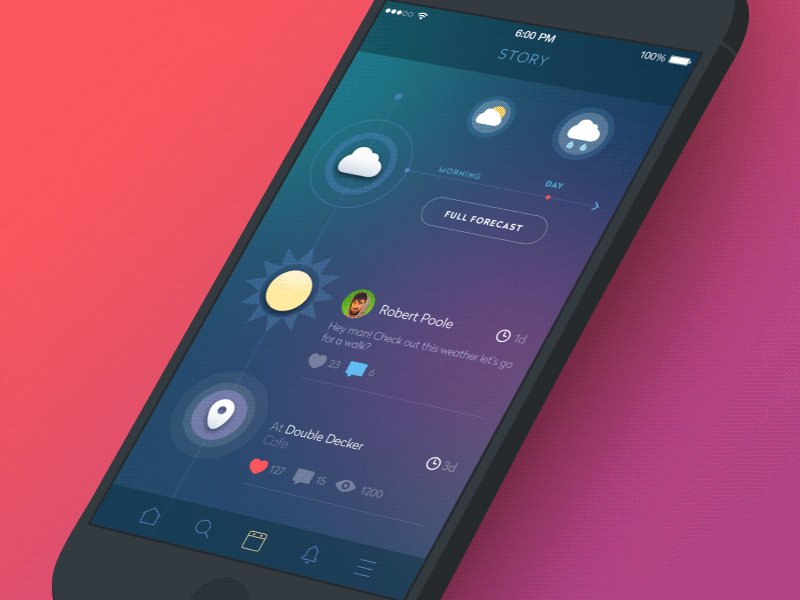
Social Network App

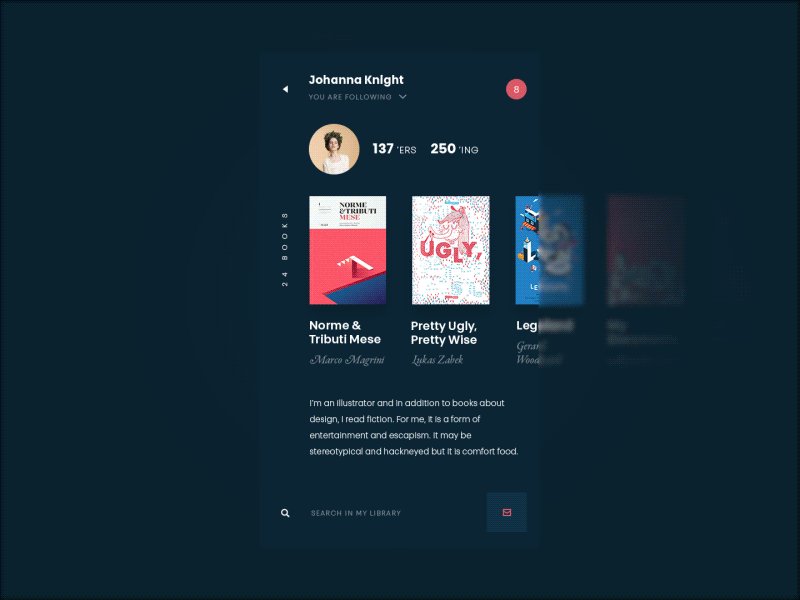
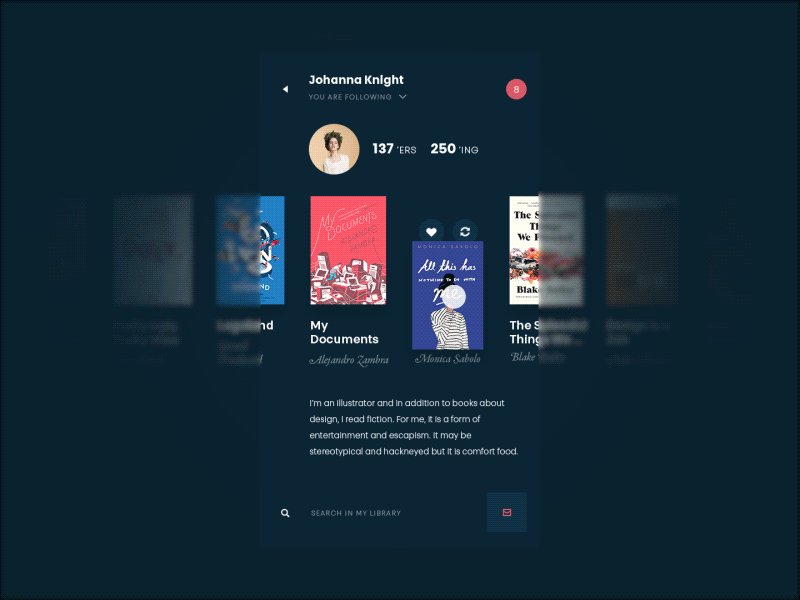
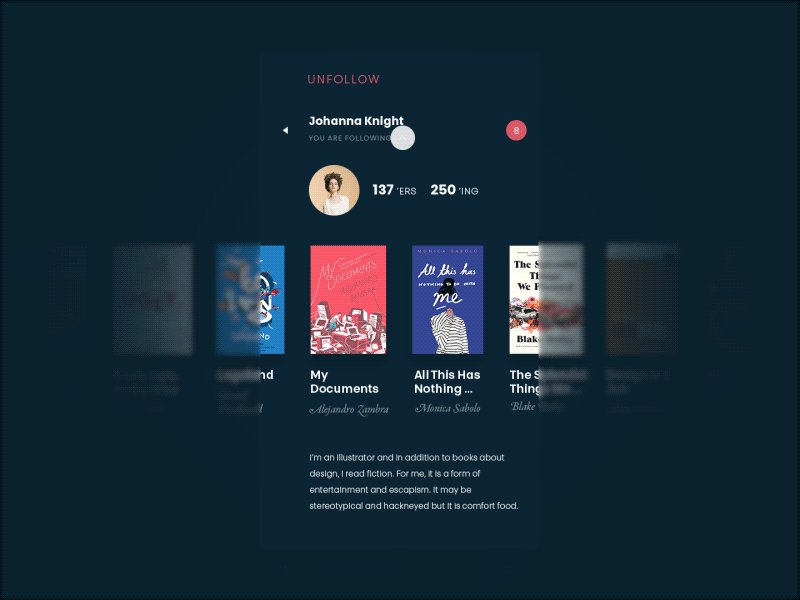
Book swap app

Ecommerce Website
Research the competition
One more thing to remember is that your product is not going to appear one and the only on the market. It is going to participate in great and dynamic competition the prize in which is popularity and users’ attention. The choice of color scheme can be the way to make a product stand out of the crowd that can be crucial to enable the first wish of interaction from user’s side. Time spent on researching the existing products in the sphere can save much more time and effort in redesigning of ineffective solutions.

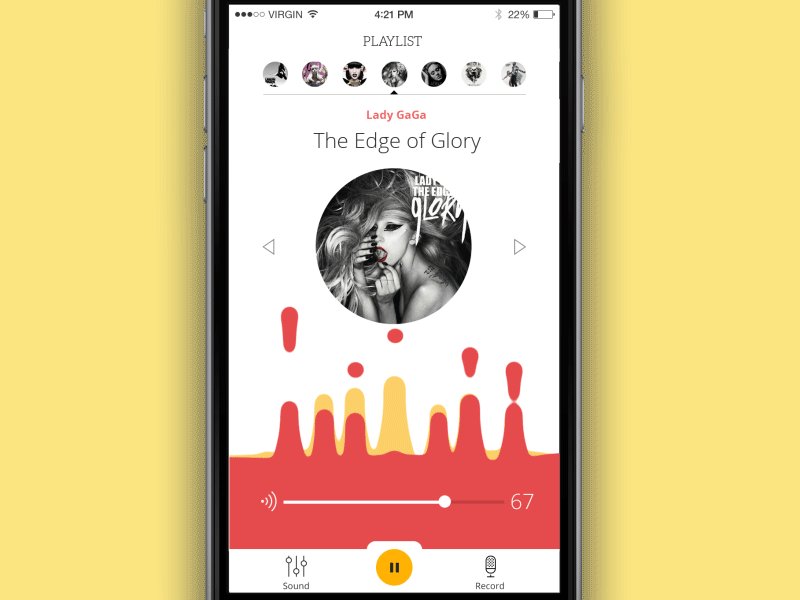
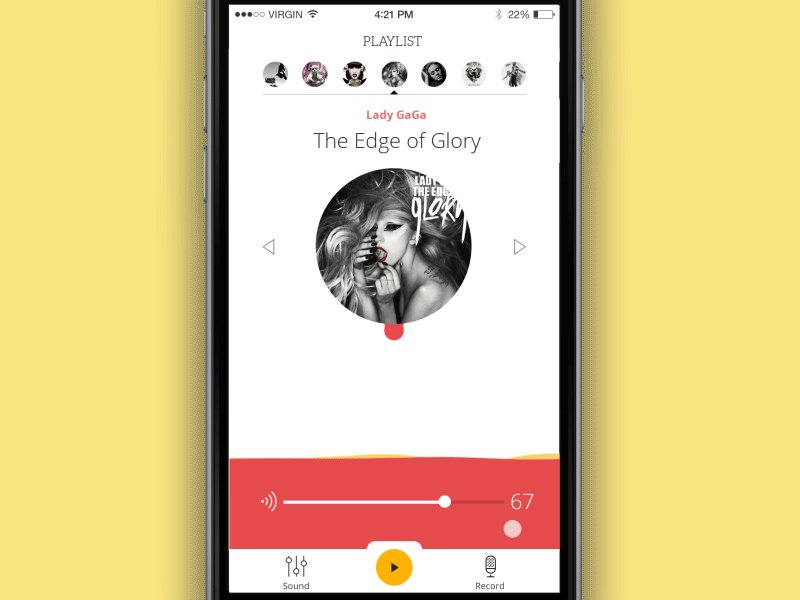
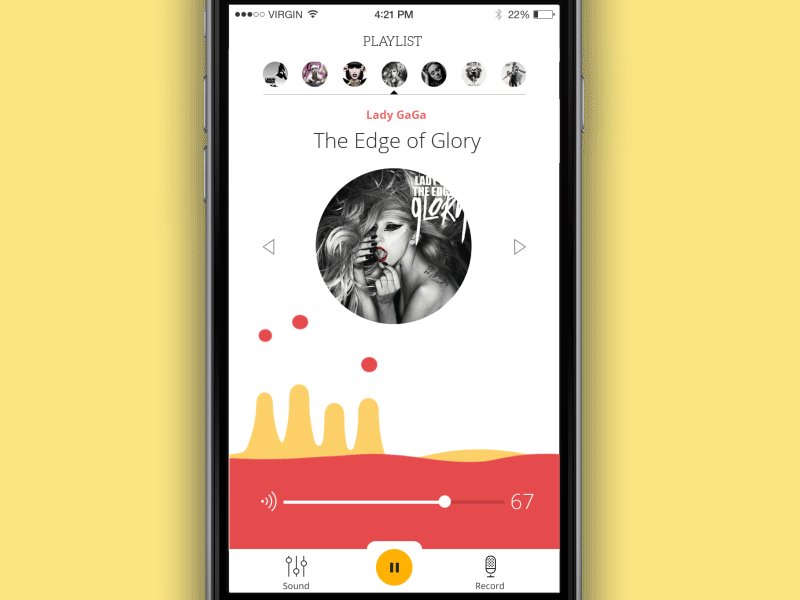
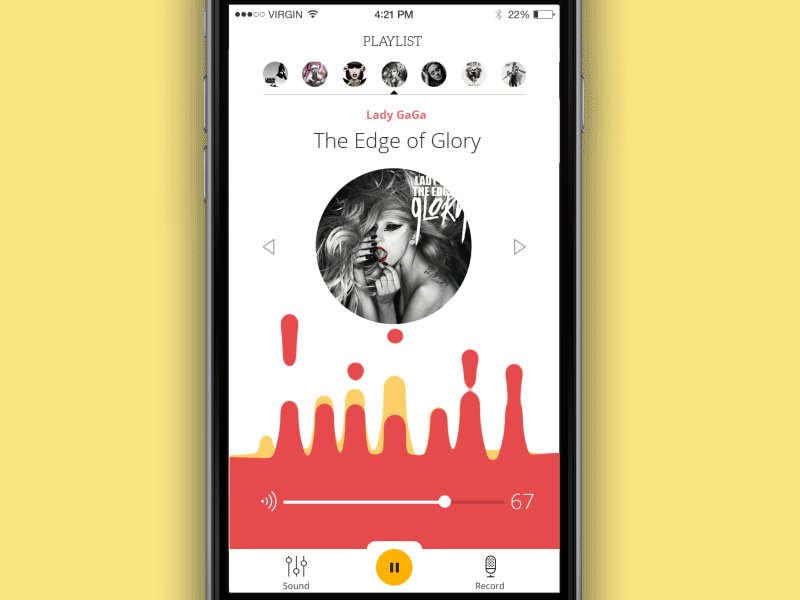
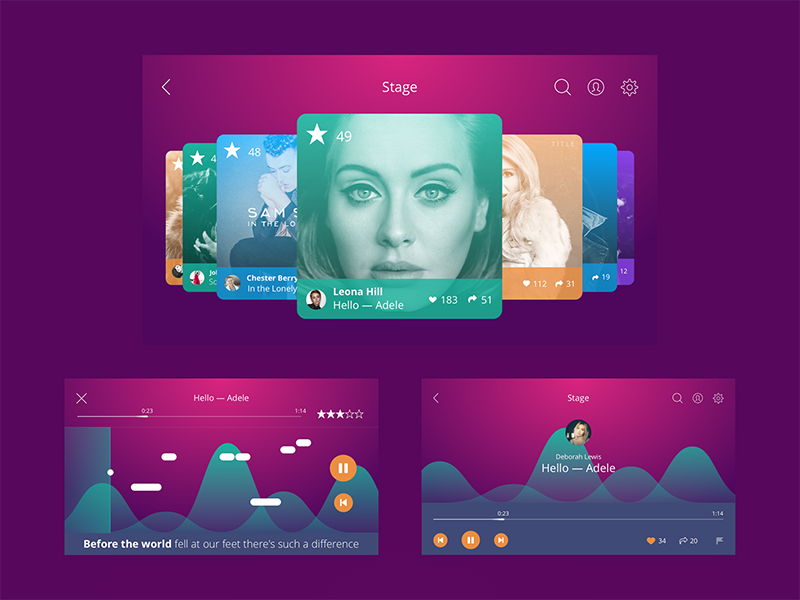
Music Player App

Karaoke App UI
Test as much as possible
All the aspects mentioned above should really persuade in one key thing to do: as the color is perhaps the most important tool affecting the level of usability and attractiveness of the product, every design solution should be tested properly, in different resolutions, on different screens, and under different conditions. Testing proves the strong and weak sides of your choice before the product goes out on the market, gets discussed, and loses the chance of a stunning first impression in case of inefficient design solutions.

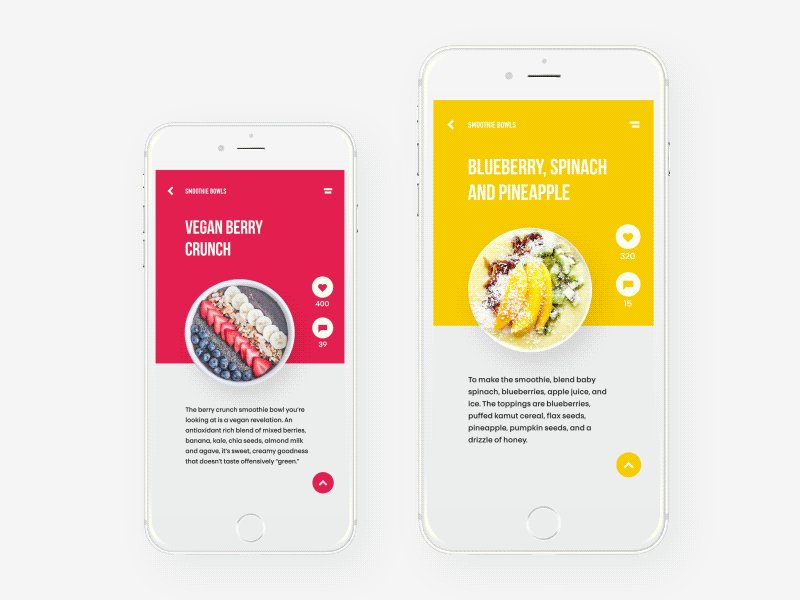
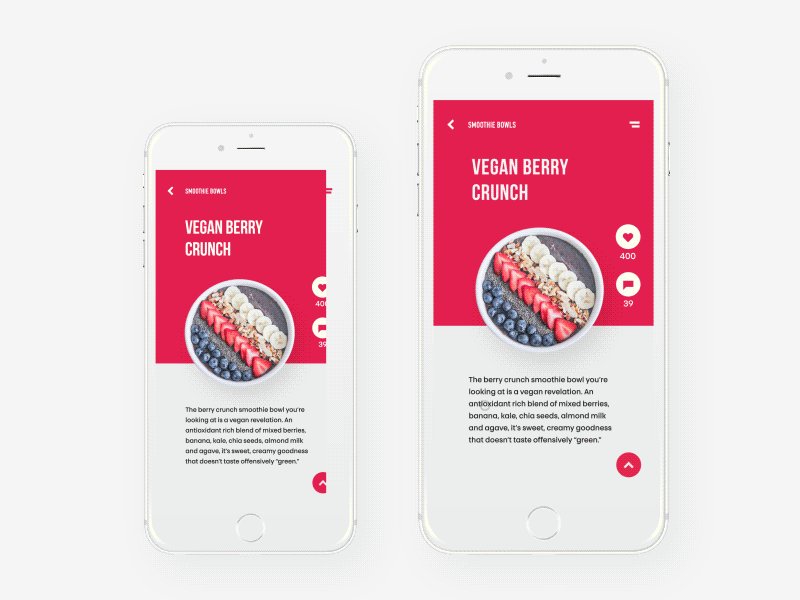
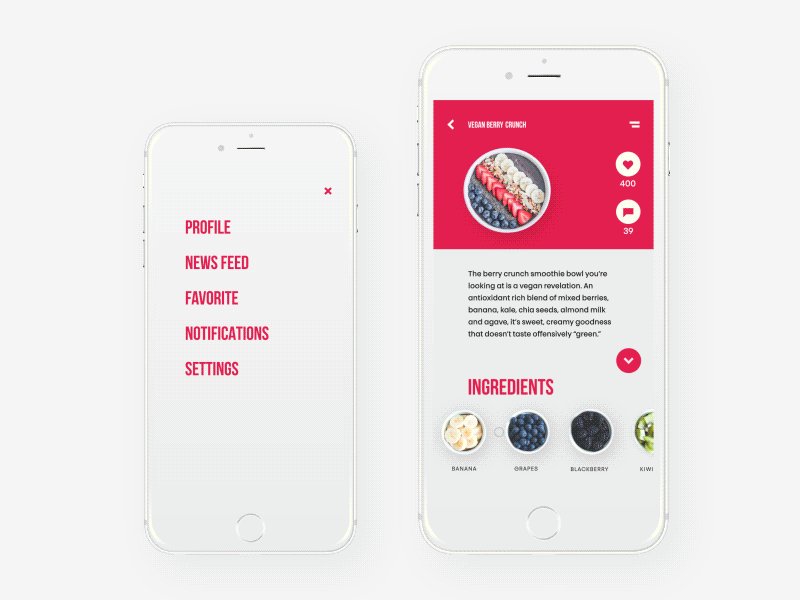
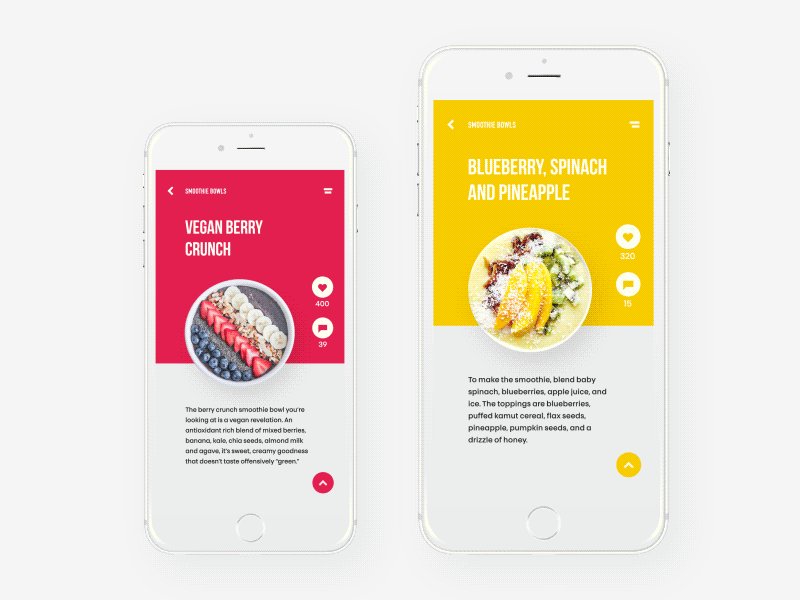
Healthy Food App

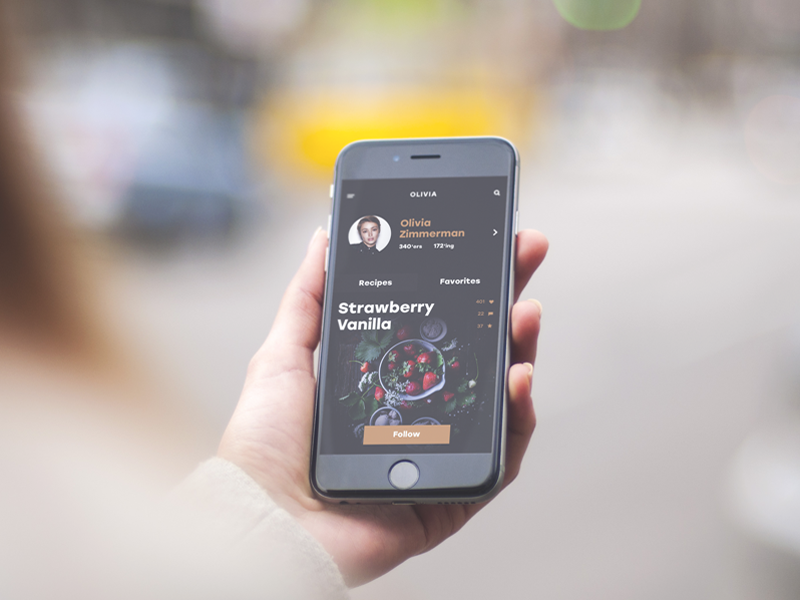
Social app: cooking and recipes
In practice, we have published earlier two practical case studies on UI design in which color schemes were redesigned in the process. In the case of Echo App design it was made after the problems revealed via user testing, while in the case of Tracking App it was determined by the issue of consistency for all the versions of the product. Welcome to read the cases in detail.
Useful Articles
Here’s a set of articles on more aspects and best practices of user experience design.
Error Screens and Messages: UX Design Practices
Visual Dividers in User Interfaces: Types and Design Tips
Directional Cues in User Interfaces
How to Make User Interface Readable
Basic Types of Buttons in User Interfaces
Negative Space in Design: Practices and Tips
How to Make Web Interface Scannable
UI/UX Design Glossary: Navigation Elements
Originally written for Tubik Blog, graphic and video content by tubik
- English
- Ukrainian



